【Android】第7章(5)TableLayout(表格布局)
分类:C#、Android、VS2015;
创建日期:2016-02-11
一、简介
TableLayout也是用行和列划分单元格,但不会显示Row、Column以及Cell的边框线,其子元素有许多TableRow组成,每个TableRow定义表的一行(Row),每个Row拥有0个或多个单元格(Cell),每个Cell拥有一个View对象。
使用TableLayout时,应注意每个cell的宽度。
TableLayout可设置的属性包括全局属性及单元格属性。
1、全局属性
android:stretchColumns 设置可伸展的列,最多可占据一整行。
android:shrinkColumns 设置可收缩的列,即将该列向下挤压(变高了)。
android:collapseColumns 设置要隐藏的列。
例如:
android:stretchColumns="0" 第0列可伸展
android:shrinkColumns="1,2" 第1,2列皆可收缩
android:collapseColumns="*" 隐藏所有行
说明:某一列可以同时设置stretchColumns及shrinkColumns属性,即这一列根据宽度情况既可以伸展,又可以收缩。
2、单元格属性
android:layout_column 指定该单元格在第几列显示
android:layout_span 指定该单元格占据的列数(未指定时,默认为1)
例如:
android:layout_column="0" 该控件显示在第1列
android:layout_span="2" 该控件跨2列
3、横向平均分布各列
如果希望平均分布各列,将每列宽度设置为最小即可。另外,GridLayout虽然也能平均分布各列(见上一个例子),但显然没有用TableLayout方便。
总之,如果希望平均分布各列,应该用TableLayout实现而不是用GridLayout去实现。
二、示例-- Demo03TableLayout
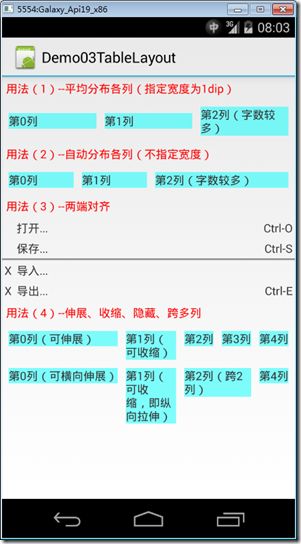
1、运行截图
2、添加Demo03TableLayout.axml文件
在Resources/layout文件夹下添加该文件。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ff0000" android:text="用法(1)--平均分布各列(指定宽度为1dip)" android:layout_margin="5dp" /> <TableLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:stretchColumns="*" android:padding="3dip"> <TableRow> <TextView android:text="第0列" android:layout_width="1dip" android:background="#7f00ffff" android:layout_margin="5dp" android:layout_gravity="center_vertical" /> <TextView android:text="第1列" android:layout_width="1dip" android:background="#7f00ffff" android:layout_margin="5dp" android:layout_gravity="center_vertical" /> <TextView android:text="第2列(字数较多)" android:layout_width="1dip" android:background="#7f00ffff" android:layout_margin="5dp" android:layout_gravity="center_vertical" /> </TableRow> </TableLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ff0000" android:text="用法(2)--自动分布各列(不指定宽度)" android:layout_margin="5dp" /> <TableLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:stretchColumns="*" android:padding="3dip"> <TableRow> <TextView android:text="第0列" android:background="#7f00ffff" android:layout_margin="5dp" android:layout_gravity="center_vertical" /> <TextView android:text="第1列" android:background="#7f00ffff" android:layout_margin="5dp" android:layout_gravity="center_vertical" /> <TextView android:text="第2列(字数较多)" android:background="#7f00ffff" android:layout_margin="5dp" android:layout_gravity="center_vertical" /> </TableRow> </TableLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ff0000" android:text="用法(3)--两端对齐" android:layout_margin="5dp" /> <TableLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:stretchColumns="1"> <TableRow> <TextView android:layout_column="1" android:text="打开..." android:padding="3dip" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="保存..." android:padding="3dip" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="导入..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="导出..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow> </TableLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ff0000" android:text="用法(4)--伸展、收缩、隐藏、跨多列" android:layout_margin="5dp" /> <TableLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:stretchColumns="0" android:shrinkColumns="1" android:collapseColumns="2" android:padding="3dip"> <TableRow> <TextView android:background="#7f00ffff" android:layout_margin="5dp" android:text="第0列(可伸展)" /> <TextView android:background="#7f00ffff" android:layout_margin="5dp" android:text="第1列(可收缩)" /> <TextView android:background="#7f00ffff" android:layout_margin="5dp" android:text="第2列(隐藏了)" /> <TextView android:background="#7f00ffff" android:layout_margin="5dp" android:text="第3列" /> </TableRow> <TableRow> <TextView android:background="#7f00ffff" android:layout_margin="5dp" android:text="第0列(可横向伸展)" /> <TextView android:background="#7f00ffff" android:layout_margin="5dp" android:text="第1列(可收缩,即纵向拉伸)" /> <TextView android:background="#7f00ffff" android:layout_margin="5dp" android:text="第2列(跨2列)" android:layout_span="2" /> </TableRow> </TableLayout> </LinearLayout>
3、添加Demo03TableLayout.cs文件
在SrcDemos文件夹下添加该文件。
using Android.App; using Android.OS; namespace ch07demos.SrcDemos { [Activity(Label = "Demo03TableLayout")] public class Demo03TableLayout : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.Demo03TableLayout); } } }