配置React Native环境
一. 安装Homebrew:
“Homebrew installs the stuff you need that Apple didn’t.——Homebrew OS X 更完整”。
Homebrew的官网(多语言版本)简单明了地介绍了如何安装和使用这个工具,;并提供了自己的Wiki。
brew的安装很简单,使用一条ruby命令即可,Mac系统上已经默认安装了ruby":
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
等待一段时间后会出现
Press RETURN to continue or any other key to abort
敲回车后提示输入你的电脑密码:(输入密码的过程中终端不会有任何变化)
输入密码后提示
Downloading and installing Homebrew...
继续耐心等待..
二. 安装Node.js:
使用 Homebrew 来安装nvm,watchman 和 flow.(建议每次用Homebrew的时候先更新brew,命令:brew update )
1,安装nvm:
终端中输入:
brew install nvm
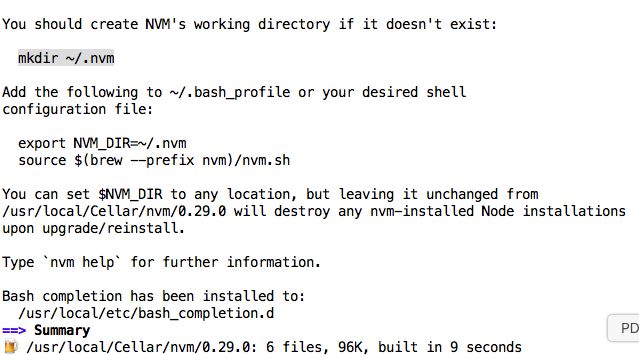
最后终端会提示
大概意思就是如果没有.nvm文件的话就要创建一个,终端中输入
mkdir ~/.nvm
就可以创建.nvm文件了
,然后去~/.bash_profile或者在shell的配置文件中配置如下内容:
export NVM_DIR=~/.nvm
source $(brew --prefix nvm)/nvm.sh
具体操作如下
先进入home目录: cd ~
打开.bash_profileopen文件:
open .bash_profile
如果文件不存在 就创建一个
touch .bash_profile
打开后把需要配置的内容复制进去然后保存退出
现在NVM算是安装完成了.
2.使用NVM安装node.js
终端输入命令:
nvm install node && nvm alias default node
注:如果顺利安装完成可跳过下面步骤,直接进入第三步,进入安装watchman和flow环节.
nvm 默认是从http://nodejs.org/dist/下载的, 国外服务器, 必然很慢,
好在 NVM 以及支持从镜像服务器下载包, 于是我们可以方便地从七牛的 node dist 镜像下载:
$ NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/dist nvm install 0.11.11
于是你就会看到一段非常快速进度条:
######################################################################## 100.0%Nowusingnode v0.11.11
如果你不想每次都输入环境变量NVM_NODEJS_ORG_MIRROR, 那么我建议你加入到.bashrc文件中:
# nvmexportNVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/distsource~/git/nvm/nvm.sh
接着终端输入命令:
nvm install node && nvm alias default node
如果使用NVM一直安装失败.可以尝试直接使用Homebrew安装node: brew install node
三. 安装watchman和flow:
终端输入
brew install watchman
brew install flow
一切顺利
建议定期运行brew update && brew upgrade来使您的应用程序保持最新状态。
brew update && brew upgrade
三. 初始化项目:
首先安装Xcode6.3或更高版本.
完成后,终端执行
npm install -g react-native-cli
react-native-cli 是完成剩余安装的命令行工具。它是通过 npm 安装的。这将会在你的终端里面安装react-native这个命令行,你只需要做一次即可。
接着
react-native init AwesomeProject
这一条命令获取 React Native 的源代码和依赖包,然后在AwesomeProject/iOS/AwesomeProject.xcodeproj创建一个新的 Xcode 项目,并且在AwesomeProject/android/app下面创建一个 gradle 项目。