iOS开发项目实战——Swift实现图片轮播与浏览
最近开始开发一个新的iOS应用,自己决定使用Swift,进行了几天之后,发现了一个很严峻的问题,那就是不管是书籍,还是网络资源,关于Swift的实在是太少了,随便一搜全都是OC实现某某某功能。就算是找到Swift的资源,一看,大概是半年前的代码,或是一年前的代码,一运行,全都报错。这是由于毕竟Swift还是在不断发展完善当中,随着Swift2.0的开源以来,包括发布Swift这一年多以来,Swift的改动还是很大的,很多的接口或是语法前后有较大差异。有些功能只能自己硬生生看官方文档或挤破脑子想,甚是痛苦。
基于以上现实原因,也以便以后大家的Swift开发,我把自己在Swift上实现的一些实战型功能分享给大家,希望减少大家上网检索的时间。我的开发环境是OS X 10.10.3,Xcode版本是Version 6.4 (6E35b),创建的项目SDK默认是 iOS SDK 8.4.
这次我们要使用Swift实现图片的循环播放并可以使用手指进行左右滑动浏览图片。具体实现如下:
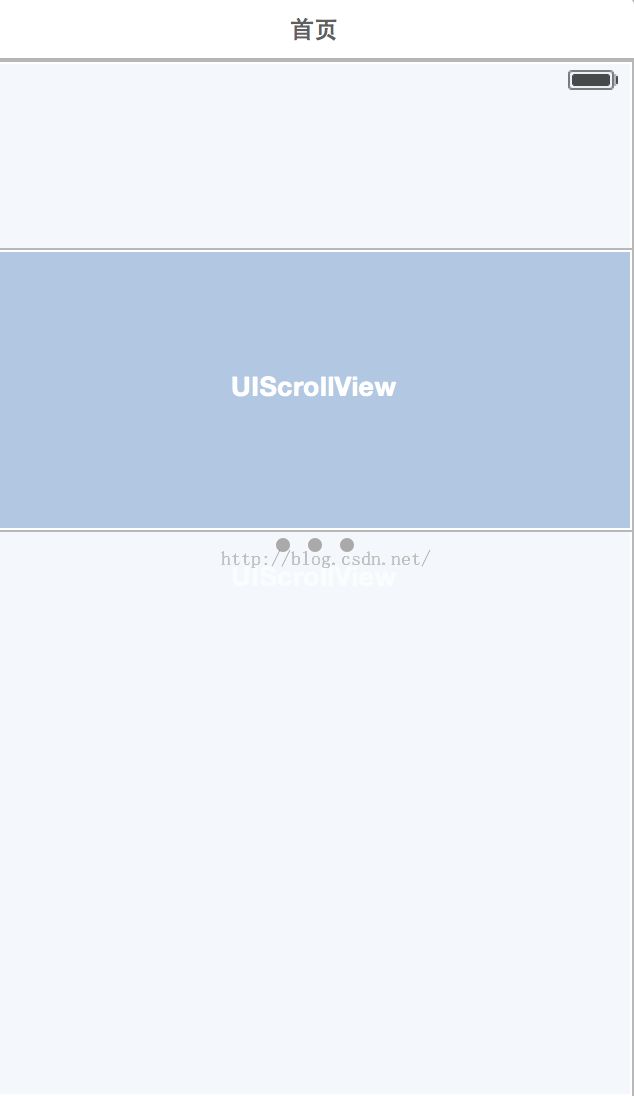
(1)创建一个基于Swift的iOS项目,打开Main.storyboard,在界面中拖入一个ScrollView滚动视图,用来显示图片,在ScrollView下面再放置一个Page Control页面控制,可以来提示当前是哪一张图片,界面设计如图:
(2)实现控件与代码的绑定,按住右键拖动控件到代码中,选择Outlet,类似生成代码如下:
@IBOutlet weak var galleryScrollView: UIScrollView! // 实现图片轮播的滚动;
@IBOutlet weak var galleryPageControl: UIPageControl! //提示当前滚动的图片,指示器;
(3)拖动几张图片到Images.xcassets中,本例子拖动5张图片,名字分别为gallery1.....gallery5.
(4)在类内定义一个NSTimer类型的定时器:
var timer:NSTimer!
(5)实现图片滚动的方法pictureGallery(),代码如下:
func pictureGallery(){ //实现图片滚动播放;
//image width
let imageW:CGFloat = self.galleryScrollView.frame.size.width;//获取ScrollView的宽作为图片的宽;
let imageH:CGFloat = self.galleryScrollView.frame.size.height;//获取ScrollView的高作为图片的高;
var imageY:CGFloat = 0;//图片的Y坐标就在ScrollView的顶端;
var totalCount:NSInteger = 5;//轮播的图片数量;
for index in 0..<totalCount{
var imageView:UIImageView = UIImageView();
let imageX:CGFloat = CGFloat(index) * imageW;
imageView.frame = CGRectMake(imageX, imageY, imageW, imageH);//设置图片的大小,注意Image和ScrollView的关系,其实几张图片是按顺序从左向右依次放置在ScrollView中的,但是ScrollView在界面中显示的只是一张图片的大小,效果类似与画廊;
let name:String = String(format: "gallery%d", index+1);
imageView.image = UIImage(named: name);
self.galleryScrollView.showsHorizontalScrollIndicator = false;//不设置水平滚动条;
self.galleryScrollView.addSubview(imageView);//把图片加入到ScrollView中去,实现轮播的效果;
}
//需要非常注意的是:ScrollView控件一定要设置contentSize;包括长和宽;
let contentW:CGFloat = imageW * CGFloat(totalCount);//这里的宽度就是所有的图片宽度之和;
self.galleryScrollView.contentSize = CGSizeMake(contentW, 0);
self.galleryScrollView.pagingEnabled = true;
self.galleryScrollView.delegate = self;
self.galleryPageControl.numberOfPages = totalCount;//下面的页码提示器;
self.addTimer()
}
(6)实现图片循环播放的方法nextImage():
func nextImage(sender:AnyObject!){//图片轮播;
var page:Int = self.galleryPageControl.currentPage;
if(page == 4){ //循环;
page = 0;
}else{
page++;
}
let x:CGFloat = CGFloat(page) * self.galleryScrollView.frame.size.width;
self.galleryScrollView.contentOffset = CGPointMake(x, 0);//注意:contentOffset就是设置ScrollView的偏移;
}
(7)要在当前类中实现一个委托UIScrollViewDelegate,并实现一个方法scrollViewDidScroll(),代码如下:
//UIScrollViewDelegate中重写的方法;
//处理所有ScrollView的滚动之后的事件,注意 不是执行滚动的事件;
func scrollViewDidScroll(scrollView: UIScrollView) {
//这里的代码是在ScrollView滚动后执行的操作,并不是执行ScrollView的代码;
//这里只是为了设置下面的页码提示器;该操作是在图片滚动之后操作的;
let scrollviewW:CGFloat = galleryScrollView.frame.size.width;
let x:CGFloat = galleryScrollView.contentOffset.x;
let page:Int = (Int)((x + scrollviewW / 2) / scrollviewW);
self.galleryPageControl.currentPage = page;
}
(8)设置一个定时器:
func addTimer(){ //图片轮播的定时器;
self.timer = NSTimer.scheduledTimerWithTimeInterval(5, target: self, selector: "nextImage:", userInfo: nil, repeats: true);
}
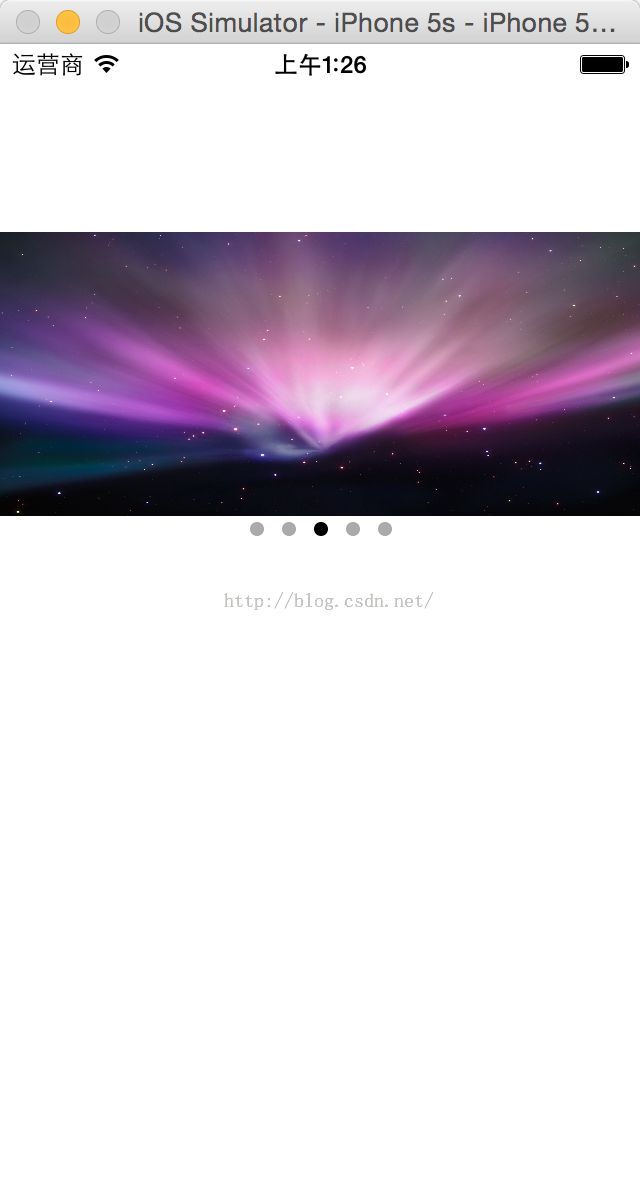
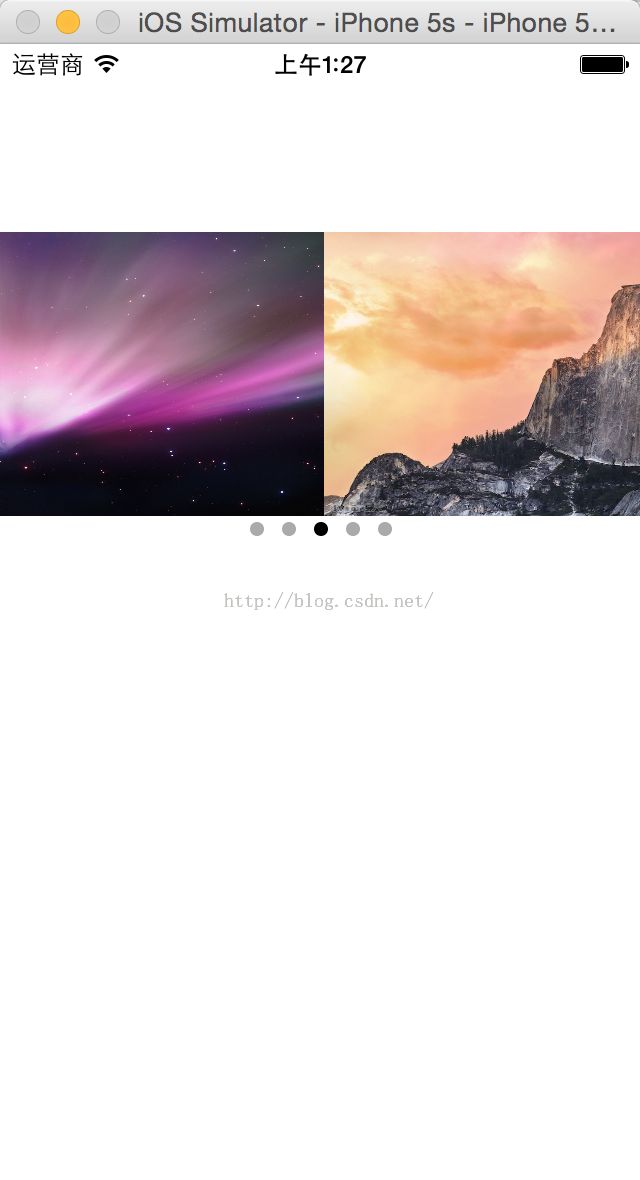
(9)最后的实现效果如下:
希望Swift会变得越来越好,我们放心的去学习Swift吧,未来一定会大放异彩的。
github主页:https://github.com/chenyufeng1991 。欢迎大家访问!