使用BlazeDS和AMF构建Web和桌面应用
无论是采用Adobe AIR技术的桌面应用程序 ,还是结合Flash Player使用浏览器的应用,在需要加载或处理数据的时候往往都需要连接到服务器。在采用Adobe Flex或Flash CS3来开发应用程序的过程中,应用程序与服务器间交互的实现方式有很多选择。服务器本身除了可以运行Java、ColdFusion、.Net、 PHP、Ruby等某种服务器端技术之外,还必须具备网络通信的能力,这为Flash Player中运行的应用或Adobe AIR应用的客户端与服务器端间的交互奠定了基础。通常,两者间的通信采用的是HTTP协议-- 也就是web浏览器加载web页面和应用时所采用的协议。但是,HTTP协议下采用不同的数据传输方式会带来应用性能和开发效率的天壤之别。
很多在Abode AIR或Flash Player中运行的应用都采用XML-over-HTTP技术(比如SOAP、REST等)在客户端和服务器之间传输数据。这个方法很简单,也很容易搭建。无论是哪种服务器端技术都很容易应用XML,因为XML完全是一个基于文本的协议。在必须实现透明协议的时候,XML是完美的选择。比如,Flickr的web服务在HTTP传输之上采用的就是REST风格的XML。这样一来,无论是谁采用哪种技术都可以简单地通过向Flickr发送简单的基于文本的请求来与Flickr交互。Flickr的回复是简单的XML,开发者可以轻松地解析这个XML回复,使用其中的数据。像XML这样基于文本的协议的缺点是额外的数据抽象层的编写与维护工作相对很沉重。此外,如果数据需要序列化和反序列化,那么这个数据抽象层在客户端和服务器端都会占用很多资源(参见图1)。

图1. AMF减少封送处理的数据层
Flash Player可以支持另外一种传输协议,这个协议能够缓解由基于文本的协议导致的传输瓶颈问题,能够帮助开发者以更简单的方式与服务器交互。这就是 AMF(Action Message Format)。它是一个二进制格式的协议,能够替代用于传输XML的基于文本的协议而在HTTP协议之上交换数据。采用AMF的应用中,数据抽象层完全可以省去,客户与服务器间的通讯效率比传统的应用基于文本的协议传输要高得多。Census RIA Benchmark应用程序可以证明AMF带来的性能优势。
过去几年里,大量旨在提供AMF实现的开源项目蜂拥而至,这些项目与Macromedia之前一个叫做Flash Remoting的产品很相似。由于这些开源项目,无论是PHP、Java还是其它技术的开发人员都得以能够在他们的应用中采用AMF。Flex 1.0版本发布的时候,就涵盖了AMF相关功能。Flex发布版本2的时候同时包含了XML和AMF的相关功能,但服务器端的AMF相关功能却特别转移到 Flex Data Services这个新产品中。Flex Data Services在集成到Live Cycle产品系列中的时候又被重新命名为LiveCycle Data Services。针对单个CPU服务器的LiveCycle Data Services ES Express是免费的,但针对拥有多个CPU服务器的产品则收费很高,这使得一些开发者在选择AMF的时候望而却步,其中一些人也因此干脆转而选择一些非标准的AMF实现。
2007年十二月,Adobe做出了两个巨大的决策,让所有人都能够使用AMF。第一个决定是公开AMF规范。规范公布以后,所有项目都能按照规范来实现 AMF,而不用再对协议做反向工程。无论back-end采用的是Java、ColdFusion、PHP、.Net、Ruby还是其它技术,AMF的实现都只需要遵守规范即可。另一个决策是以BlazeDS项目的方式开源LiveCycle Data Services ES中的部分技术。
BlazeDS中包含了AMF的Java实现,可以用来与服务器端的Java对象远程交互,也可以用来在客户端之间传递消息。开发人员可以借助 BlazeDS的远程技术简单地调用POJO、Spring服务或EJB方法。开发人员可以通过其消息系统从客户端向服务器端发送消息,当然也可应从服务器端向客户端发送消息。BlazeDS也可以与其他一些消息系统结合使用,比如JMS、ActiveMQ。由于其远程技术与消息系统采用的方式是在 HTTP协议上传输AMF数据,BlazeDS因此在性能上拥有很大优势,同时也避免了额外的数据抽象层的处理工作。BlazeDS在很多基于Java的应用服务器环境下都能正常工作,这些服务器包括Tomcat、WebSphere、WebLogic、JBoss以及ColdFusion。此外,无论是 web(在Flash Player中运行)还是桌面(在Adobe AIR下运行)的Flex应用程序中,BlazeDS的使用都很简单。
开发人员现在可以从Adobe Labs站点上下载预发布版本,将blazeds-samples.war文件部署到任何一个servlet容器中,就开始你使用BlazeDS开发的旅程了。这个web应用包中提供了很多预配置的示范应用,所有这些应用都可以通过http://localhost:8080/blazeds-samples/ (端口号由你所使用的应用服务器和服务器配置所决定)来访问。
你可以遵循下面的步骤向应用程序中引入BlazeDS远程服务:
- 创建一个新的POJO Java类,这个类中需要包含你想要从Flex应用访问的方法
- 在remoting-config.xml文件中配置BlazeDS的远程终端
- 创建一个使用RemoteObject类的Flex应用
若要使用BlazeDS消息服务,则需要下列步骤:
- 在messaging-config.xml文件中创建消息服务的终端
- 创建一个使用Producer和Consumer类来接收消息的Flex应用
- 通过注册Consumer的消息feed来监听消息。
这下就可以使用BlazeDS高效地向back-end的Java类发送远程请求了,也可以应用BlazeDS的消息系统了。接下来,我们将在Eclipse和Flex Builder环境下详细讨论上面提及的步骤。在开始之前,你需要安装几个软件:
- Eclipse 3.3 Classic
- Flex Builder 3 Beta 3(Eclipse插件)
- 任何Java应用服务器(Tomcat、JBoss、WebLogic、WebSphere等)
- BlazeDS
创建一个简单的远程应用:
- 从BlazeDS中将blazeds.war解压到应用服务器的部署目录下。比如,在JBoss下,解压到 /server/default/deploy/blazeds.war
- 启动Eclipse和Flex Builder
- 创建一个新的Java项目来配置BlazeDS,向web应用中添加Java类。
- 将项目命名为“blazeds_server”
- 从现有资源中创建该项目,使用先前部署的BlazeDS WAR的WEB_INF文件夹路径,比如: /server/default/deploy/blazeds.war/WEB-INF/
- 在build路径下添加src目录
- 将WEB-INF/classes目录作为输出目录
- 创建一个名为HelloWorld.java的新Java类,类的定义为:
- 修改BlazeDS配置,使它支持向HelloWorld远程发送请求。这需要在WEB-INF/flex文件夹下的config.xml文件中添加消息终端的配置,具体配置可参照如下代码:
<destination id="HelloWorld">
<properties>
<source>HelloWorld</source>
</properties>
</destination> - 启动应用服务器,确定web应用可以通过下面这个地址访问(端口号由应用服务器配置决定):http://localhost:8080/blazeds/
(假如服务器配置并未允许显示目录下的内容的话,你会得到404错误,但这没什么关系) - 创建一个新Flex项目
- 将项目命名为“testHelloWorld”,应用服务器类型则选择“J2EE”
- 选择“Use remote object access service”和LiveCycle Data Services
- 将WAR文件部署的位置声明为根目录
- 将根ULR声明为:http://localhost:8080/blazeds(端口号由应用服务器配置决定)
- 将上下文根目录声明为:/blazeds
- 确定配置并点击“完成”
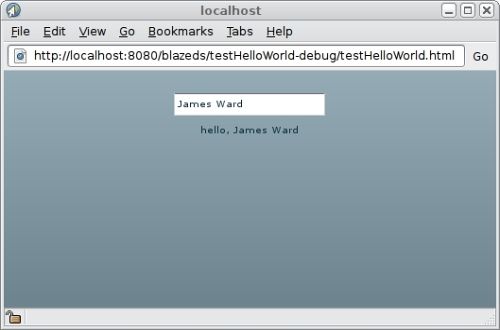
- 创建Flex应用,将下列代码替代testHelloWorld.mxml中的内容:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:RemoteObject id="ro" destination="HelloWorld"/>
<mx:TextInput id="n" change="ro.sayHello(n.text)"/>
<mx:Label text="{ro.sayHello.lastResult}"/>
</mx:Application> - 运行该应用,在文本框中输入你的名字,文本框的正下方你可以看到“hello, <你的名字>”,如下图所示:
public class HelloWorld {
public String sayHello(String name) {
return "hello, " + name;
}
}

注释:该Flex应用使用了RemoteObject类库来与支持BlazedDS的服务器通信。当用户在文本框中输入内容的时候,文本框的change事件促使RemoteObject向服务器发出请求。于是,服务器紧接着向定义了的远程终端Java类发送请求,这个时候也有可能调用Spring服务或者EJB session bean,但本例调用的是POJO。本例中,POJO的返回值仅仅是在向它发送的值之前添加了“Hello,”的字符串。在对象返回值的时候,这个返回值会系列化到AMF中,进而返回给Flex应用。然后,RemoteObject类库将该值赋值给ro. .lastResult属性(本例中,则是 ro.sayHello.lastResult)。最后的结果也可以通过RemoteObject上的result事件获得。数据绑定的过程中,文本框的标签就相应显示为POJO返回的字符串。BlazeDS同时也支持Java对象类的传递。
下一步,我们将创建一个使用BlazeDS消息系统的Flex应用。
- 首先,在WEB-INF/flex目录下的messaging-config.xml文件中添加消息终端配置。添加下面这个终端:
<destination id="chat"/>
消息终端的配置使得消息系统能够将消息转发给正在监听该终端消息的客户。消息终端可以配置持久时间和网络参数,同时也可以连接到其它的消息系统,比如JMS。 - 重新启动应用服务器,这样一来,BlazeDS会配置新的消息终端。
- 创建一个新Flex项目
- 将项目命名为“testChat”
- 应用服务器类型选择“J2EE”
- 选择“Use remote object access service”和LiveCycle Data Services
- 将部署的WAR文件位置声明为Root目录
- 将根URL声明为:http://localhost:8080/blazeds(端口号由应用服务器配置决定)
- 将上下文根目录声明为:/blazeds
- 确定配置并点击“完成”
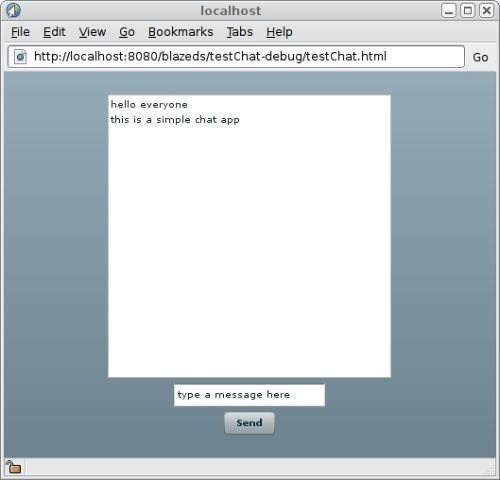
- 创建一个简单的使用消息系统的聊天应用程序,用下列代码替代testChat.mxml中内容:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" creationComplete="cons.subscribe()">
<mx:Script>
import mx.messaging.messages.AsyncMessage;
</mx:Script>
<mx:Producer id="prod" destination="chat"/>
<mx:Consumer id="cons" destination="chat" message="c.text += event.message.body.msg + '\n'"/>
<mx:TextArea id="c" width="300" height="300"/>
<mx:TextInput id="m"/>
<mx:Button label="Send" click="prod.send(new AsyncMessage({msg: m.text}))"/>
</mx:Application> - 运行该应用。在页面底部的文本框中输入一条消息,点击“Send”。确定所发送的消息正确显示在第一个文本域中,同时确定在打开多个浏览窗口的前提下,消息也可以在这些窗口间传递。

注释:Producer对象允许Flex应用向消息系统中发送消息。另外,还有一个Java API(本例中没有用到)也可以用来向服务器上的消息系统发送消息。通过第三方适配器或服务器自带的JMS适配器,你也可以将自身的消息系统连接到其它的消息系统,但默认配置并不支持它与另外的消息系统的连接。用户点击“Send”的时候,某个匿名对象会创建一条新消息,并将消息体中的msg属性值设置为文本框中输入的内容。由于消息的类型是AsyncMessage,所以AsyncMessage类是必需引入的。Consumer对象使得Flex应用能够监听消息。应用会在其初始化的时候在消息系统中进行注册,之后,一旦收到消息,Consumer上的事件处理器则会将从消息体中取得聊天消息显示在文本域中。
BlazeDS和AMF的使用可以帮助减短开发周期,推动应用运行的速度。何不尝试一下BlazeDS,我们很期待你的反馈。在Adobe Labs站点的BlazeDS页面上,你可以找到很多BlazeDS的相关内容以及AMF的公开规范说明。
关于作者
James Ward是Adobe的Flex技术传道士,也是Adobe在JSR 286、299和301规范制定中的JCP代表。他喜欢登山,也喜欢编程,因为两者都能给他带来无尽的发现、漂亮的解决方案、巅峰与峡谷。出于对登山冒险的热爱,他去过很多地方。同样,技术也带给他许许多多的冒险经验,比如九十年代早期的Pascal和Assembly;Perl、HTML、九十年代中期的JavaScript;之后就是九十年代后期的Java和相关的开发框架。如今,他主要在以基于Java的back-end的基础上使用Flex来创建华丽的前端应用。在加入Adobe之前,James为Pillar Data Systems开发了市场和客户服务的富客户端portal应用。James Ward的博客是:http://www.jamesward.org。
hashank Tiwari是Saven Technologies的主要技术开发员。Saven Technologies的总部位于芝加哥,主要为银行及金融服务机构提供由前沿技术开发的业务解决方案。Shashank是一个多产的技术开发员、作者以及演讲者,他在JCP的表现极为积极,并且是JSR 274、283、299、301和312规范的专家组成员。他经常在使用的编程语言至少有一打,包括Java、ActionScript、Python、 Perl、PHP、C++、Groovy、JavaScript、Ruby和Matlab。他在O'Reilly Network的博客也很受欢迎。最近,他正忙于创建使用了Flex和Java的web 2.0应用。www.shanky.org上有他更多的资料。
阅读英文原文:Building Web and Desktop Applications with BlazeDS and AMF