《iOS Human Interface Guidelines》——3D Touch
3D Touch
3D Touch让iOS 9的用户多了一个交互的维度。在支持的设备上,人们可以通过按压主屏幕上的app图标来快速地选择其特有的操作。在app内,人们可以使用多种压力来获取一个内容的预览、在另一个视图打开内容以及获取相关的操作。(查看Adopting 3D Touch on iPhone来学习更多关于在你的代码中支持3D Touch的内容。)
Peek 和 Pop
Peek让用户可以在不离开当前环境的情况下预览一个内容以及执行相关的操作。元素通过在轻按时显示一个小的矩形视图(有时称为hint)来表明其支持peek。
peek:
- 在用户按一个支持peek的元素时显示,在用户手指离开时消失
- 当用户在peek视图上稍微按深一点时,打开一个元素的详情视图——称为pop
- 当用户在peek视图上向上滑时,会提供关于元素的快捷操作
当用户轻按屏幕时,支持peek的元素会通过展示一个你提供的矩形视图来暗示有更多的交互可获取。这个视图要够大,这样用户的手指才不会挡住内容,还要够详细,这样用户才能决定是否要按深一点来查看peek视图。
重要
使用peek和pop要贯穿整个app,这点很重要。如果你在一些地方提供peek和pop,而在另一些地方不提供,用户会觉得你的app或者他的设备出了问题。
使用peek来提供元素的一个生动的、内容丰富的预览。peek最好能给用户关于元素足够的信息来补充他们当前的任务。比如说,用户可以使用peek来预览信息中的一个URL对应的网页,这样他们就可以决定他们是否要在Safari中打开网页或者分享链接给他们的朋友。在一个列表视图中,peek给用户展示某一行的详细视图。
为每个peek提供一个pop。即使peek应该给用户大部分他们需要的信息,你也应该始终让用户在决定离开当前任务并关注元素内容的时候可以跳转到pop。pop应该和用户点击元素时获取到的视图一样。
不要为同一个元素同时提供peek和编辑菜单。当同一个元素的两种特性都提供时会变得迷惑。(查看Edit Menu来学习更多关于编辑菜单的内容。)
在peek内,不要显示看起来像按钮的元素。如果用户松开他们的手指去点击那个看起来像按钮的元素,peek就会消失。
如果合适的话,提供peek快捷操作。在peek内,用户可以通过上滑显示与元素相关的操作。比如说,邮件的peek快捷操作包括回复所有、跟随和移动邮件。不是所有的peek都需要快捷操作,但如果你已经为元素提供了自定义的长按操作,为元素使用peek提供同样的操作代替长按是一个好的做法。(注意网页peek的快捷操作是自动提供的。)
不要将peek作为获取元素特有操作的唯一方式。不是所有设备都支持peek和pop,而且有些用户可能会选择关闭3D Touch功能,所以寻找其他方式来使peek的功能在你的app中可获取是必要的。当你的app运行在旧设备中时,在用户长按元素时让他们获取到与peek快捷操作相同的view是有意义的。
主屏幕快捷操作
主屏幕快捷操作给了用户一种方便的在主屏幕执行有用的、app特有的操作的方式。
主屏幕快速操作:
- 当用户使用比长按app图标深一点点的方式点击主屏幕上的图标时出现
- 展示一个短标题、一个图标以及可选的你提供的子标题
- 不支持其他自定义内容
- 当你的app更新时能展示新的信息
使用主屏幕快捷操作提供引人注目的、高价值的任务。比如说,地图可以让用户在不首次打开地图app的情况下搜索他们位置附近的东西或者获取家的方向。每一个app都应该至少提供一个主屏幕快捷操作的有用的任务;你可以提供总共四个快捷操作。
不要使用主屏幕快捷操作来快速导航你的app。如果用户访问你app的重要内容很难或者很花时间,首先修复你app的导航,这样所有的用户都可以受益。然后专注于提供那些深入链接你app或者完成有用的、有创意性任务的主屏幕快捷操作。
不要以用户难以预期的方式改变主屏幕快捷操作。最好基于用户理解的事件或环境改变来更新快捷操作。比如说,基于用户在你app中当前的位置或者最近的操作、事件或者用户设置的改变来更新元素会比较有意义。
不要使用主屏幕快捷操作来作为通知用户的方式。iOS的用户期待通过别的方式来获取app的通知(查看Notifications来学习这些方式)。
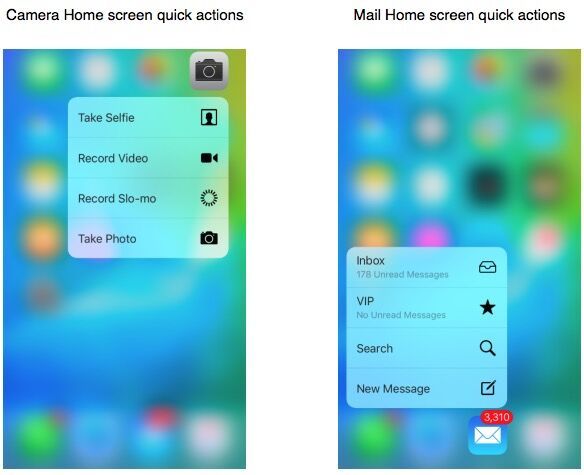
为每个主屏幕快捷操作提供一个简洁的标题(以及可选的子标题)和一个模板图标。标题应该立即显示操作的结果;比如说,“家的方向”,“创建新联系人”和“新信息”。你也可以提供可选的子标题来给用户更多的内容。比如说,邮件在VIP主屏幕快捷操作中使用了子标题来告诉用户他们是否有未读邮件。不要在标题和子标题中包含你的app名称或任何外部信息,并且确保在写文本的时候考虑位置。
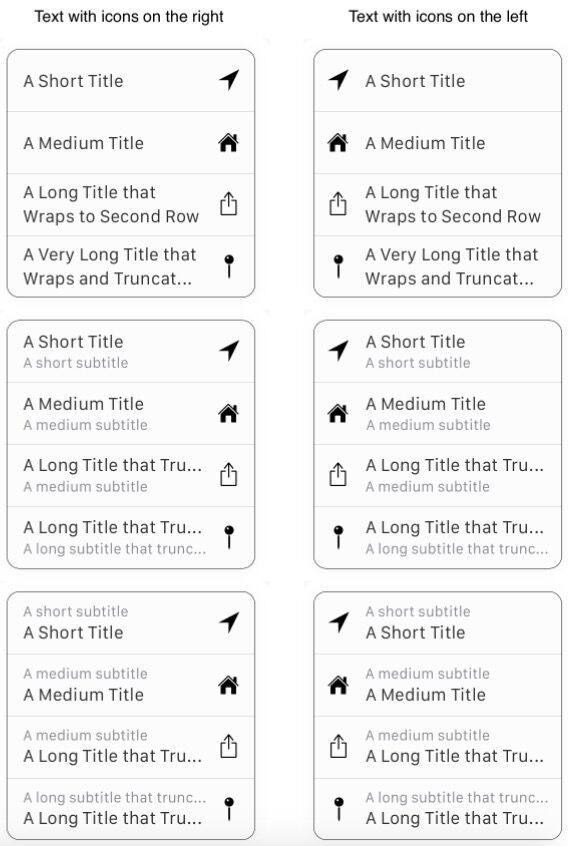
保持标题尽可能的短很重要,这可以避免被截断并且能帮助用户快速理解操作。如果你提供子标题,系统会截断太长的标题来适应一行;如果你不包含子标题,系统会将长标题截断显示到第二行去。
你可以从很多系统提供的模板化图标中选择或者你也可以自己创造一个自定义的模板化图标。从 https://developer.apple.com/design/downloads/Quick-Action-Guides.zip下载主屏幕快捷操作图标模板来获取关于图标尺寸、内边距以及位置的指南。查看Template Icons来学习更多关于设计一个模板化图标的内容。
系统会自动在快捷操作列表的左边或右边显示图标,这取决于你的app图标在用户主屏幕上的位置。(无论图标在列表的什么位置,文本都是左对齐且从左读到右的。)这里是一些主屏幕快捷操作的例子,展示了他们的不同显示形式。
本文翻译自 苹果官方开发文档
版权所有: http://blog.csdn.net/cloudox_
转载请注明出处,谢谢