iOS项目开发实战——storyboard设置界面技巧与注意事项
在iOS开发中,使用Main.storyboard来设计界面是每一个iOS开发人员需要面对的问题,使用storyboard相比较Android中使用XML来设置布局,有优点也有缺陷,现在我们来谈谈storyboard的设计技巧。
(1)直接使用鼠标右键可以直接缩放storyboard的缩放比例。当然你也可以用触摸板使用2根手指缩放。
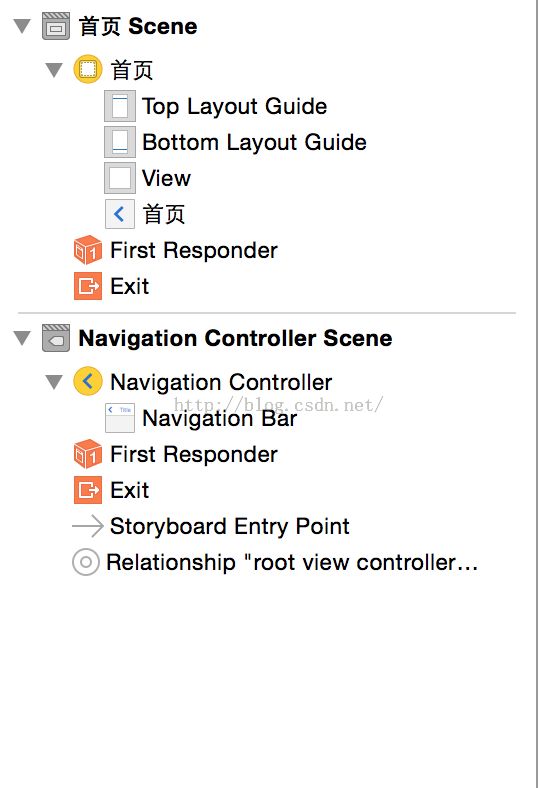
(2)拖拽控件绑定到代码中,不一定要从设计界面的控件中进行拖拽,也可以直接从左侧的列表中拖拽,这样会更加清晰方便。
(3)如何添加修改超过一屏的控件。我们把控件拖拉到界面上,只能设置一屏的控件,如果我们使用了ScrollView控件,需要设计超过一个屏幕长度的布局,应该怎么办?其实我们也可以直接拖拉控件到左侧的列表中,而没必要拖拉到界面上。然后可以修改一些位置数据,就可以完成更个滚动界面的设计。所以此时就算我们“看不到”控件,也可以设置控件的各个属性。
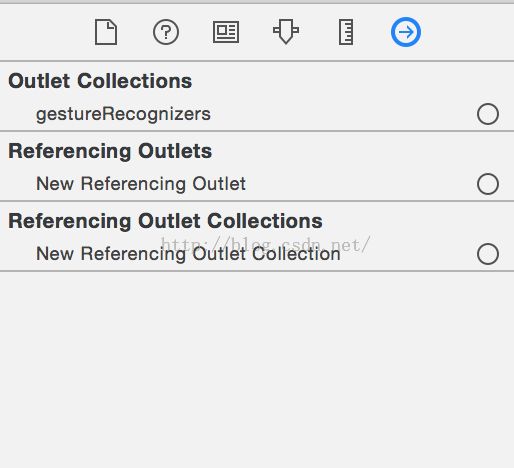
(4)在代码中删除一行绑定代码,或者在storyboard中删除一个控件,最好提前先去右侧的Show the Connections Inspector中删除有关这个控件的绑定,否则可能会出错误。造成空指针异常,错误类似“。。。nil。。。uncaught...”.
(5)控件的X ,Y,坐标,指的都是相对坐标。相对的位置是父类容器的位置。如果一个ScrollView中有一个TextView,那么这个TextView的X ,Y 坐标的值是相对这个ScrollView来说的。并不是相对于整个界面。有点类似与Android中的相对布局。
(6)如果你使用了底部的TabBar,也就是底部的导航栏,那么默认一行只能显示5个,超过5个的会在最后以More显示,多余的Tab会在点击More后显示。
(7)如果一个类已经在代码中继承了Datasource,或者Delegate,某个控件想要实现这个数据源或者委托,不需要在代码中写***.delegate = self这样的代码,直接在storyboard中按住控件右键拖拽到界面的ViewController中,就会出现DataSource或者Delegate,选中就可以了,简单粗暴。
(8)控件可以直接在storyboard左侧的列表中,按住option键和鼠标左键快速复制。这样就可以在界面中复制出2个一模一样的两个控件了,不必要再进行拖拉。
(9)iOS的顶部状态栏的背景图片可以自定义设置,实现方法见《iOS项目开发实战——自定义设置导航栏和状态栏背景》。
github主页:https://github.com/chenyufeng1991 。欢迎大家访问!