《iOS Human Interface Guidelines》——Wallet
Wallet
Wallet(钱包)帮助人们查看和管理Pass(凭证),这是一种类似于登机牌、优惠券、会员卡、奖励卡和各种票的物理凭证的数字替代。Wallet也允许人们添加信用卡、借记卡和储值卡来和Apple Pay一起使用。在你的app中,你可以创建一个Pass,将其分配给用户,然后当内容更改时更新它。
PassKit 框架使自定义内容来接收Pass以及当用户的Pass库中有它的时候使用Pass变得容易。(查看Wallet Developer Guide来学习关于Wallet的主要技术以及如何在你的app中使用PassKit API。)下面这些指南可以帮助你创建一个人们乐于放在Wallet中并享受使用它的Pass。
设计在所有设备上都好看的Pass。当你选择一种Pass风格——例如登机牌、优惠券、票、奖励卡或者通用的pass——你会获得一个独特的布局和很多可以编辑的区域(查看Pass Style Sets the Overall Visual Appearance获取不同pass风格的细节)。系统会在每个设备上恰当地显示你的pass,所以正确地使用pass的区域很重要。比如说在Apple Watch上,strip和略缩图是不显示的,所以你不会想把必要的信息放在这些区域中。查看Designing Passes for Apple Watch学习更多关于Apple Watch上pass布局的内容。
使用合适的pass区域来显示文本。使用区域让旁观用户可以获取你pass中的所有信息,并给你的pass一个一致的外观。还应该避免在图像上放置文字和使用自定义的字体,因为不是所有的设备都会显示所有的图片,并且自定义的字体会让用户读起来很困难。
不要使用依托于设备的语言。你无法预期你的用户会在什么设备上查看你的pass,所以你不会想使用在一些特殊的设备上没有意义的语言。比如说,告诉用户去“滑动界面”的文字内容在Apple Watch上没有意义。
尽可能地避免简单地复制已经存在的物理凭证。Wallet有着确定的设计美学,而和这种美学结合的pass看起来是最好的。不要复制物理pass的外观,使用这个机会去设计一个遵循Wallet形式和功能的清晰的、简洁的pass。
你放在pass前面板的信息要有讲究。人们期待可以看一眼pass就很快地获取他们需要的信息,所以pass的前面版应该整洁且易于阅读。如果有其他的信息你觉得用户也许会需要,将他放在pass的背面板比挤在前面板要好。注意Apple Watch上的pass不包含背面板。
避免使用平淡的白色背景。pass会在背景是一个鲜明的、立体的颜色或者是使用强烈的生动的颜色的图片时看起来最好。当你设计背景时,永远要确保它不会干扰到内容的可读性。
为你的公司名使用logo文本区域。logo文本区域的文本会在所有的pass上使用一致的字体渲染。为了避免和Wallet里的其他pass冲突,推荐你将文本放在logo文本区域而不是使用自定义的字体。
使用一个白色的公司logo。logo图会放在pass的左上角,靠近你的公司名。提供一个单纯白色版本的不包含文字的logo会是最好的。如果你想要装饰logo来和渲染的logo文本相匹配,添加一个1像素Y位移、1像素模糊、35%透明度的黑色阴影。
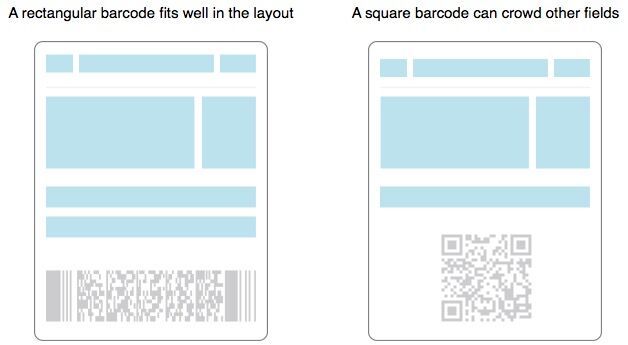
可能的话使用一个矩形的条形码。由于pass的布局,一个矩形的条形码——例如PDF417——会比方形的二维码看起来好。如下右图所示,方形的二维码会在两边形成空白区域而且会在垂直方向上使上面和下面的区域变得拥挤。
性能最好的图片。由于用户经常通过邮件或Safari接收pass,使下载尽可能的快很重要。为了提升用户体验,使用能达成想要的视觉外观的最小的图片文件。
当合适的时候更新pass来加强它的实用性。即使pass是用来代替基本不会更改的物理凭证的,你的数字pass也可以通过反映现实世界的事件来提供更好的体验。比如说,你可以在飞机延误的时候更新航空登机牌,这样用户就总是能在他们查看pass的时候获取当前的信息。
本文翻译自苹果官方开发文档
版权所有:http://blog.csdn.net/cloudox_