DevXpress控件: 第三篇: 将 父子 关系进行到底--TreeList 控件
一. 说明: 平时我们所用到的树结构一般只有一个列, 然后在这一个列上建立父子关系进行展开或收缩. TreeList控件扩展了树结构功能: 它相当于将 Tree 和 GridView 结合起来显示数据.
即, 在TreeList中同时引入了 Node和 Columns概念, 第一列为树结构, 其余列为数据列, 任何列都可作为树结构列(即拖动到第一列)显示.
显示效果: ( 图书类型 )
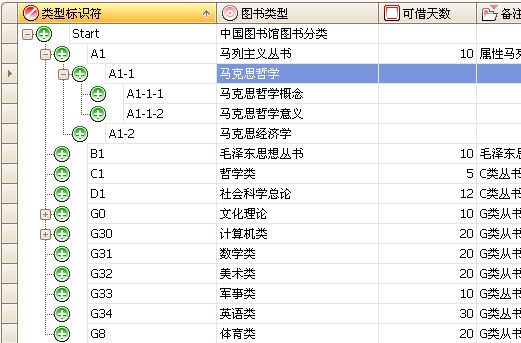
拖动第二列 (类型标识符) 到第一列:
二. 数据源绑定
1. Design Time:
使用 Node.Editor 属性进行手动添加节点.
使用 TreeListColumn 属性添加列
2. Run Time:
TreeList.DataSource 绑定数据源, 需要注意的是: 这里直接绑定数据集中的特定表;可置 TreeList.DataMember 为空;
如下形式即可 : this.treeList1.DataSource=dataSet.Tables[0];
三. 确定父子关系
1. 对于此控件来讲不需要自定义递归之类的;已经完全封装好了;
我们要做的只需指定 主键和父节点 映射的数据表中对应的字段即可;
如下形式:
this. treeList.KeyFieldName=”ID”;
this. treeList.ParentFieldName = "ParentID";
2. 如果数据表中建立了主键名称为 ID;并且父节点字段为 ParentID;
那么上面的父子关系可以不用人为指定;
四. 添加列
1. Design Time: 进入 TreeList.Columns 属性即可添加数据列
2. Run Time: 如果您不想一列一列的添加, 就使用下面的循环
string[] captions = { "类型编号", "标识符", "图书类型", "可借天数", "略注信息", "父结点" };
string[] fields={"ID", "Label", "Catalog", "Days", "Momo", "ParentID" };
for (int i = 0; i < 5; i++)
{
this.treeList1.Columns.Add();
this.treeList1.Columns[i].Caption = captions[i];
treeList1.Columns[i].FeildName=fields[i];
}
五. 事件:
1. //树每个节点展开前都需要触发这个事件;否则会无法展开子结点
private void treeList1_BeforeExpand(object sender, DevExpress.XtraTreeList.BeforeExpandEventArgs e)
{
InitTreeList(e.Node.GetDisplayText(0), e.Node);
}
这里只列出一些基本用法.