Android最佳实践之SystemBar状态栏全版本适配方案
前言
自从MD设计规范出来后,关于系统状态栏的适配越受到关注,因为MD在5.0以后把系统状态栏的颜色改为可由开发者配置的,而在5.0之前则无法指定状态栏的颜色,所以这篇就说说使用Toolbar对系统状态栏的适配策略
主流App的适配效果
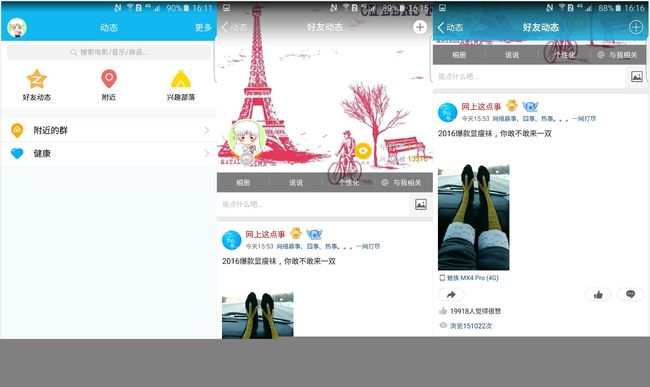
手Q在这方面适配非常好,将标题栏和状态栏合为一起了,和iOS效果一模一样,如下:
4.4、5.0+
4.4以下版本
4.4以下版本则是系统默认的黑色状态栏,因为4.4以下没办法对状态栏进行改变和配置。
关于手Q的适配,对4.4以上所有版本都保留着一致的UI效果,即使在5.0以上,舍弃了MD风格的状态栏效果。
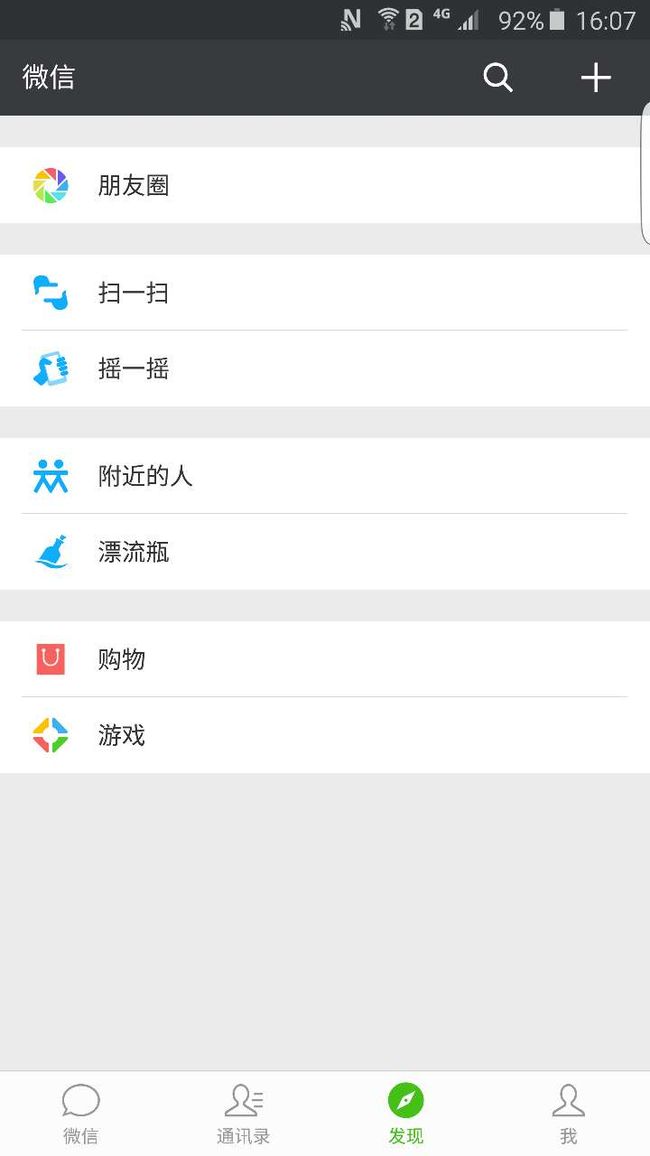
而微信的状态栏则是对5.0以上开始适配MD风格了,但是对5.0以下状态栏则没进行适配,状态栏还是系统默认的黑色,下面是5.0+系统上的效果:

使用Toolbar进行全版本适配
根据上面适配效果,我们可以这样适配:
4.4以下系统则使用系统默认的状态栏,在4.4系统上将状态栏和标题栏合为一起了,在5.0以上系统有两种选择:
1.继续使用4.4上的效果,和手Q一样
2.适配MD风格
如下是这两种适配的效果:
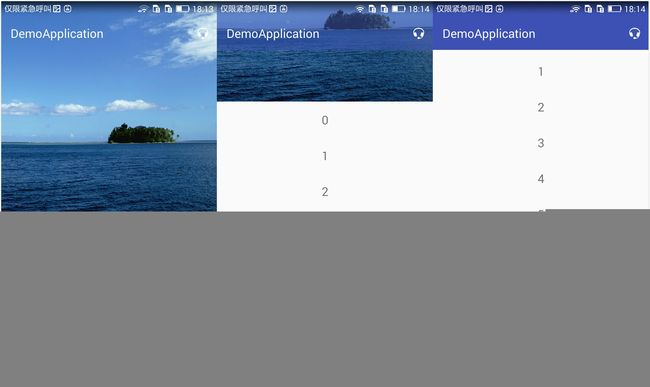
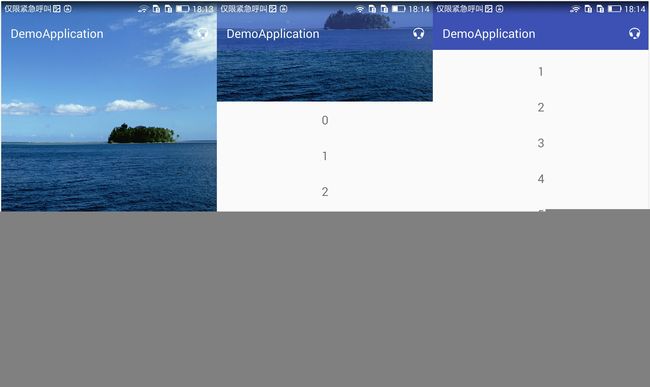
第一种:
4.4以下系统上
4.4系统上:
5.0+系统上
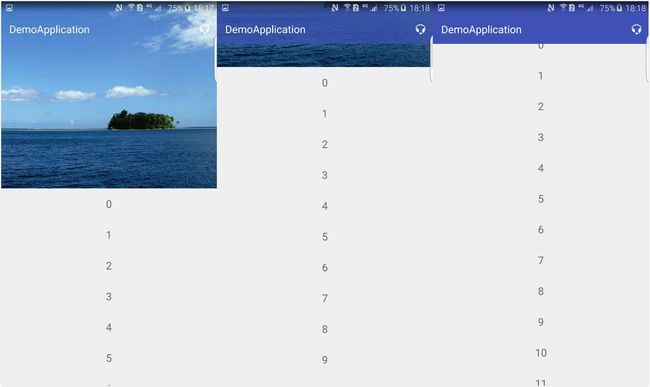
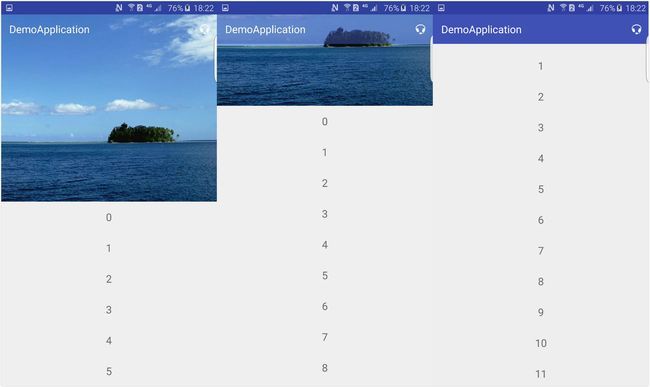
第二种:
4.4以下系统上:
4.4系统上:
5.0+系统上
具体实现
第一种
主要就是在style文件中对4.4以上的设置透明状态栏windowTranslucentStatus为true,或者也可以在代码中设置,定义一个BaseActivity:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
// Translucent status bar
getWindow().setFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}然后在布局文件中对Toolbar设为:
android:fitsSystemWindows="true"
android:minHeight="?attr/actionBarSize"这个至关重要,一般可以把Toolbar的布局为一个layout文件,以便后续复用。
1、values:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- Customize your theme here. -->
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>2、values-v19:
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowTranslucentStatus">true</item>
</style>3、values-v21:
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowTranslucentStatus">true</item>
</style>4、layout布局:
ImageView是RecyclerView头部添加
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycle_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:fitsSystemWindows="true"
android:minHeight="?attr/actionBarSize"
android:theme="@style/AppTheme.AppBarOverlay"
app:popupTheme="@style/AppTheme.PopupOverlay">
<TextView
android:id="@+id/title"
style="@style/TextAppearance.AppCompat.Subhead"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp" />
<ImageView
android:id="@+id/img"
android:layout_width="48dp"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="right"
android:clickable="true"
android:scaleType="centerInside"
android:src="@android:drawable/stat_sys_headset" />
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CoordinatorLayout>第二种
大致和第一种一样,差别就是values-v21的内容了
1、values:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- Customize your theme here. -->
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>2、values-v19:
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowTranslucentStatus">true</item>
</style>3、values-v21:
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@color/colorPrimaryDark</item>4、layout布局:
和上面布局一样
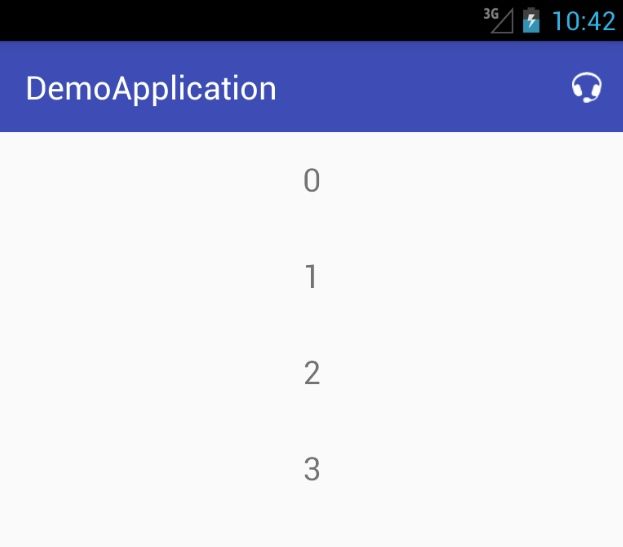
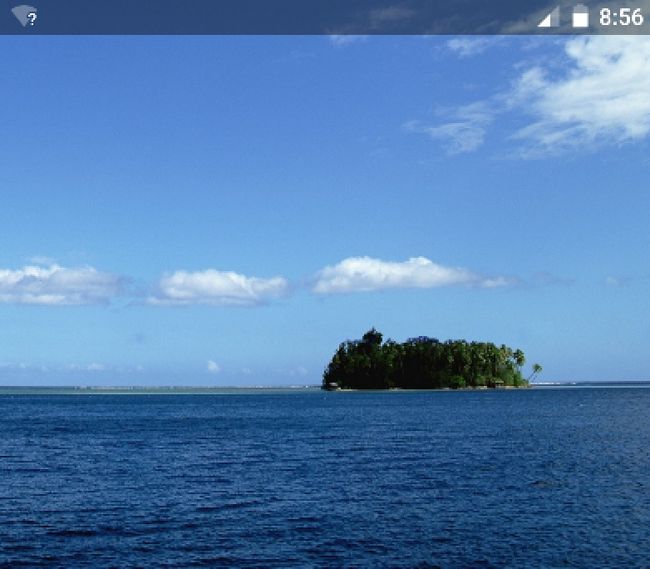
实现真正的全屏显示,图片在状态栏下面
要实现图片可以显示在状态栏下面,如上图效果,则需要将状态栏设为透明的,而第二种在5.0以上并没有将状态栏设为透明,所以你如果使用第一种适配方案,则直接使用即可,如果使用第二种适配发难,那么需要在相应全屏的Activity中用代码将状态栏设为透明,因为values没有设置,然后将
AppTheme.NoActionBar设为该全屏Activity的主题,毕竟全屏,那么就ok了
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.sunzxy.demoapplication.TestActivity">
<ImageView android:id="@+id/img" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" android:src="@mipmap/bg" />
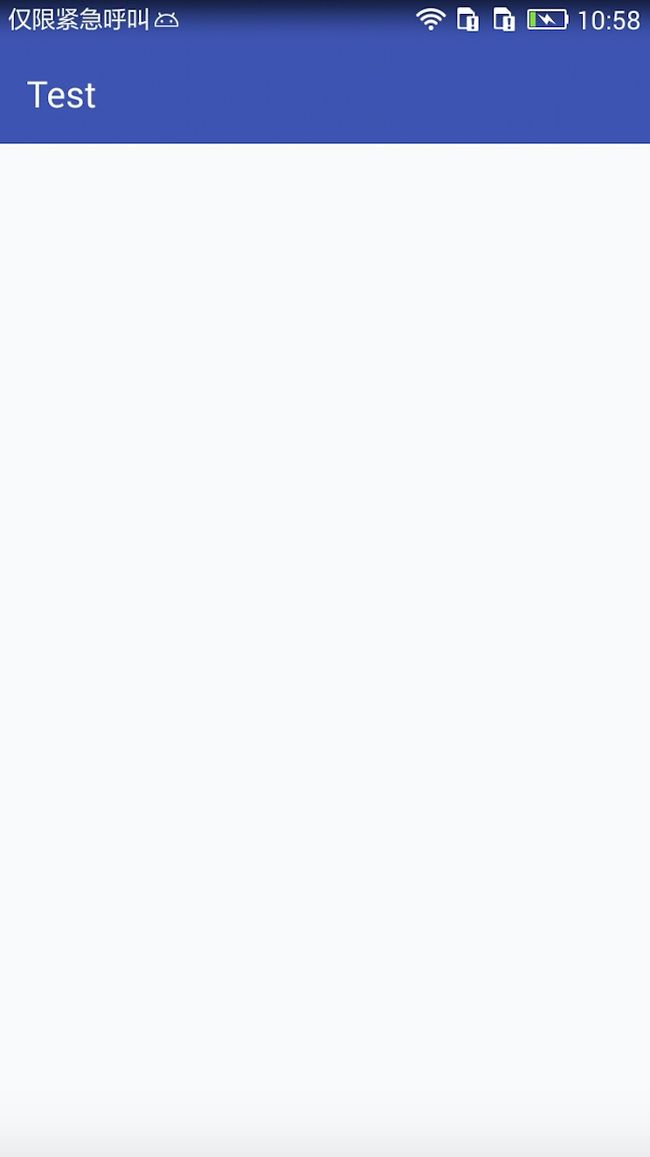
</RelativeLayout>或者不加图片,直接使用实现状态栏和Toolbar合为一体效果:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.sunzxy.demoapplication.TestActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:fitsSystemWindows="true"
android:minHeight="?attr/actionBarSize"
android:theme="@style/AppTheme.AppBarOverlay"
app:popupTheme="@style/AppTheme.PopupOverlay">
<TextView
android:id="@+id/title"
style="@style/TextAppearance.AppCompat.Subhead"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:textSize="20sp" />
</android.support.v7.widget.Toolbar>
</RelativeLayout>