细谈Joomla建站之旅----我的启示录
欢迎来到Joomla建站之旅。
介绍一个自由免费的优秀建站软件Joomla,以及怎样自行管理用Joomla所构建的网站。当然顺带着我们也会在网站的规划和建设上给读者一些非常给力的建议。
为了方便大家认识Joomla,开放了最新版的Joomla 2.5中文版示范站——其实是多语言版,除了简体中文和英文,您还可以随时安装繁体中文等六十几种语言。不过内容只提供了简体中文的版本。
该站的管理后台网址:http://.joomla.cn/administrator
用户名:
密码:
因为有人进去后修改掉密码,使得别的人就再也无法使用这个帐号.
关于Joomla
首先祝福每一个看到我博客的人,因为相逢即是缘分。古语说百年修得同船渡,现在这个博客就是我的船,助你渡过Joomla这条河。
谈论主机,HOSTGATOR是非常稳定的一款美国主机!我相信大部分人(土豪除外),玩主机之路都是充满坎坷啊!我的经历估计大家多多少少都遇到过,且听我说。第一阶段。最早开始用的是免费主机啦,各种百度各种折腾。有主机屋、八爪…第二阶段,在各种各样的群里,跟冒牌的大神学习怎么玩主机,怎么设置logo。然后跟他们买了他们的主机!国内的!第三阶段,玩了有段时间了,发现很多限制!于是开始玩国外的主机,不过还是先找免费的或者便宜的!终于慢慢的,tired了。可以说是“累不觉爱”啊!想要一个稳定的地儿!我就找到了HOSTGATOR! 关于主机的评论,可以去美国的webhostingtalk看看国外的大神。别忘啦godaddy,可以用支付宝购买的。
释放开源的力量
- Joomla的功能扩展(Extension)
前面说了,功能扩展是第三方技术团队根据Joomla的标准开发的专供Joomla使用的功能插件。Joomla的功能扩展现在已超过7000个,而且还在不断增加中。有些功能扩展的大小甚至比Joomla本身还大。这么多的功能扩展没有人能都熟悉——甚至连百分之一都不可能。
比如你需要一个销售型的网站,Joomla里最适合你的是VirtueMart,可是在Joomla世界里,能够针对VirtueMart做开发的,非专业人员可不行。
- Joomla的使用培训
Joomla不是中国人的产品,它所在的分类“内容管理系统”也不是中国人想出来的,甚至Joomla里的一些基本的名称术语已经没法翻译(我这个官方认证的简体中文翻译组组长也一肚子苦水),我强烈建议国内的用户们重视Joomla的使用。
- Joomla网站的维护
Joomla版本一直在不断升级,以前是每年平均4~5个小版本的升级,现在6个月~1年甚至还有左右一个短版本的升级。即使是一个最长的版本(标准版本),也只有18个月的寿命。
更新频繁最重要的原因,除了功能的加强、功能错误的修复和升级换代外,还有一个就是安全漏洞的修复。
我们常说的bug,包含的就是功能方面的错误和安全漏洞。
由此可见,网站建设是一项专业性要求很高的工作。和一个Joomla网站专业设计公司合作是最好的选择。
另外我们可想而知的是:开放源码、开放文档的自由软件,是特别适合SOHO们“寄生”的。Joomla的SOHO美工、SOHO程序员也是雨后春笋般越来越多。虽然他们毕竟力量有限、工作范围有限,但如果是专业的SOHO,又有开发基础,资金紧张或者附近找不到专注于Joomla网站设计的专业公司的时候也还是比较好的选择。
另外我也知道很多网站设计公司的专业人士也利用业余时间接单,还有一些非专业人员通过使用免费的模板、安装Joomla的功能扩展,也在接单建站。选择他们的好处是价格非常非常便宜。但一定要明白的是:前者的工作缺乏稳定性(比如突然工作忙或者生病的时候)、后者更不稳定,使项目夭折的可能性较大。建议谨慎考虑。
- 设计或者合作,你需要什么?
很令人惊讶的是:在手机上网都已经普及、家电即将上网的今天,居然还有很多公司(个人暂且不提)认为他们需要的是一个自己不必去做文字计划的网站。
它们都面临Out危机!
2011年2月的某天我在我的新浪微博里写了这么一小段话:刚看到有个“教育、培训、文化类公司”网上征名,应征的也都引经据典。想起昨天来联系设计网站的“文化类公司”:他公司对网站没计划文档,光纠结文化俩字。这俩字挺了不得似的。不就是education教育嘛!为什么不直接了当点,直入主题说明公司的业务!别整那些虚的,明白了业务的核心,还怕没好名没好网站?
没有文字计划的不一定就没花心思,只能说是误入歧途,结局是很危险的。
还有:有多少公司知道他们需要寻找的,不是一个设计,而是一个合作?
当然,毋庸置疑,的确有些强人对建设一个网站需要什么比较了解也很有主见——并且很幸运的是他们的主见是对的。再加上他们往往对网站的管理非常用心,所以似乎他们只要一个设计就行了。
这其实是一个假象,我就碰到过不少这样的人。他们没少麻烦我,我相信他们也没少麻烦那些网站推广、网站优化、网络营销方面的朋友——我只能说他们非常勤奋好学,常常没日没夜加班加点,并且也不怕麻烦别人。
依我之见,微博火爆的根本原因是让人类的网络生活进入蚁群般的社会分工与协作——这实际上就是让数以千万计的人在分工的基础上进行协作!
小小蚂蚁协作后的力量够惊人了,何况是协作的是大脑无比发达的人呢!
在分工的基础上进行协作,这才是你所需要的设计。
- 怎样管理Joomla网站?
- 成功的网站一定是自己勤管理的网站。
- 需要管理计划。
- 管理计划一定要和网站设计公司或/及网站推广公司合作制定。
- 一定要有良好的网站管理队伍——千万不能一个员工跳槽,公司的网站就荒芜!
- 如果一个网站三个月内没带来预期的效果,那就是一个失败的网站。如果一个网站三个月没人管理,你还能相信你的公司在网上能有一席之地?
- Joomla安装
-
因为Joomla是一个免费、开源的内容管理系统(CMS),许多主机服务商都提供一键安装功能。现在我们将学习如何在自己的计算机上安装并测试Joomla。
安装Joomla是一件很简单的事。Joomla使用PHP程序设计语言编写,使用MySQL数据库管理系统存储数据。
PHP是一种能在多种平台上运行的脚本语言,关于PHP语言的更多信息可参考http://www.php.net,MySQL是一个开源免费的关系数据库系统,关于MySQL的更多信息可参考http://www.mysql.com。
1、学习了解和安装Joomla2.5所必须的运行环境
2 、下载Joomla2.5
3 、使用Joomla安装向导完成安装
-
Joomla2.5的运行环境
在写本书时Joomla的最新版本为joomla2.5.1。
Joomla2.5的需要的运行环境如下(+表示或者是更高版本):
Apache2.x+或IIS7
PHP5.2.4+,启用mysql,xml,zlib扩展
MySQL5.0.4+
-
安装Joomla运行环境
手工安装和配置Apache PHP MySQL对初学者来学不是太容易,因此可以使用一些集成安装包来简化安装。
常见的有:
WampServer详情见http://www.wampserver.com
EasyPHP详情见http://www.easyphp.org
XAMPP详情见http://www.apachefriends.org
使用以上这些软件都能快速建立一个运行Joomla所需的PHP环境。下面将以EasyPHP为例来讲解安装过程。
EasyPHP是一个Windows下的Apache+Mysql+ PHP开发包,包中集成了 PHP脚本语言、Apache服务器、MySQL服务器,同时也集成了一些辅助的开发工具,如数据库管理工具,PhpMyAdmin和 php调试工具Xdebug,无需配置,就可运行。经EasyPHP整合后的Apache、MySQL及PHP精简很多,运行速度比独立安装的Apache、MySQL及PHP相对较快且比较稳定。
-
-
Joomla示例网站
前台
Joomla网站分成两部分:给公众开放的部分叫前台(front-end或Front,也有人称之为前端)——前台也就是我们平时所说的网站,所以有时候也被直接称为“网站”(site)。给管理员使用的部分叫后台或者后台管理(back-end或administrator)。以下是前台:
请用您安装网站时创建的超级管理员帐号登录网站。登录后您会看到页面有了一些变化:
Joomla示范内容做得挺漂亮吧。如果您仔细逛逛,你会发现它里面有两个非常好的示范网站以及对整个Joomla全面而详细的介绍——可以这样说,如果你看懂了里面的所有内容,那么你就掌握了Joomla的基础构架。加你的后台,site.com/manage
-
joomla后台维护easy。
Joomla正是因它的易用性而开始出名的。我们就来看看使用Joomla管理网站有多容易。
但在进行网站前台的日常维护前,我们一定要先了解下Joomla网站的管理等级制度。
网站管理人员的等级制度
Joomla的管理员分为前台管理员和后台管理员,有六个等级,亦即前台管理员有采编、编辑、总编三个等级,后台管理员有初级管理员、高级管理员、超级管理员三个等级:
等 级
权 限 采 编
Author采编拥有注册用户的所有权限;拥有Joomla文章的投稿和自己稿件的修改权限但无文章的发布、删除的权限,也无他人稿件的修改权限 编 辑
Editor编辑拥有采编的所有权限,并可在前台修改任何的Joomla文章,但无文章的发布、删除的权限。 总 编
Publisher总编拥有编辑的所有权限。并有文章的发布、删除的权限。无用户管理和网站功能管理权限; 初级管理员
Manager初级管理员拥有Joomla文章的所有管理权限,也能进入后台管理Joomla文章,还可管理这些文章的分类、网站的多媒体、网站的菜单、Joomla的核心组件。但初级管理员常常不能管理第三方开发的组件,不能查阅或管理用户,不能安装或卸载网站的功能扩展,不能修改网站的基础设置或功能扩展的设置,不能在后台发送邮件通知给用户,无权限来改变、安装或卸载网站模板和网站的语言文件。 高级管理员
Administrator拥有初级管理员的所有权限,可安装或卸载网站的三大功能扩展(组件、模块和插件),可管理级别比自己低的用户,但无以下权限:
查阅或管理级别比自己高的用户
修改网站的基础设置
不可以在后台发送邮件通知给用户
没有权限来改变、安装或卸载网站模板和网站的语言文件。超级管理员
Super Administator
拥有网站的所有管理权限 登录网站
打开网站,请用你的admin帐号或其它管理员帐号登录网站——登录模块在首页的左下角,如果忘了请回顾上一章的“前台”部分。
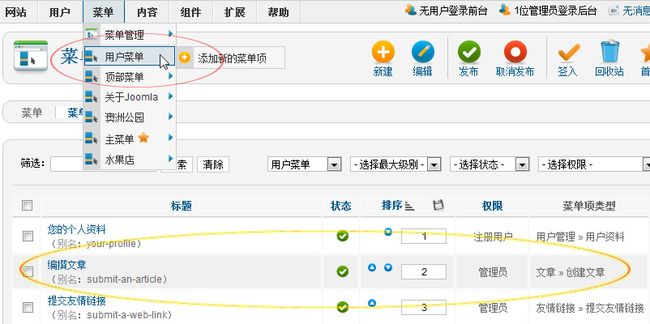
登录后首页左上方会出现一个“用户菜单”模块:
“用户菜单”模块里通常有三个链接:
您的资料——让你查阅或修改自己的资料。
编撰文章——给网站添加新文章。
提交友情链接——给网站添加友情链接。
在出现“用户菜单”模块的同时,每篇文章的右上角都会增加一支笔。它明白无误地告诉管理员,只要点击一下,就可以对某篇文章进行修改。
-
Joomla后台管理---burst
对于初学者来说,安装示例数据是了解Joomla的最好的途径。它给你提供一个Joomla教程:通过网站的形式给你示范菜单怎么安排、文章怎么表现、功能扩展(主要是组件、模块和扩展)怎么应用、网站怎么组织。
也就是说Joomla的示例数据并不像一些朋友想象的那样只有文章示范,它其实包含了以下内容:
1、Joomla教程——这真是很多人没想到的因此也没仔细学习的;
2、文章示范;
3、菜单示范;
4、功能扩展(主要是组件、模块和扩展)应用示范;
5、模板应用示范;
6、示范网站——安装Joomla的示例数据之后,你能看到两个短小精悍的示范网站!因此其实你一共能看到三个示范网站!
请在本地安装好带示例数据的Joomla。如果忘了怎么安装Joomla,请返回第三章温习下。
安装好Joomla之后,请点击右上角的“后台管理”。它的链接挺难记的:
http://www.你的域名/administrator
当然,你应该还记得我们为你提供的Demo:
http://
管理后台:htt
用户名:crossmix
密码:demo
这个帐号可以让你自由访问前后台,但后台的访问会有一些限制,比如不能访问后台管理的“全局配置”。
administrator是管理员的意思。
如果网站是你安装的,你当然就是超级管理员。
请保存好你的超级管理员帐号!
及时修改密码,防黑客攻击。
-
Joomla内容骨架与分类
-
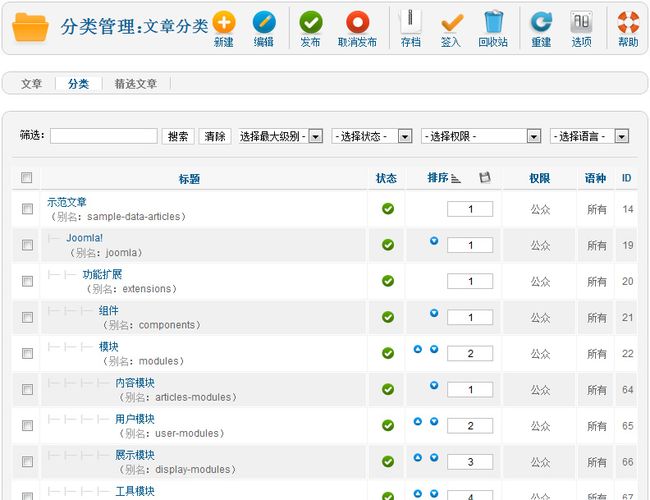
登录后台,点击控制面板上的"分类";
另开一个浏览器选项卡或新窗口,访问网站前台;
OK,我们比较一下两个页面,你会发现什么?
对了,文章分类和菜单的大部分是对应的:
图1 从左“囧啦”和右“使用Joomla!”的对应关系
那就让我们来根据公司网站的特点建几个分类吧。假设咱们设计的是公司网站,且咱们公司的主要产品是手枪、步枪、冲锋枪(嘘~~)。
那么公司网站的主菜单可以是:公司介绍、公司新闻、公司产品、公司服务、FAQs(疑难解答)、联系我们。
分类可以与菜单保持相近或一致,那我们就尽量接近吧——可能有的朋友已经了解到:Joomla有一个组件就叫“联系我们”。那么也就是说我们不需要建立一个叫“联系我们”的分类。这样我所建立的分类结构就是:
图2. 分类结构
文章选项
默认情况下,任何文章选项的设置都遵循“全局设置”:
① 这里的“全局设置”不是指后台控制面板上的那个“全局设置”,而是指文章管理里面的“选项”(图7)。
图7 文章的选项即文章的“全局设置”
默认都使用“全局设置”是为了简化工作。如果您的网站偏不这样做,“全局设置”扔到一边不管,而在每篇文章里都做自己喜欢的设置。不但累人,在文章多访问量大的情况下必然会因为个性化设置太多拖慢您的网站。
② 再唠叨一次:一般的原则是先做好“文章管理”的“选项”的设置。
③ 这些选项都有“悬停说明”——当你的鼠标指针指向某个选项时,都会出现一个说明(图7)。这个说明往往有助于你理解该设置的作用。
我把所有的项目都设置为后一项(“是”或“显示”)。然后回到网站前台看看这些参数在哪里起作用。为了不让您被复杂的参数所秒杀,我把这些参数分了下类,对照前台的文章(如“进阶用户”)来看看这些参数都控制着什么:
图8 文章的参数控制
01.显示标题 可链接标题02.显示引言
03.显示分类 链接分类04.显示父类 链接父类
05.显示作者 链接作者06.显示创建日期 显示修改时间 显示发布时间
07.显示导航08.查看投票09.显示"阅读更多"在阅读更多上显示标题 阅读更多的字数上限
10.显示图标 显示打印图标 显示E-mail图标
11.显示浏览量 显示未经许可链接(无)
第12条在上面的示范中是没有的。它的意思是即使一篇文章、一个友情链接或一个文章分类等是某来访者无权访问的,也让他能看到相关链接。
下一章将告诉我们,Joomla对文章有三种排版形式:单篇文章、博客式排版、列表式排版。“文章选项”控制着所有这些排版中的文章的表现。
图8上下两半部分即使是博客式排版的两种文章表现。至于“单篇文章”的表现,其实和图8下半部分文章的表现是一样的。
至于“列表式排版”,则是列出一个或所有分类里的所有文章,如图9所示就是一个分类里的所有文章的列表。而其参数设置的最后一项“显示未经许可链接”,就是让用户能够看到不允许他阅读的文章的标题链接。
图9 一个分类里的所有文章的列表
新建文章
我们在第五章“网站前台日常维护”已经介绍过文章的添加和编辑方法。其实在后台新建文章,和那里的操作差不多。只是可以设置的地方等多一点。
请回到“控制面板”,点击左上角的“添加文章”。出现的页面见图5。
7. 3. 1. 发布选项
文章内容部分前面已经说过,这里就不在重复。我们先看看发布选项这一块:
- 作者——如果不做选择当然作者就是你。但如果某篇重要新闻是领导写的,最后出现的作者是你,你还想混不?那就真囧啦!
- 作者别名——不管可能领导不愿意在网站注册,同时作者又不能是你,也可能直接在“作者笔名”处写上领导大名。这叫张冠李戴!领导啊,我们都是有智慧的人,囧啦!
- 创建时间——留空当然就是你首次保存这篇文章的时间。这篇文章是你的部门经理上周五写的,你周一无视之。结果创建时间显示出来为周一上午。领导大怒:怎么这么晚!经理回来你惨了,囧啦!
- 开始发布——为了一个重要的会议,总经理秘书知道会前还有一堆杂事要忙活,提前把领导的致辞写好了。你把“开始发布时间”设定为领导会议致辞的实际时间。领导刚一张嘴,网站自动以新闻的形式同步发布领导致辞的文字内容。总经理回头对你说:好小子,还不知道你有一手!干得不错!囧啦!
- 结束发布——你在网站上发布通知:上海出差的王老五,请于周五前发布本周的上海分公司研发动态。剩男王老五看到后如期发布新闻。已经没有什么作用的通知也于周五自动消失。这样的网站多么Smart。仔细想想这个设置有时候还是挺有用的。囧啦!
图5后台添加文章有点令人眩晕
注意:所有这些“时间”,与你的手表无关、与你电脑里的时间无关,只与你的“全局设置”里的“服务器时区”设置息息相关!

图6 时区设置很重要
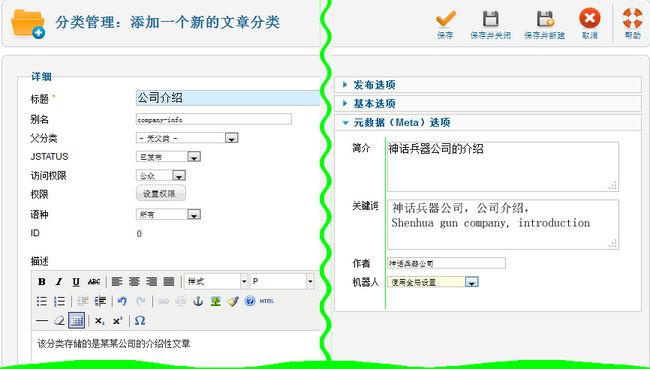
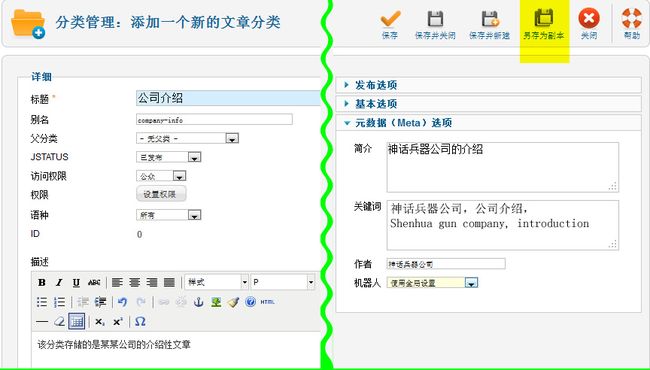
新建文章分类一定要认真填写相关资料,这些资料不仅有助于以后调整网站(相当于备注),而且对网站的搜索引擎排名等非常重要——特别是元数据描述。
重点:关键词要准确!但别相信越多越好的梦话!因为这里的关键词和你的网站的搜索引擎排名并没有关系——但是在web3.0时代,关键词又是非常重要的!不多说了:这里3-10个均可。各关键词间以半角逗号(也称为英文逗号)分开。
机器人直接使用默认的全局设置。它将对搜索引擎说“请收录这个分类”。

图3. 新建分类
请注意:
点击“保存”,则保存当前所有内容,但保存后仍停留在本编辑页面;
点击“保存并关闭”,则保存当前所有内容,并回到“图2”那个页面。
点击“保存并新建”,则保存所有内容后,转到和本页面结构一致的内容空白的页面。
小窍门:点击“保存并关闭”,保存当前所有内容,回到“图2”。再点击“公司介绍”,则显示的页面为:

图四准备“另存为副本”
我们这时候应该把内容全部改为所需要的新分类“公司新闻”,关键词的“公司介绍”和“introduction” 改为“公司新闻”和“news”,描述也相应修改下,最后点击右上角的“另存为副本”(保存后页面上部会出现“分类保存成功”的提示)。这样你就建立了两个分类:
公司介绍、公司新闻
继续如法炮制,我们可以一口气飞快地建完我们所需要的所有分类!
元数据点击中间的那篇“进阶用户”,我们可以阅读全文:
图10 “进阶用户”的引言与正文
我们再找到“澳洲公园”的“景观”栏目对应的页面:依次点击首页顶部菜单的“示范网站”、左侧菜单中的“公园图库”、左侧菜单中的“景观”
这个页面看上去是一个“景观”图库,但实际是巧妙地使用“引言”手段构建的!
图11 “澳洲公园”的“景观”文章的引言
点击第一篇文章的“阅读更多:奥米斯顿水潭”,我们也可以阅读正文,但图片怎么变大了?
图12 “澳洲公园”的“景观”文章的正文
我们编辑下这篇“奥米斯顿水潭”(你要从首页登录):
图13 “澳洲公园”的“景观”文章的真实内容
-
发布选项
图 8 元数据(Meta)选项
对于今天的网络来说,元数据(Meta)是非常非常重要的——它比漂亮的内容重要得多!很多朋友都很重视网站的SEO优化(搜索引擎优化),但我依据我对国内设计业和用户的了解,我觉得很可能有这种情况:国内多数Joomla网站的好多内容连最重要的元数据都没填写好。
在Joomla 2.5里,不但文章可以填写元数据的相关信息,Joomla 的分类、菜单和菜单项、组件(如“联系我们”组件的分类和具体的联系人)、模板、语言、网站的全局设置等方面,都需要填写元数据。尊敬的领导啊,做好这些已经很不容易了!
不做好这些,那就实在不应该了!
② Joomla 2.5开始着力于保护网站的版权。填写好这一项绝对有助于您维护自己的版权!
③ 如果你的文章来源于外部(比如某一个开放文档),请“外部参考”填写该文档的链接。
④ 关键词除了供搜索引擎很好地收录你网站的内容外,也是你网站里的文章间建立联系的纽带!Joomla本身有一个叫做“相关文章”的模块,其作用就是:当用户在阅读一篇文章的时候,它显示出网站里拥有相同关键词的其它文章的标题连接。
7. 3. 1. 文章权限
和文章选项一样,具体的文章尽量不要个性化设置——如果有的文章只能给老板或者老板娘看,那就另说了,有时候必须个性化!
如果你搞不太明白权限设置,就什么都别调。这个方面我们以后再谈。
7. 3. 1. 新建多篇文章的技巧
和文章分类的编辑一样,如果你点击一篇已经编辑好的文章。打开后编辑完内容。右上角的“另存为副本”(保存后页面上部会出现“文章保存成功”的提示)。这样你就建立了两篇文章。比如,原来有篇“公司介绍”,这样操作后又编辑出一篇“公司新闻”。于是:
“……子又生孙,孙又生子;子又有子,子又有孙;子子孙孙无穷匮也……”一口气,能把所有的文章都编辑好了!
这样做的一个重要原因是:你不用重复去填写那些关键词、作者之类的信息!
当然,万一突然你老婆大人来电叫你赶快回家做饭。你点的不是“另存为副本”而是边上的“保存并新建”,那就悲剧了!等于用一篇新文章替换掉了上一篇文章。
7. 3. 2. 关于文章的引言与全文
安装了示范数据的Joomla网站的首页下部有三篇文章就采用了引言和其它内容分开的形式:
:菜单:网站的外部构架 :网站的外部构架
图27 默认情况下全局设置控制新菜单的博客式排版
好了,既然全局设置并不符合我们的要求,我们就直接修改全局设置吧!
如果这么想,那我就要大叫一声“住手”了!
因为“全局设置”一般应该保持为比较简单的基础设置。如果把它弄复杂了,很多Joomla的初级用户,面对复杂的排版,那可就不知道该如何下手了。
所以现在我不会直接修改全局设置,而是修改菜单“示范文章”的相关设置

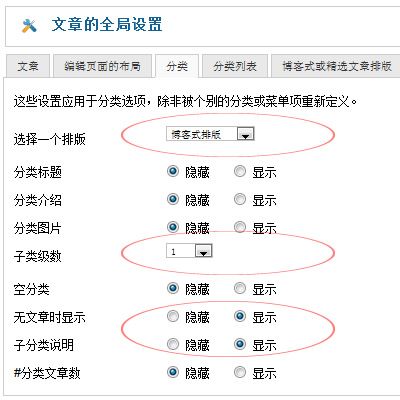
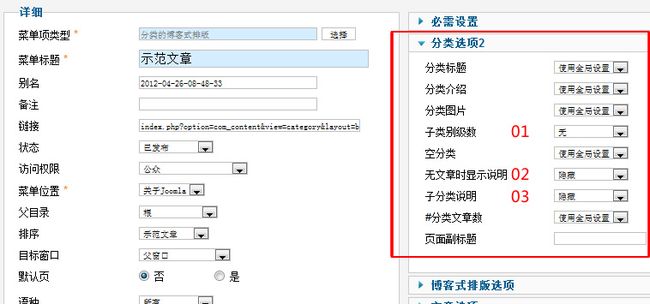
图28 对分类进行控制
①我的目的是要显示更多的文章,但并不要显示子分类的名称或其信息。所以设置为“无”。
②没有文章时,不显示“在这个分类里没有文章”。
③不显示任何子分类的说明。
图29 对博客式排版进行调整
①目的是要显示更多的文章信息,所以增加了6个“文章链接”。
②直接显示子分类里的文章——我刚说过分类“示范文章”里只有一篇文章。
③使用全局设置,即文章先显示最近添加的,以前添加到显示在后面(随后会解释)。
④不对子分类进行排序——这个设置很重要!如果你对子分类排序。其结果是它把一个子分类里的文章排列完了之后,才会显示下一个子分类里的文章(即使这个子分类的所有文章都比上一个子分类里的所有文章都新)。而我们现在的效果是:不管文章来自哪个分类,一律是最新发布的显示在前面,以前发布的显示在后面。
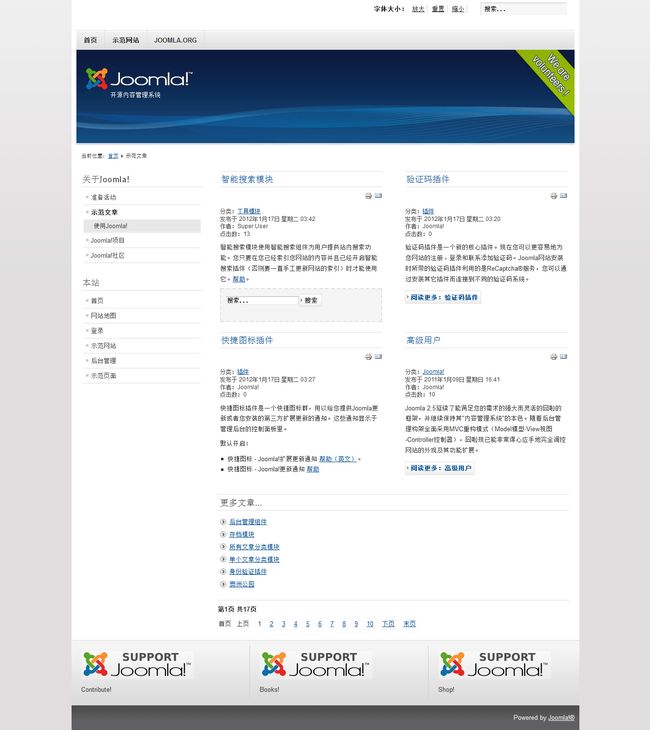
图30 典型而丰富的博客式排版效果
有人会说,我调整的页面怎么效果没这么整齐。
我承认我做了点手脚:我在《验证码插件》这篇文章里插入了“阅读更多”,即将文章划分为引言和正文两部分了。这个页面只显示引言,所以就对齐了。
问题来了:比如我们并不知道以上第三条的“全局设置”在哪。
图31 “共享选项”作用于列表式排版、博客式排版和精选文章排版
默认的设置为:文章是最近添加的排前面,“最近添加”的含义是发布日期,而不是文章的创建或修改日期。文章很多时自动分页,并且显示总共几页以及你访问时正在阅读第几页。
至于分类排序,默认则是按“分类管理”里设置的顺序排序——请查看下图12里的数字你马上就会明白。
请注意它的说明(划红线的部分),共享设置适用于列表式排版、博客式排版和精选文章排版。
页面显示选项
以上所介绍的所有文章类的菜单项类型,都有该选项。我将一一解释各设置项的含义——“页面CSS类”是给图2这个页面带来特定版面效果的设置。因为及到模板设计暂不提供实例。
设置见图21,效果见图22。
图20 存档文章列表
图21 存档文章列表
图22 页面显示选项产生的效果
如果“显示内容标题”选择“是”,但又不填写内容标题,那会怎么样?
答案是:图22的02处会显示内容标题“某网站的历史存档文章”,也就是说这时候它使用你所设置的“浏览器的页面标题”。
如果既不填写内容标题,也不填写浏览器的页面标题,那又会怎么样?
答案是:图22的01和02处均会显示“存档文章”,即这时候它们均使用菜单项的名称。
这也提醒了我们:默认情况下,Joomla网站的浏览器标题,就是菜单项的名称。
⑦创建文章
示范网站的“用户菜单”里的“编撰文章”对于的菜单项类型,即是“创建文章”:

图23 几乎每个网站都需要在前台能“创建文章”
“创建文章”的设置比较简单,我们不一一介绍。
8.1. 文章排版的进阶要点
国人比较喜欢复杂的排版,如果我只作以上这些介绍恐怕有点敷衍之嫌,所以我打算马上加点重口味!
我们在前面已经造访过Joomla示范站里面的分类,大慨看过一眼它的结构(图12),知道“示范文章”是一个子分类最多的一级分类。而从上一章的图1,我们也知道了菜单的结构通常与分类的结构有对应关系。
刚好示范站里没有一个和“示范文章”对应的菜单,我们现在就来增加一个。操作如下:
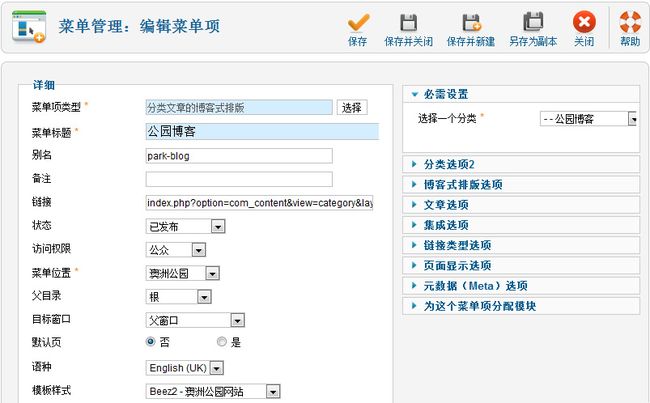
登录后台,依次点击菜单“菜单” “关于Joomla” “添加新的菜单项”,然后“菜单项类型”选择“分类文章的博客式排版”,菜单标题“示范文章”,必需设置里选择“示范文章”这个分类。最后“保存并关闭”。
接着我们点击菜单项“使用Joomla!”,将它的“父目录”设置为刚增加的“示范文章”。保存后菜单的结构如图24(菜单的位置我通过“排序”移动了下,便于大家看得更明白)。
前台对应这个菜单的页面如图25。
还记得图16显示的文章博客式排版的全局设置吧?(即分类管理里的“选项”)我把它嵌入到图25中了。
图24 新建的一级菜单“示范文章”
图25 新建的一级菜单“示范文章”对应的页面
这不符合我们通常想要的结果:虽然排版是1-4-2-4,可是因为分类“示范文章”里只有一篇文章,而全局设置里,又不显示子分类里的文章。排版自然很单薄了。
稍等下:为什么在页面里排列了一个子分类列表?
答案是菜单“示范文章”把它的相关设置交给了文章的全局设置(图26)。

图26 全局设置控制菜单“示范文章”的博客式排版
我们前面已经全面了解了“菜单项类型”与“文章”相关的部分,接下来我们了解下每个网站都必不可少的“联系我们”部分。从前面的图5,我们知道它有四种类型(图5)。对于这四种类型Joomla本身的示范内容里都有介绍,可以访问我提供的Demo网站看看:

图 Joomla的四种“联系我们”类型的介绍
我简单介绍下这四种类型:
联系人分类列表——相当于所有部门的联络信息列表
联系人列表——相当于一个部门的所有联系人的联络信息列表
ü 单个联系人——指定的某人的联络信息
特定(精选)联系人——指定的某些人的联络信息
问题来了:这些联络信息在哪管理?
“联系我们”组件的联系人管理
有人也许想问:为什么这里要把特定的那些人,归为“精选”?
还记得“精选”文章吗?
Joomla让以上两个地方使用了一个英文单词(Featured),在这英文里没问题。中文就总有一个地方不太准确。菜单里两个“联系我们”也是如此——这样的情况还有一些,希望大家多多体谅。
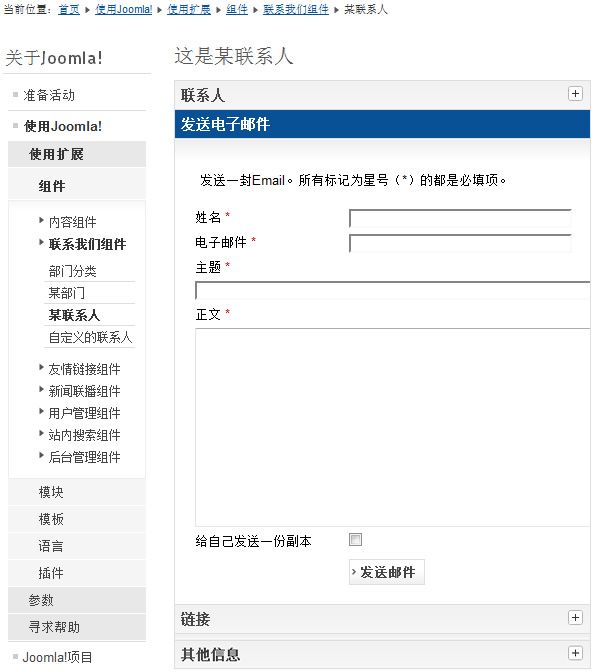
我们重点看一下“单个联系人”是怎么设置的吧。
所谓“联系我们”自然是想来访者能马上联系到他,因此记得关联用户(见图33之03)。
开两个窗口,一个点击图33的“这是某联系人”,一个来点击图22的某联系人:

图34 丰富的联系人资料
图35 某个联系人信息的展示
图让用户直接发邮件给该联系人
图 社交时代非常重要的链接
小结
菜单是展示给访客的网站的外部构建。从网站内部而言,内容的骨架是分类——我们上一章说内容的骨架是文章分类,只是一个粗略的说法。从Joomla本身的组件“联系我们”、“旗帜广告”、“新闻联播”、“友情链接”等来看,他们的分类都是支撑内容的骨架。
图38 名称有点奇怪的“面包屑”
这无疑是一个导航工具,它以最简洁的方式告诉访客他身处何处。
为什么名称那么奇怪呢?说起来大有来头:
根据格林兄弟的格林童话《儿童与家庭童话集》改编的浪漫主义歌剧《汉泽尔与格蕾太尔》是当今歌剧院的常演剧目之一。歌剧里的某个森林里住着一位女巫,她会用饼干面包引诱孩子,然后用魔法将他们变成蛋糕,然后把他们吃掉!
小孩吃面包当然会边吃边掉下“面包屑”,结果“面包屑”变成在迷宫似的森林里找回孩子的好工具!
谁说IT男无生活情趣!
那么面板屑怎么设置呢?还有网站的菜单有的在上面,有的在下面,还有的在左边或右边,这又是怎么做到的呢?
请听下回分解!
remark:
一外科医生到餐厅吃饭,正要点菜,发现服务员总是下意识地摸屁股,便关心的问:有痔疮吗?服务员指了指菜单说:先生!请您点菜单里有的菜好吗?
Joomla本身的示范数据中有对Joomla非常详细的介绍,你一定要记得仔细阅读!
Joomla的文章管理、分类管理、媒体管理以及我们后面要介绍的组件中都有一个基础设置,我们一般即把这个基础设置称作“全局设置”
面包屑里的结构,和菜单的结构息息相关,
Joomla示范内容中的菜单主要有用户菜单、顶部菜单、主菜单、底
 部菜单,等等。
部菜单,等等。 请登录Joomla后台,点击菜单中的“菜单”,你就可以看到右图。
刚开始会有不少人分辨不清楚“菜单”和“菜单项”。这其实很简单:菜单项就菜单中的一个一个的项目。而右图中这些都是“菜单”,即这里总共有六大菜单。——所以Joomla里的“菜单”,其实相当于“菜单群”。
图1 菜单
这有点像你进了一个混合餐厅,坐下来后服务员给了你两大本菜单。一个是中餐的菜单,一个是西餐的菜单。或者你进了一个更牛X的餐厅,服务员扔给你八本菜单:分别是鲁菜菜单、粤菜菜单、川菜菜单、湘菜菜单……
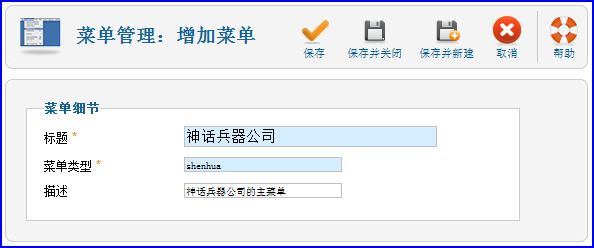
依次点击“菜单” “菜单管理” “添加新的菜单”
图2 添加新菜单
填写后点击“保存并关闭”,页面稍后会返回到如图1所示的菜单列表。最后一项就是刚建立的“神话兵器公司”,点击它。稍后再点击右上角的“新建”,即可以在菜单“神话兵器公司”里开始构建新的菜单项——等等,其实构建新的菜单项还可以如下操作:
图3 添加新的菜单项
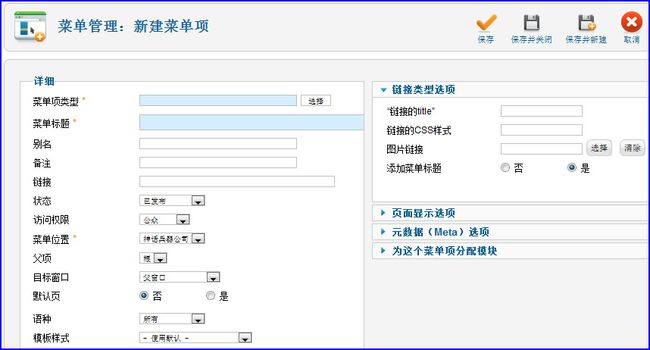
图4 菜单项的细节
开始填写。我们点击左边第一项“菜单项类型”右边的“选择”:
图5 菜单项类型
重要的基础知识:
① 从图5我们不难看出:Joomla的菜单是严格按功能分了类的,它与功能直接相关,而不是像有的人想的那样依附于页面——说到菜单和页面,其概念是页面依附于菜单。这一点我们马上就会介绍。
② 功能和文章分类是网站的内在骨架;菜单是网站的外在骨架。
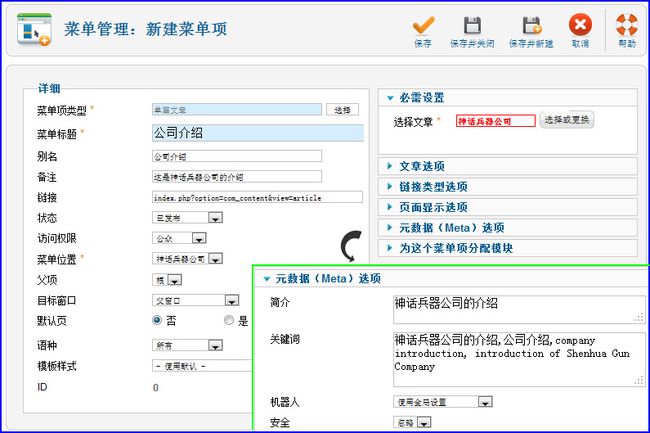
我们选择“单篇文章”。然后处理好右栏的第一项和左栏的所有项目:
图6单篇文章菜单的处理
接着如上图所示,把“元数据选项”里的简介和关键词也填写好。
语种一项说明Joomla可以构建多语言版网站。至于怎么构建多语言版网站我们以后再谈。
问题来了:到底指定的分类的本来结构是怎么的呢?请点击后台的顶部菜单的“内容” “分类管理”:

图12分类的结构图
③分类文章的博客式排版:
图13 分类文章的博客式排版
所谓分类文章的博客式排版,就是将一个分类(及其子分类)里的文章以博客的风格进行排版。
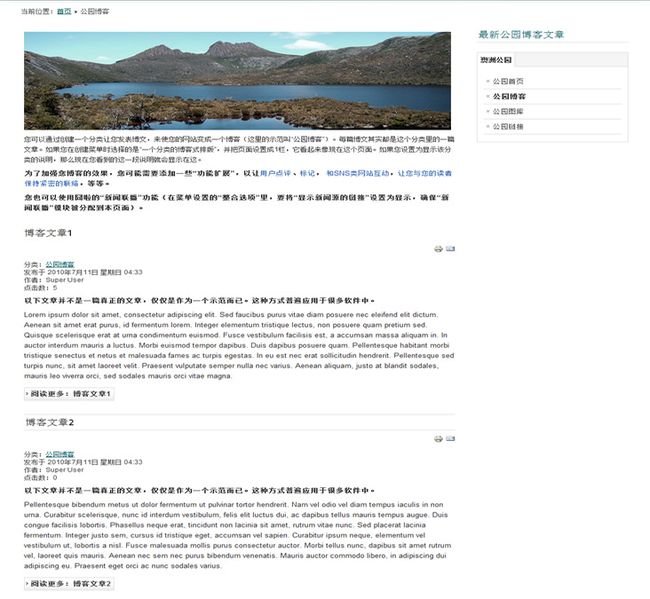
在网站前台,依次点击顶部菜单的“示范网站”à“公园博客”。你所看到的页面(图12)是不是很像一个博客?
博客式排版的一个突出特点是图文混排,并且排版方式比较灵活。图12只是一种形式。我们来看看到底博客式排版要怎么设置,能产生怎样的效果。
登录后台,依次点击“菜单” “澳洲公园” “公园博客”
对照前台的页面,我们分析下它们的对应关系及博客式排版所有设置的含义。

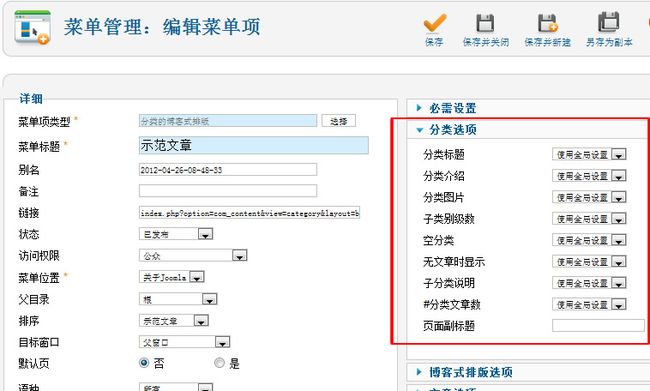
图14 分类的博客式排版的设置
左边的设置相对比较简单,我们重点看看右边的设置:
必需设置
选择一个分类——很快你就会发现,我们只能选择文章的分类。像广告、联系人的信息等分类都不属于文章的范畴。
分类选项2
这里的设置一般多数都是“全局设置”。这个“全局设置”指的是 “文章管理”或“分类管理”(在顶部的“内容”菜单里)的“选项”的设置:
图15 文章管理或分类管理的“选项”即是所谓的“全局设置”
至于选项里的具体设置,我们上一章已经详细介绍过,如果忘了就请自己回顾下。
很多国人都喜欢说:我想要这个页面这样,那个页面那样。而设计人员也就为了这个页面这样那个页面那样晚上加点周末加班——忙得都没了自我,哪里还有时间整理分析客户的需求,然后总结出一个新的软件分类“内容管理系统”。
Joomal既然是“内容管理系统”的领头羊,那么它必然对于内容的排版非常在行!
Joomla分析了很多客户的“这个页面这样那个页面”的要求后,找到一些规律。于是把这些要求中比较有代表性的需求归类后预设到了软件中,并通过菜单直接选择这些预设效果。
这也就是说:对于Joomla,是菜单决定页面的排版!
仔细看看图5,你会发现这一点:菜单的作用似乎是调用Joomla的功能扩展!
请回到前台,依次点击“关于Joomla!”菜单的“使用Joomla!” “使用功能扩展” “组件” “内容组件”,得到图7。
另开个窗口,登录后台,依次点击菜单“菜单” “关于Joomla”,得到图9。
文章列表
单篇文章
文章分类
分类文章的博客式排版
分类文章的列表式排版
精选文章列表
创建文章
图8 文章列表排版方式
图7排版使用到内容组件
图9 “菜单项的类型”直接对应于文章的排版方式
8.1. 菜单项类型之“文章”
①单篇文章
Joomla的内容组件非常灵活且有很多内置的表现方式。图7就是“单篇文章”的表现方式。其它表现方式可以对照图9,在前台找到答案。
②指定分类的列表式排版
菜单中的“文章分类”采用的即是“指定分类的列表式排版”:
图10 文章分类
菜单中的“文章分类”在前台的表现如下:
图11指定分类的列表式排版效果(不同深度的颜色对应不同等级的分类名称和分类的信息)
这个项目下的设置如果不填,则采用全局设置。这个“全局设置”指的仍然是 “分类管理”或“文章管理”里的“选项”的设置。我们现在就点开“选项”看一看具体的设置:

图16 文章的“全局设置”中的博客式排版的设置
改变这里的四个数字,可以得到以下排版效果:
文章1(标题和全文)
文章2
引言
文章4
引言
文章3
引言
文章5
引言
更多文章…
文章链接列表
文章1(标题和全文)
文章2
引言
文章3
引言
文章4
引言
文章5
引言
更多文章…
文章链接列表
1-4-2-x纵向排序
1-4-2-x横向排序
文章1(全文)
文章2
引言
文章3
引言
文章4
引言
文章5
引言
文章6
引言
文章7
引言
文章8
引言
文章9
引言
文章10
引言
文章1
引言
文章2
引言
文章3
引言
文章4
引言
文章5
引言
文章6
引言
文章7
引言
文章8
引言
文章9
引言
更多文章…
1-9-3-0横向排序
0-9-3-x横向排序
如果能仔细想想,你无疑还可以想到“博客式排版”的更多的页面效果。
“包括子分类”——你可以选择是否在“博客式排版”里显示子分类里的文章。默认为“无”,即如果你选定的A分类里还有B、C等子分类,默认它只显示A分类里的文章,而不显示其子分类B、C里的文章。
如果你改为默认显示子分类里的文章,那么请记住:你以后设置的某些菜单如果是“分类文章的博客式排版”,你还会有其它设置要手工调整,并且相关的设置有点令人迷惑。
“博客式排版选项”的具体设置先卖个关子,后面再一一解释。
④分类文章的列表式排版
我们继续呆在后台,像前面那样依次点击菜单“菜单” “关于Joomla”,得到图9。
图17 菜单“分类文章的列表式排版”
图18 菜单“分类文章的列表式排版”的“文章列表式排版”
“必需设置”和“分类选项2”和上一小节介绍的“分类文章的博客式排版”里的设置没什么差别。
文章列表式排版
我们点击前台左侧的菜单“分类文章的列表式排版”,出现的页面如图19。

图19 分类文章的列表式排版
我标注了数字来说明图18和图19的对应关系。要说明的是:
02——要设置成“标题”,才会在图19中出现相应的筛选功能。“全局设置”即为“隐藏”所以前台本不显示筛选功能。除了标题,你还可以设置成只用作者姓名或点击数来筛选。
04——图19中并没有显示每篇文章的日期,是因为“全局设置”即是不显示日期。
10——日期排序的依据可以选择三种之一:文章创建日期、最后一次修改日期、发布日期。
08——这里显示了子分类的名称和说明。如果有多个子分类,就涉及到排序的问题了。
13——决定了每页显示多少篇文章的标题链接。这里设置的数字当然就显示在01里了。01是为了给访客提供自己决定每页显示多少篇文章的功能。
⑤精选文章排版
所谓“精选文章”,就是需要将内容或部分内容发布到网站首页的文章,如果通过前几章的学习后,您实践过文章管理,你会知道在编辑文章时即可设置它是否为“精选文章”。除此之外,后台的“文章管理”处还能重新设置(图20)。
精选文章排版和“分类文章的列表式排版” 几乎是一样的!不同之一的是它只作用于选定的分类(可以是整个网站的所有分类)里的精选文章;不同之二是它就是也只是首页排版。
图20 精选文章
存档文章列表
很遗憾的是,中文世界里迄今为止都还没有对“存档文章”的恰当的解释——就是在这种情况下,居然还投入大量的人执行网络封锁。
说到存档,大家都不陌生,在游戏里它的意思是保存你的过关记录,免得你下次开机的时候要从头再来。在Wordpress还自称是博客的年代,存档是指对博客文章的日期归类方式。在软件里,存档这个属性一般不是直接提供给用户使用的,而是用于审核或分析。对于资料而言,存档常常意味着从公开转为内部保存,只供特殊的管理员使用——在Joomla1.6之前,Joomla的“存档文章”兼顾了所有这些概念,并且存档文章不能被编辑(要编辑就得取消存档)、不能被前台阅读或搜索,属于“禁书”状态。但从Joomla 1.6起,Joomla就采用了一种开明的方式:能不能被前台阅读或搜索,完全交给文章的权限管理;并且可以被编辑——等于一切交给管理员管理。
通过前面的介绍,“存档文章列表”的大多数设置其实我们已经熟悉了。比较特殊的只有一个,那就是“设置引言字数的限制”——它的意思是如果文章设置了“引言”和“正文”,那么“存档文章列表”可以先只显示“引言”,而到底显示多少字数的引言,是在这里决定的。
“存档文章列表”可以像“分类文章的列表式排版”一样是文章列表,也可以像只有一列的“分类文章的博客式排版”,其实还是挺灵活的。
相信有的朋友一定恍然大悟了:存档文章的应用,比以前广泛多了!
为什么同处一个世界,Joomla就进步那么快呢?
开放、开明的精神很重要!
Joomla有丰富的插件,也可借助eclipse自定义开发。 -
深入学习Joomla,可以翻译Joomla官方翻译英文文档
-
adiOS
-
-
-
-
-