最近在做一个教育类的项目,遇到了公式编辑的问题,网上一搜,搜到了jmeditor这个插件,想把这个插件移植到kindeditor,于是网上搜索,终于让我搜出一片帖子,针对于这个帖子,我自己写了一部分,帖子参考地址:http://www.liuchang.org/blog/JavaScript/245.html 。
http://www.cnblogs.com/libaoting/p/KindEditor.html?utm_source=tuicool&utm_medium=referral
我这里用的是 KindEditor 4.1.10 http://kindeditor.net/down.php
JMEditor-0.9.4 http://www.jmeditor.com/
首先下载源码之后将项目放入到框架内,在这里我定义了多个kindeditor.js,便于项目零活运用。
1、复制 jmeditor 下面的ckeditor\plugins\jme 到 kindeditor下面的 plugins, 然后在复制 jme下的 mathquill-0.9.1 值 kindeditor下面的plugins/ jme中。复制好之后如下图所示
2、修改 kindeditor 下面的 plugins/jme/plugin.js,将plugin.js重名名为jme.js 代码如下:
KindEditor.lang({
jme : '插入公式'
});
KindEditor.plugin('jme', function(e){
var editor = this, name = 'jme';
editor.clickToolbar(name, function() {
var dialog = editor.createDialog({
name : 'about',
width : 400,
height : 400,
title : editor.lang('about'),
body : '<div style="width:400px;height:400px;">' +
'<iframe id="math_frame" style="width:400px;height:400px;" frameborder="no" src="'
+ KindEditor.basePath + 'plugins/jme/dialogs/mathdialog.html"></iframe></div>',
closeBtn : {
name : '关闭',
click : function(e) {
dialog.remove();
}
},
yesBtn : {
name : '确定',
click : function(e) {
var thedoc = document.frames ? document.frames('math_frame').document : getIFrameDOM("math_frame");
var mathHTML = '<span class="mathquill-rendered-math" style="font-size:'
+ '20px' + ';" >' + $("#jme-math",thedoc).html() + '</span><span> </span>';
editor.insertHtml(mathHTML);
// dialog.remove();
return;
}
}
});
});
});
function getIFrameDOM(fid){
var fm = getIFrame(fid);
return fm.document||fm.contentDocument;
}
function getIFrame(fid){
return document.getElementById(fid)||document.frames[fid];
}
3、修改 kindeditor 下面的 plugins/jme/dialog/dialog.js,主要修改 为当前工作目录和全局变量,修改如下:这里 需要注意的是后面的延时函数,如果提示 $ 没有定义 可以适当延时,等待 jquery加载完成。在这里额外的提醒大家一下这里有个jquery 路径填写,大家一定要填写自己的jquery路径,否则你懂得。。
var KindEditor = parent.KindEditor || {};
document.write(
"<link href=\"" + KindEditor.basePath + "plugins/jme/mathquill-0.9.1/mathquill.css\" rel=\"stylesheet\" type=\"text/css\" />" +
"<script type=\"text/javascript\" src=\"" + KindEditor.basePath + "../jquery-easyui/jquery.min.js\"></script>" +
"<script type=\"text/javascript\" src=\"" + KindEditor.basePath + "plugins/jme/mathquill-0.9.1/mathquill.min.js\"></script>");
var jmeMath = [
[
"{/}frac{}{}","^{}/_{}","x^{}","x_{}","x^{}_{}","{/}bar{}","{/}sqrt{}","{/}nthroot{}{}",
"{/}sum^{}_{n=}","{/}sum","{/}log_{}","{/}ln","{/}int_{}^{}","{/}oint_{}^{}"
],
[
"{/}alpha","{/}beta","{/}gamma","{/}delta","{/}varepsilon","{/}varphi","{/}lambda","{/}mu",
"{/}rho","{/}sigma","{/}omega","{/}Gamma","{/}Delta","{/}Theta","{/}Lambda","{/}Xi",
"{/}Pi","{/}Sigma","{/}Upsilon","{/}Phi","{/}Psi","{/}Omega"
],
[
"+","-","{/}pm","{/}times","{/}ast","{/}div","/","{/}bigtriangleup",
"=","{/}ne","{/}approx",">","<","{/}ge","{/}le","{/}infty",
"{/}cap","{/}cup","{/}because","{/}therefore","{/}subset","{/}supset","{/}subseteq","{/}supseteq",
"{/}nsubseteq","{/}nsupseteq","{/}in","{/}ni","{/}notin","{/}mapsto","{/}leftarrow","{/}rightarrow",
"{/}Leftarrow","{/}Rightarrow","{/}leftrightarrow","{/}Leftrightarrow"
]
];
function mathHtml(obj){
var cols = 8;//一行放几个
var slidLen = 34;//每个图标的宽或高
var html="<div class='mathIcon'>";
for(var i = 0 ; i < obj.count ; i ++){
html += "<li onclick=\"insert('" + jmeMath[obj.groupid][i] + "')\" style=\"background-position:-" + (obj.x + Math.floor(i%8)*slidLen) + "px -" + (obj.y + Math.floor(i/8)*slidLen) + "px;\"></li>";
}
html += "</div>";
if(obj.count > cols * 2){
html += "<div class='more' mrows='" + Math.floor((obj.count + cols - 1) / cols) + "' isOpen='0'>更多</div>"
}
return html;
}
function insert(q){
$("#jme-math").focus().mathquill("write", q.replace("{/}","\\"));
}
setTimeout(function(){
$(document).ready(function(){
//隐藏内容div
$(".tabContent div.mathBox").hide();
//菜单点击事件
$(".tabTitle li").click(function(){
$(".tabContent div.mathBox").hide();
var n = 0;
var obj = this;
$(".tabTitle li").each(function(i,o){
if(obj == o){
n = i;
}
});
$(".tabTitle li").removeClass("current");
$(obj).addClass("current");
$(".tabContent div.mathBox:eq(" + n + ")").show();
});
//缺省显示第一个
$(".tabTitle li:eq(0)").click();
//公式定义
$(".tabContent div.mathBox:eq(0)").html(mathHtml({
groupid:0,
x:0,
y:272,
count:14
}));
$(".tabContent div.mathBox:eq(2)").html(mathHtml({
groupid:2,
x:0,
y:0,
count:36
}));
$(".tabContent div.mathBox:eq(1)").html(mathHtml({
groupid:1,
x:0,
y:170,
count:22
}));
//常用公式,更多按钮绑定的事件
$(".tabContent div.mathBox div.more").click(function(){
var rowHei = 40;
var mi = $(this).parent().find(".mathIcon");
if($(this).attr("isOpen") == '0'){
mi.animate({"height":(rowHei * Number($(this).attr("mrows")))+"px"});
$(this).html("↑ 收起");
$(this).attr("isOpen",'1');
}else{
mi.animate({"height":(rowHei * 2)+"px"});
$(this).html("更多");
$(this).attr("isOpen",'0');
}
});
//公式编辑框
$("#jme-math").html("").css("font-size", '30px').mathquill('editable').mathquill('write', "");
//验证版本信息
if(KindEditor.versionCode){
$.ajax({
url:"http://www.jmeditor.com/jme/v.php",
type:"post",
dataType:"html",
async:true,
data: {
versionCode:KindEditor.versionCode
},
success:function(data){
$(".ad").html(data);
},
error:function(){
//alert("err");
}
});
}
});
},1000);
4、拷贝 kindeditor-4.1.10/plugins/jme/mathquill-0.9.1/mathquill.css 代码 到 kindeditor-4.1.10/plugins/code/prettify.css里面
5、拷贝kindeditor-4.1.10/plugins/jme/icons/jme.png 公式图标logo 到kindeditor-4.1.10/themes/default/ 文件夹下
6、修改kindeditor-4.1.10/themes/default/default.css (加载公式图标logo)
在
.ke-toolbar .ke-disabled {
cursor: default;
}
下方添加
.ke-icon-jme{
background: url(jme.png) 0 0 no-repeat;
width: 16px;
height: 16px;
}
7、修改kindeditor-4.1.7/lang/zh_CN.js 添加如下图所示
unlink : '取消超级链接', fullscreen : '全屏显示', about : '关于', jme : '插入公式',
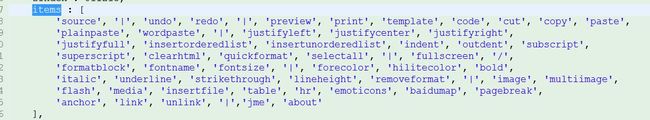
8、修改kindeditor-4.1.10/kindeditor.js。添加jme,添加之后直接在页面平常调用kindeditor
ok 这样项目就能显示了,怎样,是不是很帅。你也来试试吧。
资源下载地址:http://download.csdn.net/detail/guoluren009/9400675