ectouch第十讲 之ecshop中 dwt, lbi 文件详解
原文:http://www.yunmoban.cn/article-241.html
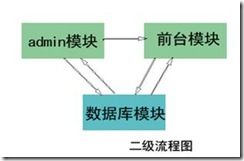
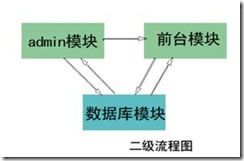
Ecshop包括的文件夹有admin、api、cert、data、images、includes、js、 languages、plugins、temp、theme、wap、widget这些文件夹,和根目录下的所有.php文件。这些文件和文件夹组成了整 个ecshop。如果从软件工程角度分析ecshop的话,ecshop的二级可以看成admin和前台两个部分。admin主要是面向服务端的,而前台 是面向客户端的,这是这两个部分的最明显的差别。下面给出ecshop的二级流程图:
此二级流程图给出了admin模块、前台显示模块和数据库模块之间的一个关系。从上面的图示可以看出,admin模块要对数据库进行读和写,这里的 读和写组成了整个的后台的管理,包括商品的增加和删减、留言的管理、订单的处理等等。前台模块也要对数据库进行读和写,它的读写主要是完成交易的过程,写的内容基本都是和商品数量、点击数量这些在商品交易中一定要改变的数字。在admin模块也可以对前台显示部分进行写,这个写的过程主要是完成前台显示方式的改变,比如admin模块可以选择模板;同样也可以改变每个小模块在某个页面中是否显示,以及显示的位置(如果显示)。
关于dwt文件和lbi文件
1,dwt 文件是网页模板文件(Dreamweaver Template), 在创建网站的多个网页的时候,通常可以将网页的共同部分创建成为一个模板, 然后给多个网页调用, 以实现网页代码的重复利用. 制作模板的时候, 用户可以自定义的模板可编辑区域和非可编辑区域, 可编辑区域将在调用模板的网页中再次填充代码.
2,lbi库文件时Dreamweaver中的库文件无论是dwt,库文件还是代码片段都是将可以重复使用的代码单独放在一个模板文件中然后再要使用的地方调用,他们的区别是 dwt是将多个不同位置的重复模块保存成一个dwt文件然后重复利用,lbi是将一个模块保存成库文件
3,如何建立dwt文件 dw里文件-新建,新建文档-空白页-html模板-然后ctrl+s(如果没建立站点那么要在保存类型中选择 .dwt)
4,创建lbi文件,ctrl+n(新建)---空白页---库项目 然后保存到库路径,或者再设计页面选中要保存成库项目的部分选择修改-库-增加对象到库 或者直接拖拽选中部分到库中
Images文件夹:
这个文件夹下有子文件夹,在这些子文件夹下面存放着当前网站商品的原始图片和缩略图。这些子文件夹命名有规律的,它们的文件名是它们目录下商品加入 的年月份。也就是说在同一个月份加入的商品,它们的图片是在同一个文件夹下的,且这个文件夹的名字就是当前的年月份。后台每添加一个带图片的商品,这边都会在某个文件夹下出现提交图片的副本。
Data文件夹:
这个文件夹是包括一些固定的数据,比如固定的配置、图片等等。在data这个文件夹下的config.php记录了数据库的一些固定的信 息,afficheimg文件夹下存放这首页最中间的flash的图片源。实现将afficheimg文件夹下的图片加载到首页的flash中是通过文件 夹flashdata下面文件夹dynfocus中的javascript来实现的。文件夹brandlogo下存放这有品牌商品的公司的logo,另外文件夹captcha下存放这验证码的背景图片。
Theme文件夹:
页面的显示是有theme这个文件夹全权负责的。而这些准备的数据是怎么在theme下的.dwt中显示的呢?数据是通过smarty加载进去的。在根目录下每个.php文件中都会有类似$smarty->assign(’page_title’, $position['title']);这样的句子,这样page_title在对应的dwt文件中就可以作为一个变量使用了。这样就将php文件很dwt文件很好的结合好了。
下面稍微说一下dwt这个文件。这个文件中大部分的信息是自动生成的。在dwt文件中都会看到这样的块,这个快就是用来确定每个模块显示的位置的,如果在后台将某个模块选择显示在“左边区域”,那么这个模块的代码会在上面的这个区域生成。当然在dwt文件中我们也会到处看到这里面的代码全都是自动生 成的,要改也只能该.lbi文件。还有就是在出现之前,这两个标志之间不能直接编辑代码,要加入自己的代码必须要在和下一个 BeginLibraryItem之前插入。
程序:
程序主要是包括(这里说的是关于前台的)根目录下的所有的php脚本、includes,js文件夹,这些所有的脚本完成了前台显示的数据准备。所 以它们在整个ecshop的结构中占着相当重要的地位,对ecshop的修改也主要集中在这些脚本中,这些脚本的具体分析会在后期中一一给出。
在上一篇中给大家带来了ecshop的总体的框架。从总体上看ecshop,相信大家的思路应该很清楚。作为一个对开源项目修改者你来说,能对ecshop有个初步的了解就行了,下面我会给大家带来我在修改ecshop的过程中的一些体会。
记得在上一篇中我们聊到了Adobe的模板。下面我们来根据ecshop跟大家讨论一下模板。说到模板,这就是ecshop前台显示的主要文件,如 果你能很好理解theme下模板文件和样式表文件,对于ecshop前台显示应该没有任何问题了。Ecshop中页面到底是怎么显示的呢?这个问题我们先放在一边,我们先研究一下ecshop是怎么将一系列从数据库中读取出来,然后传到显示页面中的。要解决这个问题我们要用根目录下的index.php和 theme/default下的index.dwt来作为用例。之所以用对应的两个文件夹,是因为在index.dwt中要显示的数据是通过smarty 从index.php中加载进来的。在index.php中有如下代码:
$position = assign_ur_here(); $smarty->assign('page_title', $position['title']); // 页面标题
$smarty->assign('ur_here', $position['ur_here']); // 当前位置
首先它是调用函数assign_ur_here,这样得到了变量$position,在变量$position中有title和ur_here这两个变量。在index.dwt中会有如下代码:
<title>{$page_title}<title>
是的,一旦$smarty->assign(’page_title’, $position['title'])执行完,$page_title就会在index.dwt中成为一个可以使用的变量。那么到目前为止我们知道如何从php脚本中往dwt文件中传我们需要的变量了。smarty就是通过这种机制将需要显示的内容传到对应的dwt文件中,这样就实现了页面与内容的分离。Php脚本中的数据我们已经有办法在dwt文件中得到了,下面就是要解决如何显示这些数据。凡是通过smarty加载到dwt文件中的变量,在显示的 时候都是加上{}来显示的。如果加载过来的是数组那么就要通过smarty的循环来显示,如果我传进来一个数组是 $school并且数组的每个条目中有name,那么下面的代码就是实现在页面中显示数组的每个条目的name。
Foreach($school as $k) { echo $k[‘name’] . ‘ ’; }
这样就会在页面中将数组的内容全部打印出来了。
下面我们来举个例子来说明一下dwt到底是怎么显示的。
在index.php中的某个地方写上 smarty->assign(‘test’, ‘This is just a test!’);
然后在index.dwt中某个地方写上{$test},然后在首页中就会有“This is a test!”。当然它显示的地方跟你把{$test}放在哪里有关系。当然这个位置是有规定的,dwt中不是任何的地方都可以编辑的,有些地方是不能动的,这些我们会在后面一一给出讲解。这个时候如果在你的首页中没有出现“This is a test!”这个内容,那么你也不要担心,因为ecshop中默认的cache是开着的,不能显示肯定是cache的问题,这个我们在后面也会给出讲解。今天就到这里,今天我们讨论了如何往dwt中传参数和参数的显示。下一次会给出上面遗留问题的讲解,Thanks。
大家好,今天我们来解决上次遗留下的问题。上次我们谈到了如何从php脚本中往dwt模板中传参数,同时我们留下了两个问题,第一是dwt中有的地方是不可以编辑的;第二是往dwt中传参数并且让它显示,它不一定显示出来。
首先我们来讨论一下第一个问题——为什么有的地方不可以编辑。我们通过讨论index.dwt来分析一下这个问题的原因。在index.dwt中我们会看到好多形如
这样的语句。如果对ecshop的后台的管理有点了解的朋友们对“左边区域”这几个字应该很熟悉吧!不错,在后台的模板管理->设置模板中你会看到如下的图片
从表面上看,大家都应该知道,比如“商品分类树”是在整个页面的中间区域显示。那么为什么在后台这边重新选择一下并且确定,在页面显示就会按照你的选择来显示呢了?它的实质是这样的,上面每个模块是对应一个库文件(就是theme下library下的lbi文件),当你把上面的这些按照你的布局设置 好后点击确定,程序就会按照你的布局的选择将每个lbi文件的内容写入到index.dwt中,那么lbi文件中的内容往哪里写呢,这个时候上面的
这句话就起到作用了,比如上面“销售排行”是选择的右边区域,那么当你确定以后,程序会对index.dwt重写一边,其中“销售排行”对应的 lbi(就是top10.lbi)中的内容会被完全的读取并且写到index.dwt中和之间。那么这个时候大家可能有一个疑问,如果有很多的内容要往右 边区域写,那哪个先写呢?上面的图中有个“序号”,这个就是决定写的顺序的。下面是写之后index.dwt文件中和之间的一段代码:
<div class="box"> <div class="box_2"> <div class="top10Tit">div> <div class="top10List"> <ul> <li><img src="../images/top_{$smarty.foreach.top_goods.iteration}.gif"> <a title="{$goods.name|escape:html}" href="{$goods.url}">{$goods.short_name}a> li>ul> div> div> div> <div class="blank5">div>
好的,到了这里相信大家应该清楚很多了,那么到底是为什么index.dwt中有些的地方是不可以编辑的。大家想一想上面这段代码是从哪边而来的,对的,是从top10.lbi中读取出来的,然后写到这里的,如果你编辑这里,然后下次再重新布局后,这边的内容不是要被重写掉了嘛!所以在 index.dwt中类似和之间的内容是动态生成的,是不可编辑的,如果真的想编辑这边的内容,就就编辑对应的lbi文件。
相信大家已经清楚,为什么dwt文件中部分地方是不可编辑的。那么今天就和大家谈到这里,下次我们来研究一下cache的问题。我感觉这个很是头疼(如果你自己添加了session)。
上次我们主要讨论了关于模板的问题,最后我们留下了一个问题——cache的问题。我觉得这个问题到目前位置先不要讨论好,再往后一点我们再来分析这个问题。到现在我们知道了模板的一些操作了,但是我们还是很郁闷,因为我们只是在ecshop的前台框架的控制之下。那么我们如何能够脱离出来呢?如果我们能做到自己添加属于自己或者可以放自己想要放的东西的模板,那么应该算是到了一个更高的台阶来看ecshop了。
要做到添加一个模板就必须做到前台可以显示这个模板,后台可以编辑这个模板。下面我们一步一步教大家怎么添加一个属于自己的模板。在添加之前我们先 稍微分析一下,对以一个模板,在前台一定有一个php文件和它对应(很显然这个php文件就是实现给这个模板文件传送数据的)。并且在后台可以编辑这个模板对于的模块,也就是在模板管理——设置模板中有你加的模板的选项。下面我们来添加一个home模板。首先在根目录下新建home.dwt和 home.php。然后将index.dwt和index.php中的内容分别拷贝到home.dwt和home.php中。对于这个模板的内容完全由你 自己决定,你的内容就会决定你要怎么修改home.dwt和home.php。当然这个模板的内容是受限制的,首先要home这个模板的候选的库文件是存在的。这个是什么意思呢?这句话的意思就是对于每个模板文件,可以调用的库文件是固定的,并且这些可以调用的库文件在文件admin/includes /lib_templete.php中定义的。首先要在后台将home这个模板放入到可设置内容的模板中,部分代码如下:
/* 可以设置内容的模板 */ $template_files = array( 'home.dwt', 'index.dwt', 'zhiku.dwt', 'article.dwt', 'article_cat.dwt', 'brand.dwt', 'category.dwt', 'user_clips.dwt', 'compare.dwt', 'gallery.dwt',
在上面的代码中就将home.dwt加入到后台的可编辑模板中,这个时候你就可以在后台的模板管理->设置模板中编辑home模板了。但是到 这里我们发现一个很小的问题,那就是这个home模板在后台是显示成什么名字。其实这个很简单,只要在文件language/zh_cn/admin /template.php中添加$_LANG['template_files']['home'] = ‘home模板’;这样的语句,那么在后台看到的home模板的名称就是“home模板”,当然这里也可以设置成其他的名称。在上面我们有说到每个模板可以调用的库文件是固定的,既然说是固定的,那应该是哪些呢?就拿index来说吧,在文件admin/includes /lib_templete.php中有下面这样的代码:
'index' => array( '/library/ur_here.lbi' => 0, '/library/search_form.lbi' => 0, '/library/member.lbi' => 0, '/library/new_articles.lbi' => 0, '/library/success_article.lbi' => 0, '/library/dynamic_article.lbi' => 0, '/library/school_article.lbi' => 0, '/library/category_tree.lbi' => 0, '/library/top10.lbi' => 0, '/library/invoice_query.lbi' => 0, '/library/recommend_best.lbi' => 3, '/library/recommend_new.lbi' => 3, '/library/recommend_hot.lbi' => 3, '/library/recommend_promotion.lbi' => 4, '/library/group_buy.lbi' => 3, '/library/auction.lbi' => 3, '/library/brands.lbi' => 0, '/library/promotion_info.lbi' => 0, '/library/cart.lbi' => 0, '/library/order_query.lbi' => 0, '/library/email_list.lbi' => 0, '/library/vote_list.lbi' => 0 ),
那么这边枚举到的库文件,对于index.dwt都可以调用的。依葫芦画瓢,home.dwt需要调用哪些库文件,那么就对应上面这个写就是了,相 信大家都有这个水平。好的,到目前为止一个模板文件添加成功了,那么它在浏览器中的显示就要通过后台的设置模板来确定了。好的,添加一个自己的模板我就说到这里,我们下期继续讨论ecshop。Thanks!!!