ajax.BeginForm异步提交表单并显示更新数据
view代码:
1 <!--基本信息模块--> 2 2 <div class="profile_box" id="basicInfo"> 3 3 <h2>基本信息</h2> 4 4 5 5 <%if (ViewData["Basic"] == "1") 6 6 {%><!--如果基本信息数据库中有则显示数据--> 7 7 <span class="c_edit" id="spantest"></span> 8 8 9 9 <div class="basicShow"> 10 10 <span id="spantest1"><%=Model.NAME %> <%=Model.SEX %> <%=Model.EDUCATION_BACKGROUND %> <%=Model.WORK_EXPERIENCE %><br> 11 11 <%=Model.PHONENUMBER %> <%=Model.EMAIL %> <%=Model.SITUATIONID.SITUATION %> 12 12 <br> 13 13 </span> 14 14 <div class="m_portrait"> 15 15 <div></div> 16 16 <img width="120" height="120" alt="<%=Model.PHOTONUMBER %>" src="<%=Url.Content("~/style/UserImages/"+Model.PHOTONUMBER) %>"> 17 17 </div> 18 18 <!--改动--> 19 19 <%Html.Action("GetBasicInformation", new AjaxOptions { UpdateTargetId = "basicInfo" }); %> 20 20 <!--改动--> 21 21 </div> 22 22 <!--end .basicShow--> 23 23 <%} %> 24 24 <%else 25 25 { %><!--如果基本信息数据库中没有则显示完善基本信息--> 26 26 <div class="basicInformationAdd pAdd" id="basicAdd"> 27 27 完善基本信息能让招聘单位更加了解我们哦…<br> 28 28 快来完善基本信息吧! 29 29 <span id="basicAddspan">添加基本信息</span> 30 30 </div> 31 31 <!--end .basicInformationAdd--> 32 32 <%} %> 33 33 <div class="basicEdit dn" id="basicEdit"> 34 34 35 35 <%using (Ajax.BeginForm("GetBasicInformation", "Employee", new AjaxOptions { UpdateTargetId = "basicInfo", LoadingElementId = "loading", LoadingElementDuration = 3000, Url = Url.Action("GetBasicInformation"), HttpMethod = "Post" }, new { @class = "profileForm", id = "BasicInformation" })) 36 36 { %> 37 37 //UpdateTargetId:设置HTML元素的ID,从服务器接收的内容将被插入到该元素中;LoadingElementId:指定HTML元素的ID,这是执行ajax请求其间要显示的HTML元素 38 38 //LoadingElementDuration:指定动画的持续时间,用于显露由LoadingElementId指定的元素,单位为毫秒 39 //Url:设置所请求的服务器端URL,此项效果:如果未启用JavaScript,则创建一个回递给原始动作方法的form元素,确保优雅降级 40 //HttpMethod:请求的http方法 41 39 42 40 <!--<label id="NICKNAME" >姓名</label>--> 43 41 <%=Html.Label("NAME", "姓名")%> 44 42 <div> 45 43 <%=Html.TextBox("NAME","", new { @PlaceHolder = "姓名" })%> 46 44 <!--<input type="text" placeholder="姓名" value="jason" name="name" id="name">--> 47 45 <span class="redstar">*</span><%=Html.ValidationMessage("NAME", new { @class = "ValidationMessage" })%> 48 46 </div> 49 47 50 48 51 49 <%=Html.Label("SEX", "性别")%> 52 50 <div> 53 51 <ul class="profile_radio clearfix reset"> 54 52 55 53 <li class="">男<em></em> 56 54 <%=Html.RadioButton("SEX", "男")%> 57 55 <!--<input type="radio" checked="checked" name="gender" value="男"> --> 58 56 </li> 59 57 <li class="">女<em></em> 60 58 <%=Html.RadioButton("SEX", "女")%> 61 59 <!--<input type="radio" name="gender" value="女"> --> 62 60 </li> 63 61 </ul> 64 62 65 63 </div> 66 64 67 65 68 66 <%=Html.Label("EDUCATION_BACKGROUND", "学历")%> 69 67 70 68 <div> 71 69 <%=Html.DropDownList("EDUCATION_BACKGROUND", new SelectListItem[]{ 72 70 new SelectListItem(){Value="大专",Text="大专"}, 73 71 new SelectListItem(){Value="本科",Text="本科"}, 74 72 new SelectListItem(){Value="硕士",Text="硕士"}, 75 73 new SelectListItem(){Value="博士",Text="博士"}, 76 74 new SelectListItem(){Value="其他",Text="其他"} 77 75 }, new { @class = "profile_select_190 profile_select_normal" })%> 78 76 <span class="redstar">*</span> 79 77 </div> 80 78 <%=Html.Label("WORK_EXPERIENCE", "工作经验")%> 81 79 <div> 82 80 <%=Html.DropDownList("WORK_EXPERIENCE", new SelectListItem[]{ 83 81 new SelectListItem(){Value="应届毕业生",Text="应届毕业生"}, 84 82 new SelectListItem(){Value="1年",Text="1年"}, 85 83 new SelectListItem(){Value="2年",Text="2年"}, 86 84 new SelectListItem(){Value="3年",Text="3年"}, 87 85 new SelectListItem(){Value="4年",Text="4年"}, 88 86 new SelectListItem(){Value="5年",Text="5年"}, 89 87 new SelectListItem(){Value="6年",Text="6年"}, 90 88 new SelectListItem(){Value="7年",Text="7年"}, 91 89 new SelectListItem(){Value="8年",Text="8年"}, 92 90 new SelectListItem(){Value="9年",Text="9年"}, 93 91 new SelectListItem(){Value="10年",Text="10年"}, 94 92 new SelectListItem(){Value="10年以上",Text="10年以上"} 95 93 }, new { @class = "profile_select_190 profile_select_normal" })%> 96 94 <span class="redstar">*</span> 97 95 </div> 98 96 99 97 <%=Html.Label("PHONENUMBER", "手机号码")%> 100 98 <div> 101 99 <%=Html.TextBox("PHONENUMBER","", new { @PlaceHolder = "手机号码" })%> 102 100 103 101 <span class="redstar">*</span><%=Html.ValidationMessage("PHONENUMBER", new { @class = "ValidationMessage" })%> 104 102 </div> 105 103 106 104 <%=Html.Label("EMAIL", "联系邮箱")%> 107 105 <div> 108 106 <%=Html.TextBox("EMAIL","", new { @PlaceHolder = "接收面试通知的邮箱" })%> 109 107 110 108 <span class="redstar">*</span><%=Html.ValidationMessage("EMAIL", new { @class = "ValidationMessage" })%> 111 109 </div> 112 110 113 111 <%=Html.Label("SITUATIONID", "目前状态")%> 114 112 <div> 115 113 116 114 <%=Html.DropDownList("SITUATIONID.ID", new SelectListItem[]{ 117 115 new SelectListItem(){Value="1",Text="我目前已离职,可快速到岗"}, 118 116 new SelectListItem(){Value="2",Text="我目前正在职,正考虑换个新环境"}, 119 117 new SelectListItem(){Value="3",Text="我暂时不想找工作"}, 120 118 new SelectListItem(){Value="4",Text="我是应届毕业生"} 121 119 }, new { @class = "profile_select_410 profile_select_normal" })%> 122 120 </div> 123 121 124 122 <div class="savediv"> 125 123 <input type="submit" value="保 存" class="btn_profile_save" id="Basic"> 126 124 <!-- <input type="button" value="保 存" class="btn_profile_save" id="button1" />--> 127 125 <a class="btn_profile_cancel" href="javascript:;">取 消</a> 128 126 <!--改动--> 129 127 <input type="hidden" name="BasicVal" id="BasicVal" value="<%=ViewBag.Basic %>" /><!--用户信息表主键ID--> 130 128 <input type="hidden" name="IDVal" id="IDVal" value="<%=ViewData["ID"] %>" /><!--用户信息表主键ID--> 131 129 <input type="hidden" name="NAMEVal" id="NAMEVal" value="<%=ViewData["NAME"] %>"> 132 130 <input type="hidden" name="SEXVal" id="SEXVal" value="<%=ViewData["SEX"] %>"> 133 131 <input type="hidden" name="EDUCATION_BACKGROUNDVal" id="EDUCATION_BACKGROUNDVal" value="<%=ViewData["EDUCATION_BACKGROUND"] %>"> 134 132 <input type="hidden" name="WORK_EXPERIENCEVal" id="WORK_EXPERIENCEVal" value="<%=ViewData["WORK_EXPERIENCE"] %>"> 135 133 <input type="hidden" name="SITUATIONIDVal" id="SITUATIONIDVal" value="<%=ViewData["SITUATIONID"] %>"> 136 134 <input type="hidden" name="EMAILVal" id="EMAILVal" value="<%=ViewData["EMAIL"] %>"> 137 135 <input type="hidden" name="PHONENUMBERVal" id="PHONENUMBERVal" value="<%=ViewData["PHONENUMBER"] %>"> 138 136 <input type="hidden" name="PHOTONUMBERVal" id="PHOTONUMBERVal" value="<%=ViewData["PHOTONUMBER"] %>"> 139 137 <!--/改动--> 140 138 </div> 141 139 <%} %> 142 140 <!--end #profileForm--> 143 141 144 142 <div class="new_portrait" id="Photo"> 145 143 <div class="portrait_upload" id="portraitNo"> 146 144 <span>上传自己的头像</span> 147 145 </div> 148 146 <div class="portraitShow dn" id="portraitShow"> 149 147 <img width="120" height="120" id="PhotoNumber" src=""> 150 148 <span>更换头像</span> 151 149 </div> 152 150 153 151 <input type="file" value="" title="支持jpg、jpeg、gif、png格式,文件小于5M" name="Image" onchange="ajaxFileUpload()" id="Image" class="myfiles"> 154 152 <!-- <input type="hidden" id="headPicHidden" /> --> 155 153 156 154 <span style="display: none;" id="headPic_error" class="error"></span> 157 155 </div> 158 156 <!--end .new_portrait--> 159 157 </div> 160 158 <!--end .basicEdit--> 161 159 <!--改动--> 162 160 <div id="loading" style="display: none"> 163 161 <p>Loading data</p> 164 162 </div> 165 163 <!--/改动--> 166 164 167 165 <!--<input type="hidden" id="nameVal" value="jason"> 168 166 <input type="hidden" id="genderVal" value="男"> 169 167 <input type="hidden" id="topDegreeVal" value="大专"> 170 168 <input type="hidden" id="workyearVal" value="3年"> 171 169 <input type="hidden" id="currentStateVal" value=""> 172 170 <input type="hidden" id="emailVal" value="[email protected]"> 173 171 <input type="hidden" id="telVal" value="18644444444"> 174 172 <input type="hidden" id="pageType" value="1"> --> 175 173 176 174 </div> 177 175 <!--end #basicInfo--> 178 176 <!--/基本信息模块-->
view效果图:
这是未填过基本信息的情况:
这是未填过基本信息,添加基本信息的界面:
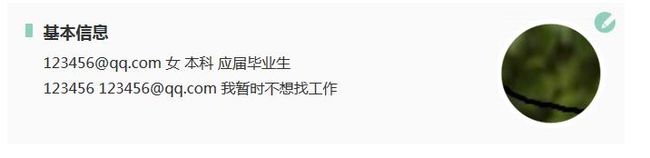
这是填过基本信息的情况:
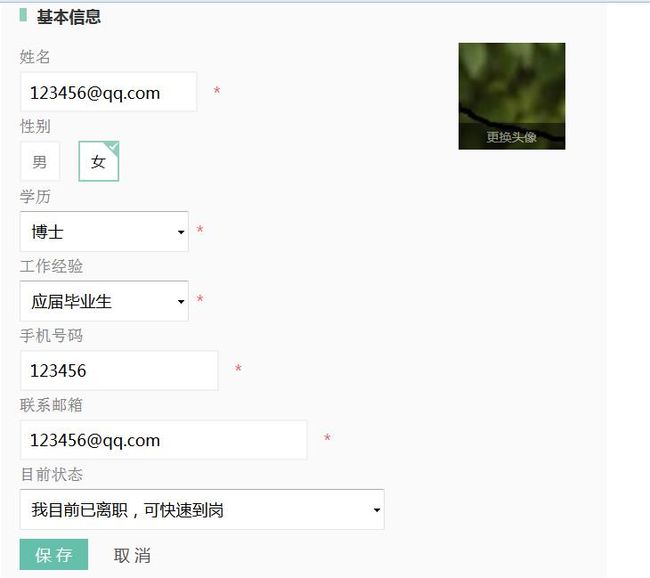
这是填过基本信息,修改基本信息的界面:(ajaxFileUpload上传显示图片见我的另一篇随笔:http://www.cnblogs.com/landiljy/p/5122804.html)
这是上图修改部分基本信息后显示的效果:
ajax.BeginForm的浏览器中源代码效果如下:
1 <form action="/Employee/GetBasicInformation?Length=8" class="profileForm" data-ajax="true" data-ajax-loading="#loading" data-ajax-loading-duration="3000" data-ajax-method="Post" data-ajax-mode="replace" data-ajax-update="#basicInfo" data-ajax-url="/Employee/GetBasicInformation" id="BasicInformation" method="post">
控制器中代码如下:
1 public ActionResult JianLi() 2 2 { 3 3 ............ 4 4 ............ 5 5 //省略 6 6 return View(u); 7 7 } 8 8 9 9 10 10 public ActionResult GetBasicInformation()//基本信息 11 11 { 12 12 ............ 13 13 ............ 14 14 //省略 15 15 return PartialView(); 16 16 17 17 } 18 18 19 19 [HttpPost] 20 20 public ActionResult GetBasicInformation(EmployeeModelUser u)//ajax更新我的简历中的基本信息模块 21 21 { 22 22 ............ 23 23 ............ 24 24 //省略 25 25 return PartialView(); 26 26 27 27 }
GetBasicInformation.ascx中代码:
1 1 <h2>基本信息</h2> 2 2 <span class="c_edit" id="spantest"></span> 3 3 <div class="basicShow" id="basicShow"> 4 4 <span><%=Model.NAME %> <%=Model.SEX %> <%=Model.EDUCATION_BACKGROUND %> <%=Model.WORK_EXPERIENCE %><br> 5 5 <%=Model.PHONENUMBER %> <%=Model.EMAIL %> <%=Model.SITUATIONID.SITUATION %> 6 6 <br> 7 7 </span> 8 8 <div class="m_portrait"> 9 9 <div></div> 10 10 <img width="120" height="120" alt="<%=Model.PHOTONUMBER %>" src="<%=Url.Content("~/style/UserImages/"+Model.PHOTONUMBER) %>"> 11 11 </div> 12 12 </div> 13 13 14 14 <div class="basicEdit dn" style="display: none" id="basicEdit">//变化在style="display:none",开始是隐藏的,具体操作见后面jQuery代码 15 15 16 16 <%using (Ajax.BeginForm("GetBasicInformation", "Employee", new AjaxOptions { UpdateTargetId = "basicInfo", LoadingElementId = "loading", LoadingElementDuration = 3000, Url = Url.Action("GetBasicInformation"), HttpMethod = "Post" }, new { @class = "profileForm", id = "BasicInformation" })) 17 17 { %> 18 18 <input type="hidden" name="UserId" id="UserId" value="<%=ViewData["UserId"] %>" /><!--用户信息表主键ID--> 19 19 <!--<label id="NICKNAME" >姓名</label>--> 20 20 <%=Html.Label("NAME", "姓名")%> 21 21 <div> 22 22 <%=Html.TextBox("NAME", "", new { @PlaceHolder = "姓名" })%> 23 23 <!--<input type="text" placeholder="姓名" value="jason" name="name" id="name">--> 24 24 <span class="redstar">*</span><%=Html.ValidationMessage("NAME", new { @class = "ValidationMessage" })%> 25 25 </div> 26 26 27 27 28 28 <%=Html.Label("SEX", "性别")%> 29 29 <div> 30 30 <ul class="profile_radio clearfix reset"> 31 31 32 32 <li class="">男<em></em> 33 33 <%=Html.RadioButton("SEX", "男")%> 34 34 <!--<input type="radio" checked="checked" name="gender" value="男"> --> 35 35 </li> 36 36 <li class="">女<em></em> 37 37 <%=Html.RadioButton("SEX", "女")%> 38 38 <!--<input type="radio" name="gender" value="女"> --> 39 39 </li> 40 40 </ul> 41 41 42 42 </div> 43 43 44 44 45 45 <%=Html.Label("EDUCATION_BACKGROUND", "学历")%> 46 46 47 47 <div> 48 48 <%=Html.DropDownList("EDUCATION_BACKGROUND", new SelectListItem[]{ 49 49 new SelectListItem(){Value="大专",Text="大专"}, 50 50 new SelectListItem(){Value="本科",Text="本科"}, 51 51 new SelectListItem(){Value="硕士",Text="硕士"}, 52 52 new SelectListItem(){Value="博士",Text="博士"}, 53 53 new SelectListItem(){Value="其他",Text="其他"} 54 54 }, new { @class = "profile_select_190 profile_select_normal" })%> 55 55 <span class="redstar">*</span> 56 56 </div> 57 57 <%=Html.Label("WORK_EXPERIENCE", "工作经验")%> 58 58 <div> 59 59 <%=Html.DropDownList("WORK_EXPERIENCE", new SelectListItem[]{ 60 60 new SelectListItem(){Value="应届毕业生",Text="应届毕业生"}, 61 61 new SelectListItem(){Value="1年",Text="1年"}, 62 62 new SelectListItem(){Value="2年",Text="2年"}, 63 63 new SelectListItem(){Value="3年",Text="3年"}, 64 64 new SelectListItem(){Value="4年",Text="4年"}, 65 65 new SelectListItem(){Value="5年",Text="5年"}, 66 66 new SelectListItem(){Value="6年",Text="6年"}, 67 67 new SelectListItem(){Value="7年",Text="7年"}, 68 68 new SelectListItem(){Value="8年",Text="8年"}, 69 69 new SelectListItem(){Value="9年",Text="9年"}, 70 70 new SelectListItem(){Value="10年",Text="10年"}, 71 71 new SelectListItem(){Value="10年以上",Text="10年以上"} 72 72 }, new { @class = "profile_select_190 profile_select_normal" })%> 73 73 <span class="redstar">*</span> 74 74 </div> 75 75 76 76 <%=Html.Label("PHONENUMBER", "手机号码")%> 77 77 <div> 78 78 <%=Html.TextBox("PHONENUMBER", "", new { @PlaceHolder = "手机号码" })%> 79 79 80 80 <span class="redstar">*</span><%=Html.ValidationMessage("PHONENUMBER", new { @class = "ValidationMessage" })%> 81 81 </div> 82 82 83 83 <%=Html.Label("EMAIL", "联系邮箱")%> 84 84 <div> 85 85 <%=Html.TextBox("EMAIL", "", new { @PlaceHolder = "接收面试通知的邮箱" })%> 86 86 87 87 <span class="redstar">*</span><%=Html.ValidationMessage("EMAIL", new { @class = "ValidationMessage" })%> 88 88 </div> 89 89 90 90 <%=Html.Label("SITUATIONID", "目前状态")%> 91 91 <div> 92 92 93 93 <%=Html.DropDownList("SITUATIONID.ID", new SelectListItem[]{ 94 94 new SelectListItem(){Value="1",Text="我目前已离职,可快速到岗"}, 95 95 new SelectListItem(){Value="2",Text="我目前正在职,正考虑换个新环境"}, 96 96 new SelectListItem(){Value="3",Text="我暂时不想找工作"}, 97 97 new SelectListItem(){Value="4",Text="我是应届毕业生"} 98 98 }, new { @class = "profile_select_410 profile_select_normal" })%> 99 99 </div> 100 100 101 101 <div class="savediv"> 102 102 <input type="submit" value="保 存" class="btn_profile_save" id="Basic"> 103 103 <!-- <input type="button" value="保 存" class="btn_profile_save" id="button1" />--> 104 104 <a class="btn_profile_cancel" href="javascript:;">取 消</a> 105 105 <%=Html.ViewData["Error"]%> 106 106 107 107 <!--改动--> 108 108 <input type="hidden" name="BasicVal" id="BasicVal" value="<%=ViewBag.Basic %>" /><!--用户信息表主键ID--> 109 109 <input type="hidden" name="IDVal" id="IDVal" value="<%=ViewData["ID"] %>" /><!--用户信息表主键ID--> 110 110 <input type="hidden" name="NAMEVal" id="NAMEVal" value="<%=ViewData["NAME"] %>"> 111 111 <input type="hidden" name="SEXVal" id="SEXVal" value="<%=ViewData["SEX"] %>"> 112 112 <input type="hidden" name="EDUCATION_BACKGROUNDVal" id="EDUCATION_BACKGROUNDVal" value="<%=ViewData["EDUCATION_BACKGROUND"] %>"> 113 113 <input type="hidden" name="WORK_EXPERIENCEVal" id="WORK_EXPERIENCEVal" value="<%=ViewData["WORK_EXPERIENCE"] %>"> 114 114 <input type="hidden" name="SITUATIONIDVal" id="SITUATIONIDVal" value="<%=ViewData["SITUATIONID"] %>"> 115 115 <input type="hidden" name="EMAILVal" id="EMAILVal" value="<%=ViewData["EMAIL"] %>"> 116 116 <input type="hidden" name="PHONENUMBERVal" id="PHONENUMBERVal" value="<%=ViewData["PHONENUMBER"] %>"> 117 117 <input type="hidden" name="PHOTONUMBERVal" id="PHOTONUMBERVal" value="<%=ViewData["PHOTONUMBER"] %>"> 118 118 <!--/改动--> 119 119 120 120 </div> 121 121 <!--end #profileForm--> 122 122 <%} %> 123 123 124 124 <div class="new_portrait" id="Photo"> 125 125 <div class="portrait_upload" id="portraitNo"> 126 126 <span>上传自己的头像</span> 127 127 </div> 128 128 <div class="portraitShow dn" id="portraitShow"> 129 129 <img width="120" height="120" id="PhotoNumber" src=""> 130 130 <span>更换头像</span> 131 131 </div> 132 132 133 133 <input type="file" value="" title="支持jpg、jpeg、gif、png格式,文件小于5M" onchange="ajaxFileUpload()" name="Image" id="Image" class="myfiles"> 134 134 <!-- <input type="hidden" id="headPicHidden" /> --> 135 135 136 136 <span style="display: none;" id="headPic_error" class="error"></span> 137 137 </div> 138 138 <!--end .new_portrait--> 139 139 </div> 140 140 <!--end .basicEdit--> 141 141 <!--改动--> 142 142 <div id="loading" style="display: none"> 143 143 <p>Loading data</p> 144 144 </div> 145 145 <!--改动-->
jQuery代码:
1 <script type="text/javascript"> //自己写的js代码 2 3 $("#Image").live("ajaxFileUpload", function () { //<input type="file" id="Image" name="Image" onchange="ajaxFileUpload()" /> 4 $.ajaxFileUpload(); 5 $("#Image").replaceWith($("#Image").clone(true)); 6 $("#PhotoNumber").replaceWith('<img width="120" height="120" id="PhotoNumber" src="">'); 7 }); 8 9 function ajaxFileUpload() { //ajaxFileUpload上传用户头像(我的简历中的基本信息模块), <input type="file" id="Image" name="Image" onchange="ajaxFileUpload()" />成功 10 $.ajaxFileUpload 11 ( 12 { 13 url: '/Employee/EditPhoto', //用于文件上传的服务器端请求地址 14 secureuri: false, //一般设置为false 15 fileElementId: 'Image', //文件上传控间的id属性 <input type="file" id="Image" name="Image" /> 16 dataType: 'HTML', //返回值类型 一般设置为json 17 success: function (data, status) //服务器成功响应处理函数 18 { 19 //alert(data);成功 20 $("#PhotoNumber").attr("src",data); 21 }, 22 error: function (data, status, e)//服务器响应失败处理函数 23 { 24 alert('上传图片失败'); 25 } 26 } 27 ) 28 return false; 29 30 } 31 32 33 34 35 $(function(){//控制器通过viewdata赋值给view中的hidden,jquery取出hidden的value赋值给对应的控件,此为我的简历中的基本信息模块,成功 36 //alert($('#IDVal').val());成功 37 38 var BasicVal = $('#BasicVal').val();//基本信息是否填写过的判断依据 39 var IDVal = $('#IDVal').val();//用户ID 40 var SEXVal = $('#SEXVal').val();//用户性别 41 //alert($('#SEXVal').val());成功 42 var NAMEVal = $('#NAMEVal').val();//用户姓名 43 var EDUCATION_BACKGROUNDVal = $('#EDUCATION_BACKGROUNDVal').val();//用户学历 44 var WORK_EXPERIENCEVal = $('#WORK_EXPERIENCEVal').val();//用户工作经验 45 var SITUATIONIDVal = $('#SITUATIONIDVal').val();//用户目前状态 46 var EMAILVal = $('#EMAILVal').val();//用户联系邮箱 47 var PHONENUMBERVal = $('#PHONENUMBERVal').val();//用户手机号码 48 var PHOTONUMBERVal = $('#PHOTONUMBERVal').val();//用户头像照片 49 50 if(BasicVal=="1")//修改我的简历中的基本信息时,显示基本信息 51 { 52 $("#NAME").val(NAMEVal); 53 if(SEXVal=="男"){//连续修改两次,<li>的class就显示不出,待解决 54 $("input[type='radio'][value='男']").attr("checked",true); 55 $("input[type='radio'][value='女']").attr("checked",false); 56 $("input[type='radio'][value='男']").parent("li").attr("class","current"); 57 $("input[type='radio'][value='女']").parent("li").attr("class",""); 58 }else{ 59 $("input[type='radio'][value='女']").attr("checked",true); 60 $("input[type='radio'][value='男']").attr("checked",false); 61 $("input[type='radio'][value='女']").parent("li").attr("class","current"); 62 $("input[type='radio'][value='男']").parent("li").attr("class",""); 63 } 64 $("select#EDUCATION_BACKGROUND option[value='EDUCATION_BACKGROUNDVal']").attr('selected', 'true'); 65 $("select#WORK_EXPERIENCE option[value='WORK_EXPERIENCEVal']").attr('selected', 'true'); 66 $("#PHONENUMBER").val(PHONENUMBERVal); 67 $("#EMAIL").val(EMAILVal); 68 $("select#SITUATIONID option[value='SITUATIONIDVal']").attr('selected', 'true'); 69 }else{//我的简历中的基本信息未完善情况时,显示的基本信息 70 $("#NAME").val(NAMEVal); 71 $("select#EDUCATION_BACKGROUND option[value='大专']").attr('selected', 'true'); 72 $("select#WORK_EXPERIENCE option[value='应届毕业生']").attr('selected', 'true'); 73 $("select#SITUATIONID option[value='1']").attr('selected', 'true'); 74 } 75 }); 76 $('#Basic').live('click',function() {//保存时触发替换name=SEXVal的隐藏域,成功 77 $("input[type='hidden'][name='SEXVal']").replaceWith('<input type="hidden" name="SEXVal" id="SEXVal" value="<%=ViewData["SEX"] %>"> '); 78 79 }); 80 81 $('#basicAdd').live('click',function() {//我的简历中的基本信息未完善情况,成功 82 $(this).hide(); 83 $('#basicEdit').show(); //basicEdit为JianLi.aspx中基本信息模块中的 84 }); 85 $('#spantest').live('click',function(){//注意ajax后原来的jquery会失效,要这样写才不会失效,成功 86 //alert('hello'); 87 $('#basicShow').hide(); //basicShow为GetBasicInformation.ascx中的 88 $('#spantest').hide(); 89 $('#basicEdit').show(); 90 }); 91 92 </script>