Web开发中的字体设置
如何设置Web中的字体
网上找了下,目前应该还没有系统整理过如何设置Web开发中的字体,更多的Web开发人员在进行字体设置的时候也没有深究该如何更加合理的设置字体。
在Web开发中,CSS默认应用的Web字体是有限的(需要考虑到用户的电脑上是否也安装了此字体),虽然在新版本的CSS3,我们可以通过新增的@font-face属性来引入特殊的浏览器加载字体。一般来讲,浏览器在展示网页时都会按照font-family中设置的字体进行显示。font-family允许您通过给定一个有先后顺序的,由字体名或者字体族名组成的列表来为选定的元素设置字体。
举例:
font-family:"Comic Sans MS","幼圆","黑体",sans-serif;
按照W3C标准,浏览器在解析一行代码时首先会在系统中查找Comic Sans MS字体,如果系统内存在这个字体那么浏览器就会使用Comic Sans MS字体,如果没有的话就接着查找幼圆字体,以此类推直到浏览器可以表达系统存在的字体为止。注意,“sans-serif”不是某个字体的名称,而是一种在前面叙述的字体都无效时而最终选用的字体,称为浏览器通用字体,它取决于你所用的浏览器默认的通用字体是什么,可能是“Arial”,也有可能是“Helvetica”。
font-family取值: [ <family-name> | <generic-family> ]
<family-name>
一个字体族的名字。例如”Times” 和 “Helvetica” 都是字体族。字体族名可以包含空格,但包含空格时应该用引号。
<generic-name>
通用家族定义了下面的通用家族关键字:serif、sans-serif、cursive、fantasy和monospace。这些关键字可以被用作编码人员所选择的字体不可用时的通用后备机制。作为关键字,它们禁止使用引号。
通用字体家族详解
serif( 衬线)
衬线字体的字形,如其在CSS中所使用的术语相同,拥有收笔、向外展开说收紧的端点、或者拥有实际的衬线端点(包括粗衬线)。衬线字体通常是按比例隔开的。通常在显示时,它们比‘无衬线(sans-serif)’通用字体家族在粗/细笔划间拥有更明显的变种。CSS将术语‘衬线(serif)’应用于所有脚本的字体,即使对于某些脚本其他名称可能更加熟悉,例如:Mincho(明朝体,日语)、Sung、Song或Kai(宋体、楷书,中文)、Batang(巴塘,韩语)。所有如此描述的字体都可能会被用于表示通用‘衬线(serif)’家族。
sans-serif( 无衬线)
无衬线字体的字形,如其在CSS中所使用的术语相同,其笔划的端点没有格式——没有扩口、交叉笔划、或者其他装饰。无衬线字体通常是按比例隔开的。通常它们比‘衬线(serif)’家族的字体在粗/细笔划间拥有较小的差异。CSS将术语‘衬线(serif)’应用于所有脚本的字体,即使对于某些脚本其他名称可能更加熟悉,例如:Gothic(哥特式,日语)、Hei(黑体,中文)或Gulim(韩语)。所有如此描述的字体都可能会被用于表示通用‘无衬线(sans-serif)’家族。
cursive( 手写体)
手写体字体的字形拥有连接的笔划或其他远超斜体字体字符的手写体特性。这些字形部分或完全的连接在一起,且产生的结果比印刷的字母更像是手写笔、手写刷。对于某些脚本,例如阿拉伯语,其几乎都是手写体。CSS将属于‘手写体(cursive)’应用于所有脚本的字体,即使对于某些脚本其他名称可能更加熟悉,例如: Chancery、Brush、Swing和Script。
fantasy( 幻想)
幻想字体主要用于装饰包含幽默地表示字符的字体。它们不包括不表示实际字符的Pi或图片字体。
monospace( 等宽字体)
等宽字体的唯一要求是所有字形都拥有相同的固定宽度。它们经常被用于显示计算机代码示例。
如何正确的设置字体
相比英文字体,中文字体的网页开发有着极大的局限性。因为,一套中文字体最少也要有几千个字符,体积为几个MB;单单为了浏览网页,开发者不可能让用户去下载字体,只能依靠操作系统的预装字体。不同的操作系统、不同的版本预装不同的字体(因为版权),几乎没有交集。因此,大多数开发者索性忽略中文字体,让操作系统自行渲染,或者用图片呈现字体效果。
Windows操作系统:
- 黑体:SimHei
- 宋体:SimSun
- 新宋体:NSimSun
- 仿宋:FangSong
- 楷体:KaiTi
- 仿宋GB2312:FangSongGB2312
- 楷体GB2312:KaiTiGB2312
- 微软雅黑:Microsoft YaHei (Windows 7开始提供)
如果用户装了MicroSoft Office,还会多出一些字体:
- 隶书:LiSu
- 幼圆:YouYuan
- 华文细黑:STXihei
- 华文楷体:STKaiti
- 华文宋体:STSong
- 华文中宋:STZhongsong
- 华文仿宋:STFangsong
- 方正舒体:FZShuTi
- 方正姚体:FZYaoti
- 华文彩云:STCaiyun
- 华文琥珀:STHupo
- 华文隶书:STLiti
- 华文行楷:STXingkai
- 华文新魏:STXinwei
OS X操作系统:
- 冬青黑体: Hiragino Sans GB (SNOW LEOPARD开始提供)
- 华文细黑:STHeiti Light (又名STXihei)
- 华文黑体:STHeiti
- 华文楷体:STKaiti
- 华文宋体:STSong
- 华文仿宋:STFangsong
Linux操作系统:(每个发行版都有些差别)
- 文泉驿点阵宋体
- 文泉驿正黑
- 文泉驿微米黑
对于 iOS:系统会自动使用华文黑体。 对于 Android:系统会自动使用 Droid Sans。
首先,以下的字体声明都是很糟糕的,切忌使用:
font-family: "宋体"; font-family: "宋体", Arial; font-family: Arial, "宋体", "微软雅黑"; font-family: Helvetica, Arial, "华文细黑", "微软雅黑";
接下来,我们一步一步来说明如何定义好的字体声明。
中文字体也有英文名称
很多开发者忽略了这一点:尽管我们在操作系统中常常看到宋体、微软雅黑、华文细黑这样的字体名称,但实际上这只是字体的显示名称,而不是字体文件的名称。虽然说在大多数情况下直接使用显示名称也有效,但有些用户却工作在一些很极端的情况下,这会导致你的字体声明无效。比如说,用户安装了中文版的操作系统(这意味着系统有中文字体),但是却切换到了以英文为主要语言——这种情况在那些希望加强英语锻炼的中文用户当中是很常见的。这时候,操作系统很有可能无法按照显示名称找到正确的字体,所以我们要记住的第一件事情就是: 同时声明中文字体的字体名称(英文)和显示名称(中文),就像这样:
font-family: SimSun, "宋体"; font-family: "Microsoft YaHei", "微软雅黑"; font-family: STXihei, "华文细黑", "Microsoft YaHei", "微软雅黑";
永远不要忘记声明英文字体,并且英文字体应该在中文字体之前
记住这个事实:绝大部分中文字体里包含英文字母(但是基本上都很丑),而英文字体里不包含中文字符。在网页里中/英文混排是很常见的,你绝对不会喜欢用中文字体显示英文的效果,所以一定不要忘了先声明英文字体:
font-family: Georgia, SimSun, "宋体"; font-family: Arial, "Microsoft YaHei", "微软雅黑";
另外还有一个好习惯,就是在最后补充英文字体族的名称。字体族大体上分为两类:非衬线和衬线,它们之间的区别和使用规则请见本文开始介绍的视频。一般来说,你应该这么做:
font-family: Georgia, SimSun, "宋体", serif; font-family: Arial, "Microsoft YaHei", "微软雅黑", sans-serif;
请注意:以上两句声明中的宋体和微软雅黑不应该调换(尽管调换了也不会发生错误),这是因为从字体的式样来看,微软雅黑是非衬线的,而宋体才是衬线的。然而中文并不像英文那样严格区分字体族,所以这一点在实际应用当中并不那么重要。
别忘了照顾不同的操作系统
作为一个 Web 开发者,你理应对 Windows, Mac OS, Linux 家族等常用操作系统里的系统字体有足够的了解,特别是中文。在这里,我们假设目标网站要同时给予 windows 用户和 mac 用户最好的字体体验,于是我们可以这样声明:
font-family: Helvetica, Tahoma, Arial, STXihei, "华文细黑", "Microsoft YaHei", "微软雅黑", sans-serif;
这句声明都做到哪些事情呢?让我们一一说明(括号内代表其对应的目标操作系统):
- 对于英文字符,首先查找Helvetica(Mac),然后查找Tahoma(Win),都找不到就用Arial(Mac&Win);若是以上三者都缺失,则使用当前默认的sans-serif字体(操作系统或浏览器指定);
- 对于中文字体,我们已经了解其规则了。华文细黑(Mac),微软雅黑(Win)是这两个平台的默认中文字体。
为什么Mac字体要放在Win前面
按理来说,大多数网站的主要目标市场还是 Windows 用户的,所以理论上这个才是合理的声明:
font-family: Helvetica, Tahoma, Arial, "Microsoft YaHei", "微软雅黑", SimSun, "宋体", STXihei, "华文细黑", Heiti, "黑体", sans-serif;
但实际上却并非如此。在中文字体的用户群体里,很大一部分拥有 Mac 的人都同时安装了 Win 下常用的中文字体(这得归功于 Office for Mac);但极少有 Win 用户去安装 Mac 下的中文字体。
因此,把 Mac 用字体声明在前面几乎不会对 Win 用户产生什么影响,倒是用来做 fallback 的黑体可能会取代微软雅黑的位置,所以更保险的做法或许是把Mac字体放在最前面。
注意向下兼容
到此为止,我们的字体声明已经很不错了——如果你不必考虑还在使用旧版本操作系统的用户的话。遗憾地是,中文市场还有大量的用户在使用 Windows XP,宋体才是他们的主要中文字体。为了照顾到这些用户,你可以为微软雅黑增加一个 fallback:
font-family: Helvetica, Tahoma, Arial, STXihei, "华文细黑", Heiti, "黑体", "Microsoft YaHei", "微软雅黑", SimSun, "宋体", sans-serif;
同样地,你看到我们也为 Mac 系统使用了黑体作为 fallback。
字体可用性分析
中文字体
值得注意的是,mac下以及windows下没有公用的中文字体(相关详细对比后续讨论)具体预装简体中文字体列表如下:
英文字体
据统计mac以及windows通用的公有字体有:
字体实际展示效果分析
Photoshop 设计效果 vs Web实际展示效果
微软提供了名为Cleartype的字体平滑技术,但是在XP下,cleartype是默认关闭的。所以在vista以及vista以上系统中,相比于XP,字体渲染更平滑。而Mac Os X中,字体渲染更为饱满,边缘更模糊,视觉上会显得更“粗”一些。总体来说:Mac OS X的字体渲染强调忠实字体设计,最大化保留字体的外形。边缘平滑是为了更好地传递字体设计中的曲线等细节,而在这种方针下,有可能引起小字号时的模糊。
而 Windows 的字体渲染强调文字的锐利和清晰。在操作系统介面和网页正文等小字号的地方比较清晰,但大幅牺牲字体的原貌。
在Mac中,字体的差异性
在Mac中,字体的差异性主要体现在中文上。一些设计师可能会使用Mac进行设计,但是会发现Mac设计出来的页面在还原之后,字体的视觉差异较大,这是因为Mac下的宋体以及Windows下的宋体,Mac下的黑体以及Windows下的黑体是不同的。
Windows系统下,其“宋体”=“中易宋体”,“黑体”=“中易黑体”;Mac系统下,其“宋体”=“华文宋体”,而“黑体”=“华文黑体”,而实际华文黑体的非加粗,加粗分别来自原有的“华文细黑”和“华文黑体。具体对比如下:
所以,在Mac下设计时,请注意Windows下字体效果与Mac下的字体效果是不同的,随之,把设计还原成网页后,字体效果自然会和设计稿有一定差距。用Mac访问针于Windows的网页——Mac将使用自己的字体替代
在页面还原中,可以手动设置网页在Mac下使用某种Mac平台下的字体,若不设置的话,将使用浏览器偏好设置中的默认字体,Mac下的Safari默认使用华文宋体,Chrome默认使用华文黑体。如下图所示:
在Web上的字体,如果设置了英文字体,将会影响到对应的中文默认字体。如果默认字体是非衬线字体例如Arial,Verdana,Trebuchet,Impact,中文字体自动是选用非衬线字体华文黑体。(使用Impact的时候会加粗)
如果默认字体是衬线字体例如Georgia,Times New Roman,那么中文字体就会自动选成衬线字体华文宋体。一般mac上会按这个规则选择字体,但是经过测试,特殊的是,
- Courier New=>华文黑体
- Comic Sans MS=>华文楷体
具体显示逻辑如下:
对于不同的浏览器,在Mac中实际展示效果如下,
在实测我们可以发现,在Chrome下华文宋体并不能正常加粗。
关于使用13px、15px、17px的宋体
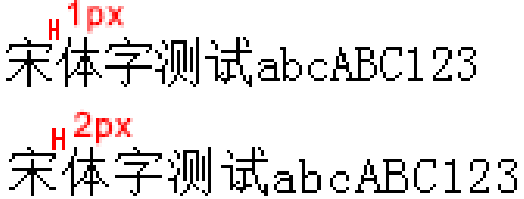
Windows 自带的点阵宋体(中易宋体)从 Vista 开始只提供 12、14、16 px 这三个大小的点阵,而 13、15、17 px 时用的是小一号的点阵(即每个字占的空间大了 1 px,但点阵没变) 。
对于13、15、17px的宋体,其大小与其小一号一样,只是间距多了1px。
所以在Photoshop中所使用的13、15、17px宋体并不能在web上正常还原,设计时应避免使用13、15、17px的宋体。
具体字体展示效果一览
中文篇:
测试字号:12、13、14、16、18、24、30、36px
其中可看到,
- 黑体字的锯齿比较严重,
- 在字号较小时,仿宋体以及楷体在不加粗的情况下效果较差。
- 小字体中,宋体比微软雅黑要清晰,(因为宋体在12-17px的时候使用的是点阵表示,小于12px及大于17px之后将由字体轮廓栅格化。而微软雅黑只提供轮廓,在字体较小的时候会显得不清晰,所以对于正文建议使用宋体。)
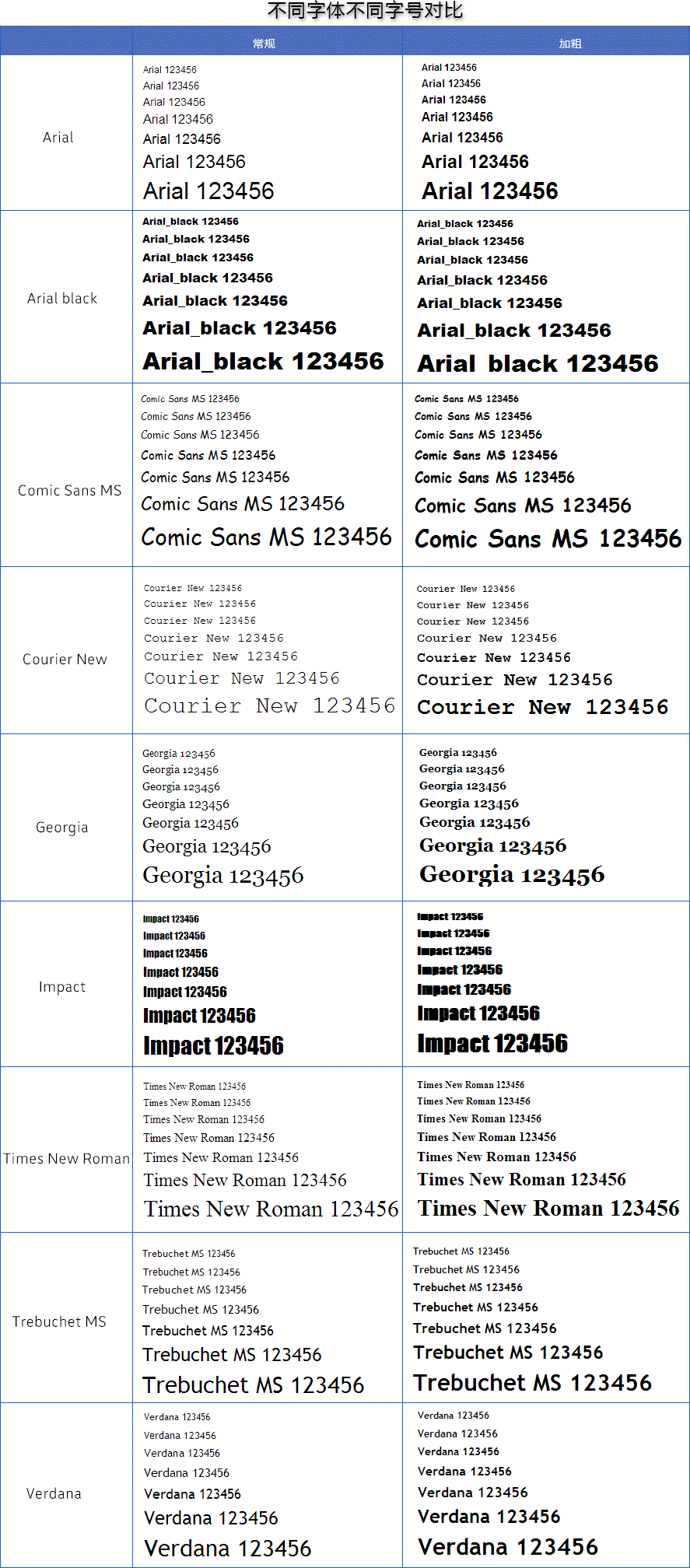
英文篇:
根据以上图标可以看出不同字体在不同字号不同粗细下的展示效果。如有需要请对比实际效果使用。
最后的总结
17px以下的字体设置
font-family: "Lucida Grande","Helvetica Neue",Helvetica,Arial,"Hiragino Sans GB","Hiragino Sans GB W3","WenQuanYi Micro Hei",STXihei, "华文细黑", SimSun, "宋体",sans-serif
17px以上的字体设置
font-family: "Lucida Grande","Helvetica Neue",Helvetica,Arial,"Hiragino Sans GB","Hiragino Sans GB W3","WenQuanYi Micro Hei",STXihei, "华文细黑", Heiti, "黑体", "Microsoft YaHei", "微软雅黑", SimSun, "宋体",sans-serif
参考链接:
- Web 中文字体应用指南 https://ruby-china.org/topics/14005
- 雪豹新简体字体 Hiragino Sans GB http://www.typeisbeautiful.com/2010/01/1894/
- 跨平台字体效果浅析 http://isux.tencent.com/5058.html
Related posts:
- SEO是什么意思?
- Google Search Appliance 主机负载计划
- Google Search Appliance 关键字匹配