iPhone5和iOS6上HTML5开发的新增功能
开发移动应用到底是选择native、Web应用或者混合应用?答案是不同的移动应用需要不同的技术,选择合适的就行。其实大多数移动应用,不管是企业移动应用还是互联网移动应用,90%都可以使用基于HTML5的Web技术就足够。在Android 4.0和iOS 6以上浏览器已经是最快的应用了,比任何本地的微博、微信都快,无须更新升级,无须上传分裂的APP市场,无须突然被苹果下架应用。再看看最近发布 Firefox OS 开发手机的配置也大概知道,运行大多数应用不需要那么高配置。
目前主流的智能终端中,iOS6对HTML5的支持程度仍旧是最好的,领先于Android和Windows phone。随着iPhone5的性能再次翻倍,以及iOS不断提升的canvas渲染性能,加之Android的webGL,Win8/wp8的本地api对Javascript开放,性能已经不再是开发优秀移动应用的主要屏障,如今要考虑的是如何发挥HTML5的优势做出用户喜欢的应用。下面看看iPhone5和iOS6上HTML5开发的新增功能
iPhone 5:
- 新的屏幕尺寸
- 新模拟器
- 你需要做的
- 问题
iOS 6的新功能:
- 文件上传、具有媒体捕捉摄像头的访问和文件API
- 网络音频API
- 本机应用程序集成的智能应用横幅
- CSS 3过滤器
- 交叉淡入淡出CSS 3
- CSS Partial图片支持
- 全屏支持
- 动画计时API
- 支持多分辨率的图像
- Passbook优惠券和月票交付
- 存储API和Web应用程序的变化
- 本机Web应用程序的Web View的改变
- 远程Web Inspector调试
- 更快的JavaScript引擎和其他新功能
iPhone 5
新的iPhone 5,以及自从iPod Touch第5代开始,在Web开发方面有一个大的变化:屏幕分辨率。 这些设备具有宽4寸屏幕,WDVGA(广角双 VGA)640×1136像素,326 DPI的Retina Display。 这些设备和iPhone 4/4S一样具有相同的宽度但高176像素。
新模拟器
包含iPhone 5仿真器的Xcode4 iOS 模拟器
新的Xcode 4(Mac AppStore )包括更新后的iPhone模拟器。 新版本的iPhone模拟的三个选项:
- iPhone:iPhone 3GS,iPod Touch的第一,第三代
- iPhone Retina 3.5“:iPhone 4,iPhone 4s,iPod Touch的第四代
- iPhone Retina 4“:iPhone5,iPod Touch的第5代
新的模拟器还包括取代谷歌地图的新地图应用程序和Passbook。
你需要为新设备做的
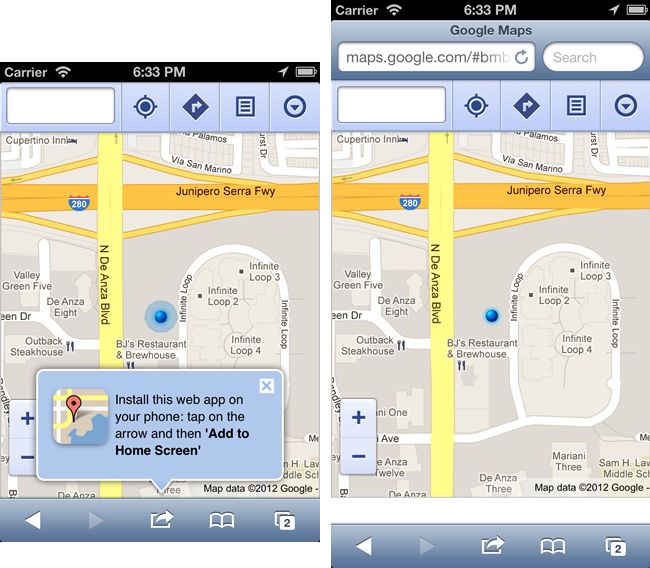
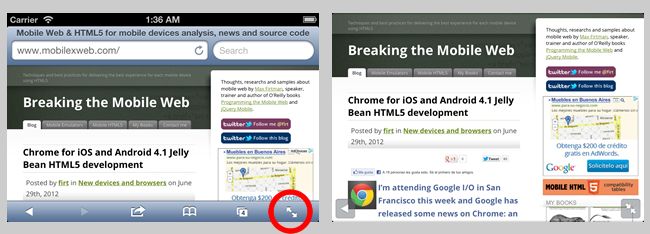
通常情况下,如果你的网站/应用程序进行了优化,可垂直滚动,不应该有任何问题。 同一个视口(Viewport)中,图标和iPhone 4/4S技术应能正常工作。 但当更新了iOS,同时也更新了Web View:这意味着所有的本机Web应用程序,如PhoneGap/Apache Cordov应用程序和伪浏览器,如iOS上谷歌浏览器也更新了。 但是, 如果您的解决方案是高度相关的,那么可能有一个问题,看看下面的例子,iPhone 4和iPhone 5的谷歌地图网站。 由于这是说作为一个恒定的高度,不隐藏状态栏,并在底部有一栏空白。
如果你设计了一个特定高度的谷歌地图。 正如你可以看到的(右图来自iPhone 5)有一个白色的底栏和URL地址栏无法隐藏,因为没有足够的内容。
如果您使用的是响应性的Web设计,你不应该有太多的麻烦,通常情况下,RWD技术使用的是宽度而不是高度作为条件。
设备检测
在写这篇文章的时候,还没有iPhone 5在市面上。 没有办法在服务器端检测iPhone 5 。 用户代理只有iOS 6系统的iPhone,以及使用完全相同的用户代理的iOS6系统的iPhone 4S和iPhone 5。
Mozilla/5.0 (iPhone; CPU iPhone OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A403 Safari/8536.25
因此, 客户端检测4寸iPhone设备唯一的方法来是使用JavaScript或媒体查询。请记住,这些器件具有1136像素的高度,但我们所谈论的CSS像素(独立分辨率像素)约568像素高度,为这些设备像素的一半。
isPhone4inches = (window.screen.height==568);
使用CSS媒体查询和响应性Web设计技术,我们可以检测到iPhone 5使用:
@media (device-height: 568px) and (-webkit-min-device-pixel-ratio: 2) {
/* iPhone 5 or iPod Touch 5th generation */
}
主屏幕的webapps
主屏幕的webapps问题似乎是很严重的。 我已经报告了这个问题,在NDA还没有来自苹果的任何答案。
当你添加一个网站的首页到屏幕,支持apple-mobile-web-app-capable元标签的web应用只工作在iPhone 3.5“仿真模式(它不考虑整个高度)。如“金融时报”的webapp。
在图像里能看到黑栏条。 这是iPhone 5和新iPod Touch默认情况下全屏幕webapp。
如果操作系统是不确定是否支持更宽的屏幕,不给web应用扩展高度是一个好主意。 如果你提供一个apple-touch-startup-image为640×1096,iPhone 5将它调整大小为640×920放在主屏幕。
解决方案是, 你需要忘记viewport的width=device-width or width=320。 如果不提供viewport,webapps将正常工作。 同样的,如果你使用其他属性而不是宽度也类似,如果你不希望viewport默认980px,可以这样:
<meta name="viewport" content="initial-scale=1.0">
甚至如果指定一个不同于320宽可以这样:
<meta name="viewport" content="width=320.1">
不动viewport,下面的脚本也可以达到目的:
if (window.screen.height==568) { // iPhone 4"
document.querySelector("meta[name=viewport]").content="width=320.1";
}
如果程序启动图像为640×1096,并在不同的设备上使用不同的图像,你可以使用媒体查询。 一些报道说,你需要将启动图片象本机程序一样命名为“[email protected]”但不正确。 不过你想要的话,可以将它命名。 但大小属性被完全忽略。
您可以使用媒体查询,提供不同的启动图片:
<link href="startup-568h.png" rel="apple-touch-startup-image" media="(device-height: 568px)">
<link href="startup.png" rel="apple-touch-startup-image" sizes="640x920" media="(device-height: 480px)">
如果你想为低分辨率设备提供了另一种版本,那么你可以使用WebKit的设备像素比的条件了。 如果你想知道为什么是568px而不是1136px,记住我们使用的CSS像素和这些设备的像素比为2。
另一个问题是,购买了新设备后, iTunes将是否再次从备份安装快捷方式图标,这是不明确的
iOS 6和HTML5的开发
iOS 6是为每一个iOS 5设备免费提供更新的,除了iPad第一代,所以我们会看到这个版本浏览网页真的很快,iPad的市场被第一次分割。 下面的调查结果是可用于所有iOS升级iOS设备。
文件管理问题
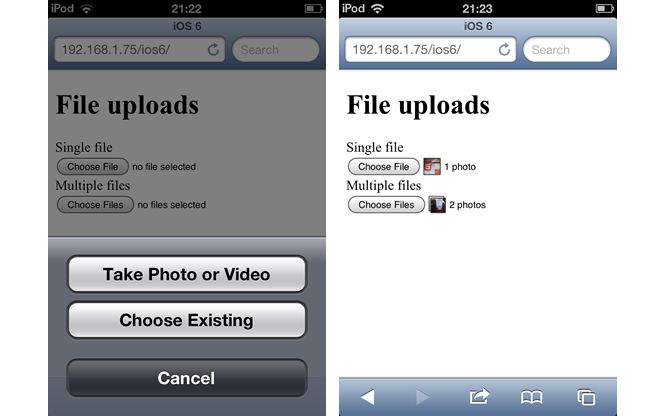
iOS 6 上的 Safari 浏览器支持的文件上传并且有HTML Media Capture的部分支持。 一个简单的文件上传,会要求用户从相机或相册里输入一个文件,你可以在图中看到。 我真的很喜欢Safari显示图片预览,而不是一个临时文件名。
<label>Single file</label>
<input type="file">
我们也可以使用HTML5新的布尔属性请求multiple文件。 在这种情况下,用户可以不使用相机作为源。
<label>Multiple files</label>
<input type="file" multiple>
我们可以使用文件上传访问摄像头和相册
虽然没有办法强制使用摄像头, 但我们可以使用accept属性只指定想捕捉的图像或视频。
<input type=file accept="video/*">
<input type=file accept="image/*">
不支持其他类型的文件 ,如音频,Pages文档或PDF文件。 也没有getUserMedia摄像头的实时流媒体支持。
有图片和视频选择后你能做什么呢?
- 使用multipart POST表单提交上传
- 使用XMLHttpRequest 2 AJAX上传(甚至进度支持)
- 使用文件API ,在iOS 6允许JavaScript直接读取的字节数和客户端操作文件。 HTML5ROCKS 有一个很好的API例子。
网络音频API
HTML5游戏开发商应该是喜欢! 网络音频API在移动浏览器第一次出现。 这个JavaScript API允许我们处理和合成音频。 如果你从来没有玩过一些低级别的音频,API可能看起来有点怪异,但一段时间以后就不难理解了。 同样, HTML5ROCKS有一个好文章使用音频API上手。
API更多的信息和消息在 http://www.html5audio.org
智能应用程序横幅
网站还是本机应用程序? 如果我们都有,现在我们可以将我们的网站与我们的本机应用程序连接 。 有了智能应用程序横幅,当网站上有一个相关联的本机应用程序时,Safari浏览器可以显示一个横幅。 如果用户没有安装这个应用程序将显示“安装”按钮,或已经安装的显示“查看”按钮可打开它。 我们也可以从网络发送参数给本机应用程序。 例如打开与用户在网站上看到内容相同的本机应用程序位置。
要定义一个智能应用程序横幅,我们需要创建一个meta标签, 名称=“apple-itunes-app”。 首先,我们需要去iTunes Link Maker搜索我们的应用程序和应用程序ID。
<meta name="apple-itunes-app" content="app-id=9999999">
我们可以使用 app-argument 提供字符串值,如果我们参加的iTunes联盟计划,我们还可以添加子公司相同的元标记数据
<meta name="apple-itunes-app" content="app-id=9999999, app-argument=xxxxxx">
<meta name="apple-itunes-app" content="app-id=9999999, app-argument=xxxxxx, affiliate-data=partnerId=99&siteID=XXXX">
横幅需要156像素(设备是312 hi-dpi)在顶部,直到用户在下方点击内容或关闭按钮,您的网站上才为你的网站展现全部的高度。 它就像HTML的DOM对象,但它不是一个真正的DOM。
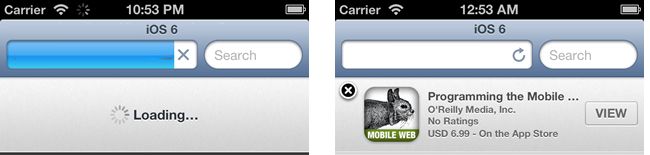
有了智能应用程序横幅,浏览器会自动邀请用户安装或打开本机应用程序
几秒钟内,横幅显示“加载”动画时系统验证应用程序对当前用户的设备和App Store是有效的。 如果它是无效的,旗帜自动隐藏,例如,它是一个iPad的唯一的应用程序,你正在浏览iPhone或应用程序仅适用于德国的App Store,而您的帐户是在美国。
CSS 3过滤器
CSS 3 过滤器是一组图像操作,我们可以使用CSS的功能,如灰度,模糊,下拉阴影,亮度等功效。 这些功能将在屏幕上显示内容前被应用。 我们可以用spaces使用多个过滤器。
这里你可以尝试一个很好的演示。 一个简单的例子,例如:
-webkit-filter: blur(5px) grayscale (.5) opacity(0.66) hue-rotate(100deg);
CSS 3交叉淡变
iOS 6开始支持一些新的CSS Image Values,包括交叉淡入淡出功能。 有了这个功能,我们可以将两个图像在同一个地方有不同程度的透明度,它甚至可以是过渡或动画的部分。
简单的例子:
background-image: -webkit-cross-fade(url("logo1.png"), url("logo2.png"), 50%);
Safari中的全屏幕
除了chrome-less 主屏幕meta标签,现在的iPhone和iPod Touch(而不是在iPad)支持全屏幕模式的窗口。 这是完美的身临其境的体验,如游戏或多媒体应用程序。 没有办法强制全屏模式,它需要由用户启动(工具栏上的最后一个图标)。 但是,我们可以邀请用户,移动到窗口,并按下屏幕上的全屏图标来激活我们的应用程序。 如果我们混合了一些触摸事件处理,我们就可以隐藏URL地址栏来提供良好界面,直到用户离开全屏幕。
iPhone和iPod Touch上的全萤幕导航
你总能找到两个或三个覆盖底部的按钮,你应该知道,哪个后退按钮,可选的前进按钮和取消全屏。
您可以使用onresize事件检测是否用户切换到全屏幕。
动画计时API
游戏开发人员很幸运。 iOS 6支持的动画计时API ,也被称为requestAnimationFrame,一个新的方法来管理基于JavaScript的动画。 这里有一个很好的示范,更详细的说明看来自保罗爱尔兰博客 。
CSS图片Set,这是没有任何标准组的一部分。 这是一个新的图像功能, 图像集接收一组附加的条件或图片。有了这个新的功能,我们不需要为不同的分辨率,使用媒体查询来定义不同的图像。 工作的语法是:
-webkit-image-set(url(low.png) 1x, url(hi.jpg) 2x)
它就像CSS背景图像一样工作 。 有了这个新的语法,我们可以有更清晰的多分辨率图像清晰度,因此我们并不需要使用媒体查询和background-size 值。
Passbook
Passbook是一个新的iOS应用程序,一个虚拟容器,例如通行证,门票,优惠券,会员卡,礼品卡。 作为一名Web开发人员,你可能想为用户提供优惠券,门票,你的下一个航班的电子客票或忠诚卡。
苹果允许网站不需要本机程序就可提供这种通行证 。
为了在您的网站上提供通行证,你需要使用application/vnd.apple.pkpass MIME类型或通过电子邮件发送
苹果提供了一个工具,您可以在您的服务器上快速地安装打包和定制签名通行证可能包括当前用户的信息
要传递的文件仅仅是一个JSON元数据文件和一对图像。 我们需要打包文件,并签署。 不幸的是 , 要签署通过,我们需要苹果的签名 ,这意味着Web开发人员需要一个iPhone开发者计划帐户($ 99/year)。 如果您收到通知已经签署,您可以将它在自己的网站上。
通行证的强大功能之一是,一旦安装结束,并通过推送通知服务,可以提供一些网络服务给用户和推送消息提醒,操作系统将调用你的Web服务,更新信息的传递。
更多passbook信息developer.apple.com
存储API和web应用程序的更新
没有新的存储API。 没有索引型数据库的支持。 然而,也有一些变化,你应该考虑:
- 应用程序缓存限制增加至25MB。
- Chromeless web应用程序 (使用apple-mobile-web-app-capable meta标签)现在有自己的存储沙箱 。 这意味着,即使他们来自同一个域,来自主屏幕上web应用都会有它自己的持久本地存储和SQL存储。 即使你多次安装的图标,每个图标都会有自己的沙箱。 虽然这是个好消息,但如果你从网站通过存储传递信息给主屏幕小部件,它可能也是一个问题。 看乔治·亨纳的文章 。
- 有一个新的未公开的meta标签,可用于在任何网站上( apple-mobile-web-app-capable元标记),允许我们为主屏幕图标定义不同的标题 。 正如你可能知道,在默认情况下Safari浏览器文档的标题限制为13个字符。 现在我们可以定义主屏幕使用的替代标题
<meta name="apple-mobile-web-app-title" content="My App Name">
我还发现, apple-mobile-web-app-orientations接受的可能值有portrait, portrait-upside-down, landscape-right, landscape-left, portrait-any。
Web View更新
Web View(pseudobrowsers,PhoneGap/Cordova应用程序,嵌入式浏览器) 上Javascript运行比Safari慢3.3倍(或者说,Nitro引擎在Safari浏览器是Web应用程序是3.3倍速度)。
我们可以找到一些其他的好消息:
- web应用程序的调试Remote Web Inspector
- 一个新的supressesIncrementalRendering的布尔属性,改进了部分呈现机制 。 我相信,以减少加载网页感觉,这个功能是非常有用的。
- 一个新的WebKitStoreWebDataForBackup info.plist的布尔功能,在这里我们可以定义我们要存储在本地存储和Web SQL数据库进行备份的地方,如在iCloud。 这个问题已经出现在iOS 5.01,现在它解决了
- 开发者协议的改变 似乎限制只使用本地的WebView来解析HTML和JS的了。 这很好,如果有人从苹果可以证实这一点。 内部WebKit引擎它是唯一能够下载并执行新的代码的引擎,确保预期相同的应用程序行为 。 如果你不从网络上下载的代码您可以使用自己的引擎。 这可能打开一扇门...如提供我们自己的engine,例如,WebGL支持。
远程调试
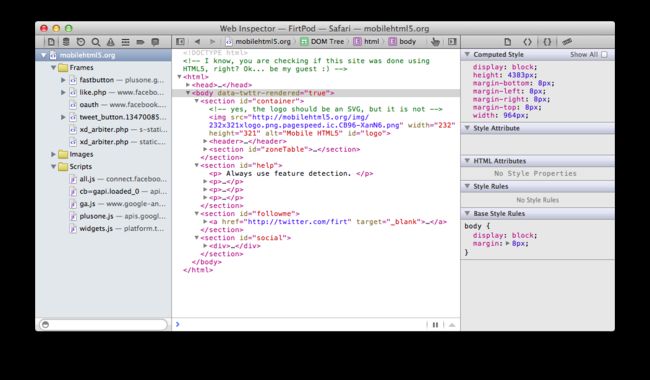
这是对Web开发人员一个巨大的变化。 iOS上Safari第一次,包括官方的Remote Web Inspector。 因此, iWebInspector或Weinre工具,将因为这个版本将变得过时。 远程调试器可以与模拟器或通过USB连接设备一起工作。
要启动远程检查会话,你需要使用桌面Safari 6浏览器 。 这是坏消息:你只能在Mac桌面电脑上调试你的web应用。 这是一个无声的变化,但适用于Windows的Safari已不存在,所以它停留在5.x中 因此,只有与Mac OS计算机,您才可以在您的iOS设备开启(至少现在正式)网络调试会话。
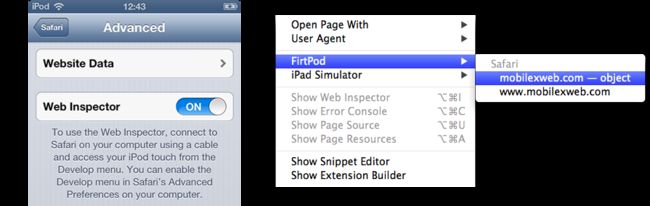
出于安全考虑,您需要先启用Web检查器“设置”>“Safari浏览器”>“高级”。 新的检查手段意味着旧的JavaScript控制台是不可用了。
您可以启动调试会话:
- 在您的iOS设备或模拟器的Safari窗口
- 在您的iOS设备或模拟器上安装的chrome-less webapp程序
- 使用Web View本机应用程序,如Apache Cordova/ PhoneGap的应用程序。
在谈到本机应用程序,你只可以检查,由Xcode(自己的应用程序)安装在设备的应用程序。 因此,没有办法在网站的检查iOS上的谷歌浏览器。
如果您正在使用Webkit Inspector 连Safari 5或Chrome,你会在Safari 6看到一个完全重新设计版本的Inspector基于Xcode的本机开发的UI。 用Inspector调式会话,您可以:
- 查看 HTML和CSS实时的变化
- 访问您的存储:cookies,本地存储,会话存储和SQL数据库
- 审查Profile web应用,包括网络请求,布局和渲染和JavaScript和事件的表现报告。 这是性能工具方面迈出的一大步。
- 搜索你的DOM
- 在一个地方查看所有的错误和警告
- 管理你的workers(线程)
- 管理JavaScript断点,并确定未捕获的异常断点。
- 访问控制台和执行JavaScript
- 调试JavaScript代码
- 触摸检查:在inspector里面有一个小手图标,可以让你在设备上触摸和在inspector发现DOM元素。
苹果干得好,我们在iOS上等这个已经很长一段时间 。 Apache Cordova 用户使用此功能也应该喜欢。
其他较小的更新
- 苹果公司声称有一个更快的JavaScript引擎 。 它似乎是真实的。 在SunSpider测试中,我在同一设备上iOS 5.1和iOS 6的JavaScript性能提高20%。
- 谷歌地图在iOS 6 上不再可用,现在http://maps.google.com重定向到谷歌地图的网站,而不是本机应用程序。 因此有一个新的URL 模式,maps,这将打开本机的新的地图应用程序。 语法是maps:?q=<query>,query可以是搜索词或经纬度(以逗号分隔)。 要启动路线导航,参数是:maps:?saddr=<source>&daddr=<destination>。
- XHR2:现在XMLHttpRequestProgressEvent得到支持
- autocomplete属性的输入遵循DOM规范
- 来自DOM4的Mutation Observers已经实现。 您可以使用WebKitMutationObserver构造器捕获DOM的变化
- Safari不再总是对用 -webkit-transform:preserve-3d 的元素创建硬件加速层, 我们应该停止使用。
- 通过window.selection 的Selection API
- <keygen>元素
- Canvas更新 :createImageData有一个参数,现在有两个新的功能做好准备,用webkitGetImageDataHD和webkitPutImageDataHD提供高分辨率图像 。
- 更新SVG处理器和事件构造函数
- 新的CSS viewport的有关测量:VH(viewport的高度),VW(viewport宽度)和VMIN(VW和VH之间最小)
- CSS3 Exclusions 和CSS Regions提供Beta 1版,但他们在最终版本中被删除。 这是一个耻辱,虽然他们太新,还不够成熟。
- iCloud 标签 。 您可以在所有的设备,包括Mac电脑,iPhone和iPad之间同步您的标签。 所以,相同的URL将通过所有的设备。 要小心使用移动网络架构!
我们仍在等待
有一些东西,我们仍然需要等待下一个版本,如:
- 索引型数据库IndexedDB
- 文件系统API
- 性能Timing API
- WebRTC和getUserMedia
- WebGL仍然被禁用
- 游戏/ inmersive应用程序的方向锁定API
- 集成Facebook和Twitter帐户的原生API,所以我们可以使用当前操作系统的用户的凭据自动,而不是迫使用户重新登录。
最后的思考
在iOS 6上的Safari是为HTML5开发调试工具迈出了一大步 ,新的API,更好的JavaScript性能。 不过,我必须说,苹果仍然忘记了文档更新和适当地与Web开发人员沟通。
转载请保留:IT瘾 原文链接 翻译自:New iPhone 5 and iOS 6 Features for HTML 5 Developers