AutoLayout
Auto Layout 是iOS6发布后引入的一个全新的布局特性,其目的是弥补以往autoresizing在布局方面的不足之处,以及未来面对更多尺寸适配时界面布局可以更好的适应.
要完全掌握 Auto Layout 是一件非常消耗精力的事情,需要大量的实践,并且在根本上面,理解其如何使用,如果要全面的介绍 Auto Layout 和使用场景估计几篇博文都介绍不完,
本文希望能将使用 Auto Layout 的重点和技巧以及注意事项,进行一个介绍.成为学习 Auto Layout 的一个导航文章.
参考资料:
1:iOS7.0 Xcode5 Auto Layout 备忘录
http://www.cnblogs.com/thefeelingofsimple/p/3316300.html
2:iOS 6 Auto Layout NSLayoutConstraint 界面布局
http://www.devdiv.com/iOS_6_Auto_Layout_NSLayoutConstraint_%E7%95%8C%E9%9D%A2%E5%B8%83%E5%B1%80-weblog-227936-13173.html
3:iOS 6 新特性 Auto Layout
http://www.cocoachina.com/bbs/read.php?tid=116558
4:WWDC 2012 Session笔记——202, 228, 232 AutoLayout(自动布局)入门
http://onevcat.com/2012/09/autoayout/
5:iOS 6 自动布局 入门-1
http://www.raywenderlich.com/zh-hans/22873/ios-6-%E8%87%AA%E5%8A%A8%E5%B8%83%E5%B1%80-%E5%85%A5%E9%97%A8%EF%BC%8D1
6:先进的自动布局工具箱
http://answerhuang.duapp.com/index.php/2013/10/11/%E5%85%88%E8%BF%9B%E7%9A%84%E8%87%AA%E5%8A%A8%E5%B8%83%E5%B1%80%E5%B7%A5%E5%85%B7%E7%AE%B1/
使用:
1:理解概念
Auto Layout 中文翻译过来意思是 自动布局 ,通过内定的 Constraint (约束)和各项条件来计算出合理的布局.而这个合理的布局,符合我们的的预期和意图.
将我们想象中的结果展现出来. Constraint 的设定非常灵活,实现一种布局的方法可以通过多Constraint 套来完成.
以下几点是我们在开始使用之前必须弄清楚的事情:
1:我们要抛弃以往旧的布局方式不再去关注View的Frame,Center,和autoresizing. 因为这些坐标和大小的定位都可以通过来Auto Layout完成.
2:理解每一种 Constraint 的含义,否则,当你去看别人的实现的 Constraint 时,就会有种看天书的感觉.
3:按意图设计,一切按我们理想中的效果去布局,只要约束设定的合理,就一定能够完成目标布局.
2:开始使用
先从 Interface Builder 开始吧. 打开某个 Xib 或者 StoryBoard ,
在右侧 Show in file inspector 里面找到 Ues Autolayout ,将其勾选.如下图:
自此, Autolayout 便启用成功, autoresizingMask 被废弃.其所有以往的功能和特性都被Autolayout 取代.
现在我们定位控件位置的 方式 ,不再像以前一样, 计算 好每一个控件具体的位置,x是多少,y是多少.
而是思考,这个控件离左边是相隔多少距离,或者离顶部或底部相隔多少距离.
而有些规则性的事情还是类似的,比如我们定位一个控制的位置,一定要有x,y两个坐标点同时有值,少一个都不能正常显示.
同样 Autolayout 在创建约束时也一样,在思考完离顶部距离以后,还需要思考离顶部距离,否则控件的显示位置一样无法正常显示.
换言之,要让 Autolayout 计算出合理的位置,需要保证 水平 距离和 垂直 距离同时存在. 否则IDE,都会给出警告,提示这样的布局 Ambiguous Layout (模凌两可)
接下来,让我们来熟悉一下 Interface Builder 提供哪些实现 Autolayout 的功能:
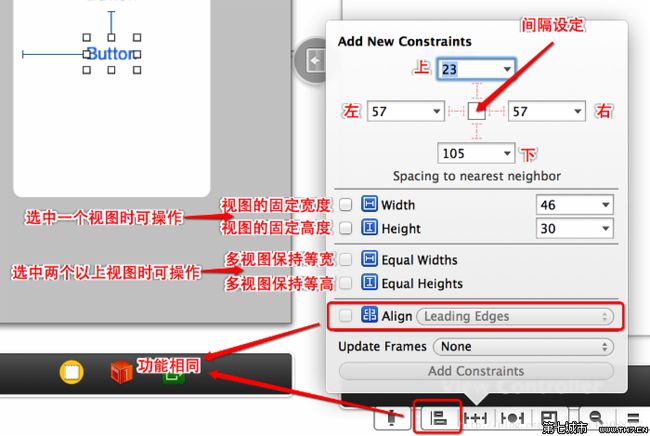
观察一下界面预览右下角,有一排如下图这样的按钮:
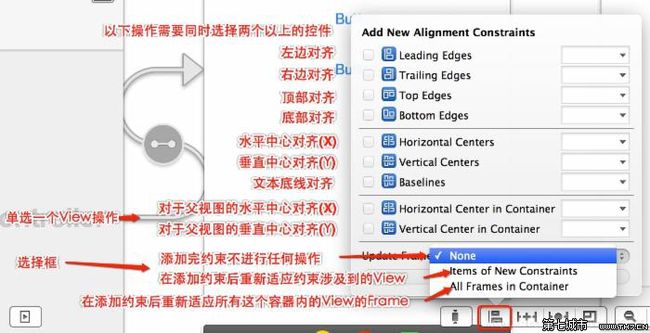
这些是 Interface Builder 用来创建 Constraint 的主要方式,同时,我们也可以在 Xcode 的菜单栏中找到这些功能,如下图:
这些功能分别如下图中描述的那样:
如果是从代码层面开始使用Autolayout,需要对使用的View的translatesAutoresizingMaskIntoConstraints 的属性设置为NO.
即可开始通过代码添加Constraint,否则View还是会按照以往的autoresizingMask进行计算.
而在 Interface Builder 中勾选了Ues Autolayout,IB生成的控件的translatesAutoresizingMaskIntoConstraints 属性都会被默认设置NO.
3:从旧的IB布局中转换成Auto layout
4:熟练使用Interface Builder
5:通过代码来构建自动布局
代码创建的约束有两种方式:
1:常规约束,写法非常冗长,但能实现所有的约束方式以及非常特殊的约束方式,代码如下:
[csharp] view plain copy
- //实例化Button
- button1 = [[UIButton alloc] initWithFrame:(CGRectZero)]; //这里不再需要去刻意指定x.y等坐标.
- [button1 setTitle:@ "yushuyi" forState:UIControlStateNormal];
- [button1 setBackgroundColor:[UIColor redColor]];
- [button1 sizeToFit];
- [button1 setTranslatesAutoresizingMaskIntoConstraints:NO]; //将使用AutoLayout的方式来布局
- [self.view addSubview:button1];
- //创建了一个水平居中父视图的约束
- NSLayoutConstraint *constraint = [
- NSLayoutConstraint
- constraintWithItem:button1
- attribute:NSLayoutAttributeCenterX
- relatedBy:NSLayoutRelationEqual
- toItem:self.view
- attribute:NSLayoutAttributeCenterX
- multiplier:1.0f
- constant:00.0f
- ];
- [self.view addConstraint:constraint]; //将约束添加到对应的父视图中
- //继续创建了一个位于父视图底部相隔20距离的约束
- constraint = [
- NSLayoutConstraint
- constraintWithItem:button1
- attribute:NSLayoutAttributeBottom
- relatedBy:NSLayoutRelationEqual
- toItem:self.view
- attribute:NSLayoutAttributeBottom
- multiplier:1.0f
- constant:-20.0f
- ];
- [self.view addConstraint:constraint];
值得注意的是,添加约束之前一定要将子视图优先addSubview到父视图中,否则在添加约束时会产生编译器警告.而我们在理解的时候,可以通过这种方式来理解.
item1.attribute = multiplier ⨉ item2.attribute + constant
2:可视化格式语言约束
所谓可视化格式语言约束,是一种很直观的理解方式,当然,前提是你已经熟练理解这套语言的规则.
通过可视化语言可以一次性创建多个约束. 这对于第一次方式来说,是相当方面和容易理解的.但可视化语言不是所有约束都能满足.
我们可以用正则表达式的学习方式来学习这项可视化格式语言.举例代码如下:
[csharp] view plain copy
- NSDictionary *viewsDic = NSDictionaryOfVariableBindings(deleteButton,cancelButton,nextButton);
- NSArray *constraints = nil;
- constraints = [NSLayoutConstraint constraintsWithVisualFormat:
- @ "H:|-25-[deleteButton(==cancelButton@700)]-(>=8)-[cancelButton(140)]-[nextButton(nextButtonWidth)]-rectY-|" //水平 可视化格式语言
- options:NSLayoutFormatAlignAllTop //对齐功能
- metrics:@{@ "rectY":@5,@ "nextButtonWidth":@30} //指标参数
- views:viewsDic]; //参与约束的对象字典
- [self.view addConstraints:constraints];
- constraints = [NSLayoutConstraint constraintsWithVisualFormat:
- @ "V:[nextButton]-|" //垂直 可视化格式语言
- options:0 //无条件
- metrics:nil //不带指标参数
- views:viewsDic]; //参与约束的对象字典
- [self.view addConstraints:constraints];
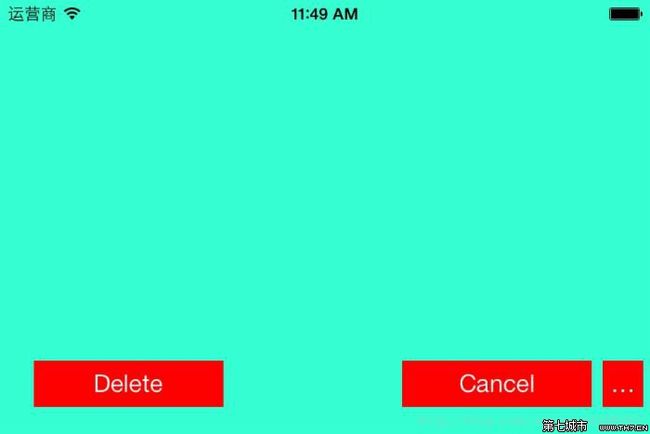
这简单的十行代码,如果你没有学习过Autolayout也会看出一些猫腻,似乎看懂了.但又似懂非懂.接下来就详细解释一下在解释之前,先看看上面这些代码执行后的效果,竖屏如下图:
横屏:
三个按钮位于视图的底部,有大有小,中间有间隔.
3:通过第三方Auto Layout的增强类别包,来实现约束的创建
https://github.com/smileyborg/UIView-AutoLayout
UIView-AutoLayout的出现如作者所说,其实现思路来源于Interface Builder. 所以在其API命名方面可以找到很多Interface Builder的影子,
博主极力推荐这个类库,通过它来创建约束是一件非常愉快的事情,思路清晰,当有个前提是,你已经理解了Auto Layout各项规则.
constraintsAffectingLayoutForAxis //约束检查 为什么这个View 这样显示