Android Design Support Library(3)- Snackbar的使用
原创文章,转载请注明 http://blog.csdn.net/leejizhou/article/details/50513833
这篇文章介绍下Android Design Support Library中的Snackbar的使用,如果你还不知道怎么使用这个Design Library请参考 http://blog.csdn.net/leejizhou/article/details/50479934,Snackbar是一个类似Toast的控件,跟Toast一样可以设置时长,显示文字,但是它比Toast更加灵活,可以响应用户的触摸反馈,配合CoordinatorLayout使用,SnackBar还可以被Swipe手势划走。
使用方法
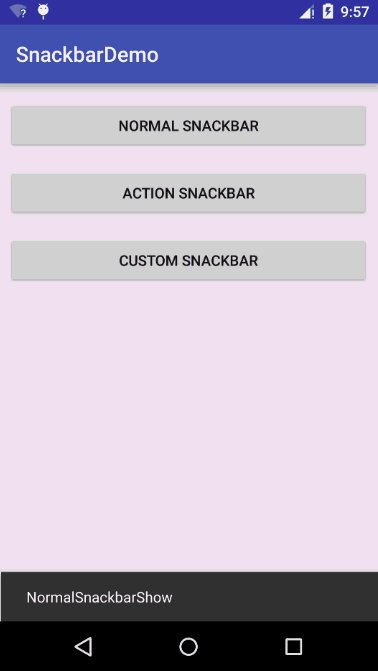
1:普通的Snackbar
Snackbar.make(v, "NormalSnackbarShow",Snackbar.LENGTH_SHORT).show();第一个参数是父容器View(可以是你的点击控件的View也可以是你Layout最外层的View) ,第二个参数是提示文字,第三个参数是显示时长,可选三个值
- Snackbar.LENGTH_SHORT //短时间
- Snackbar.LENGTH_LONG //长时间
- Snackbar.LENGTH_INDEFINITE //一直存在不消失
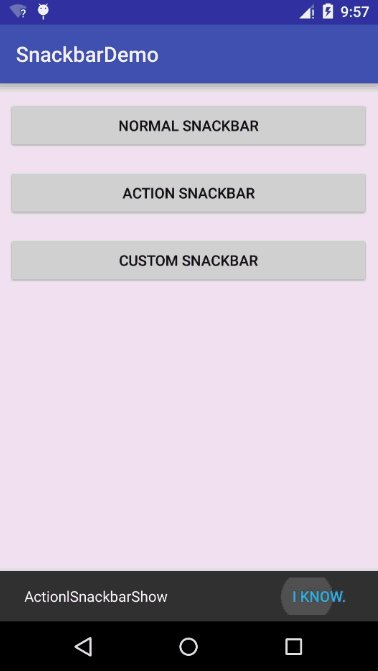
2:带按钮点击事件的Snackbar
final Snackbar snackbar=Snackbar.make(v, "ActionlSnackbarShow", Snackbar.LENGTH_SHORT);
snackbar.setActionTextColor(ContextCompat.getColor(MainActivity.this,android.R.color.holo_blue_light)).setAction("I know.", new View.OnClickListener() {
@Override
public void onClick(View v) {
//关闭
snackbar.dismiss();
}
}).show();snackbar.setActionTextColor:设置button文字的颜色
setAction():两个参数分别是button的文字和点击事件
snackbar.dismiss(); 关闭Snackbar的显示
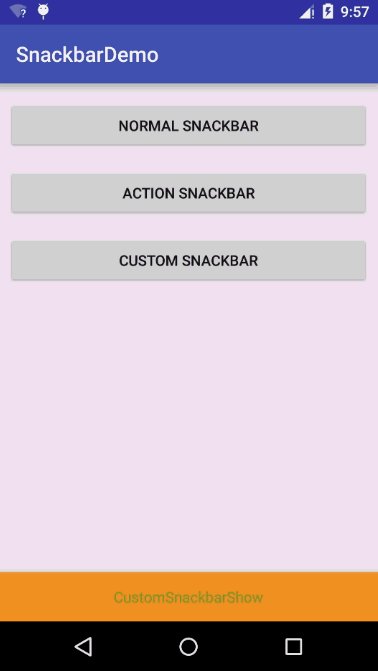
3:定义Snackbar的外观
Snackbar 有个方法 getView (),这样就可以方便的更改Snackbar的背景颜色,透明度和显示位置了
View view = CusSnackbar.getView();
//设置背景颜色
view.setBackgroundColor(ContextCompat.getColor(MainActivity.this,android.R.color.holo_orange_dark));
//设置透明度
view.setAlpha(0.8f);
但是想要更改显示文字的颜色和位置应该怎么办呢?不着急看下Snackbar布局文件的源码
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/snackbar_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:paddingTop="@dimen/design_snackbar_padding_vertical"
android:paddingBottom="@dimen/design_snackbar_padding_vertical"
android:paddingLeft="@dimen/design_snackbar_padding_horizontal"
android:paddingRight="@dimen/design_snackbar_padding_horizontal"
android:textAppearance="@style/TextAppearance.Design.Snackbar.Message"
android:maxLines="@integer/design_snackbar_text_max_lines"
android:layout_gravity="center_vertical|left|start"
android:ellipsize="end"/>
<Button
android:id="@+id/snackbar_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/design_snackbar_extra_spacing_horizontal"
android:layout_marginStart="@dimen/design_snackbar_extra_spacing_horizontal"
android:layout_gravity="center_vertical|right|end"
android:paddingTop="@dimen/design_snackbar_padding_vertical"
android:paddingBottom="@dimen/design_snackbar_padding_vertical"
android:paddingLeft="@dimen/design_snackbar_padding_horizontal"
android:paddingRight="@dimen/design_snackbar_padding_horizontal"
android:visibility="gone"
android:textColor="?attr/colorAccent"
style="?attr/borderlessButtonStyle"/>
</merge>从源码中可以看到 TextView的ID是snackbar_text ,Button的ID是 snackbar_action,有了ID就可以方便的更改了
View view = CusSnackbar.getView();
//更改文字颜色
((TextView)view.findViewById(R.id.snackbar_text)).setTextColor(ContextCompat.getColor(MainActivity.this, android.R.color.holo_green_dark));
//更改文字位置
((TextView)view.findViewById(R.id.snackbar_text)).setGravity(Gravity.CENTER);
Ok大致的用法就是这样,下面是本篇Snackbar Demo的源码
Layout
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.leejz.snackbardemo.MainActivity">
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingTop="8dp">
<Button android:id="@+id/btn_Normal_snackbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="8dp" android:text="Normal Snackbar" />
<Button android:id="@+id/btn_Action_snackbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="8dp" android:text="Action Snackbar" />
<Button android:id="@+id/btn_Custom_snackbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="8dp" android:text="Custom Snackbar" />
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
MainActivity
package com.leejz.snackbardemo;
import android.support.design.widget.Snackbar;
import android.support.v4.content.ContextCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button btn_Normal_snackbar;
private Button btn_Action_snackbar;
private Button btn_Custom_snackbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_Normal_snackbar = (Button) findViewById(R.id.btn_Normal_snackbar);
btn_Action_snackbar = (Button) findViewById(R.id.btn_Action_snackbar);
btn_Custom_snackbar = (Button) findViewById(R.id.btn_Custom_snackbar);
btn_Normal_snackbar.setOnClickListener(this);
btn_Action_snackbar.setOnClickListener(this);
btn_Custom_snackbar.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
//普通Snackbar
case R.id.btn_Normal_snackbar:
Snackbar.make(v, "NormalSnackbarShow", Snackbar.LENGTH_INDEFINITE).show();
break;
//点击事件的Snackbar
case R.id.btn_Action_snackbar:
final Snackbar snackbar = Snackbar.make(v, "ActionlSnackbarShow", Snackbar.LENGTH_SHORT);
snackbar.setActionTextColor(ContextCompat.getColor(MainActivity.this, android.R.color.holo_blue_light)).setAction("I know.", new View.OnClickListener() {
@Override
public void onClick(View v) {
//关闭
snackbar.dismiss();
}
}).show();
break;
//自定义Snackbar
case R.id.btn_Custom_snackbar:
Snackbar CusSnackbar = Snackbar.make(v, "CustomSnackbarShow", Snackbar.LENGTH_SHORT);
View view = CusSnackbar.getView();
((TextView) view.findViewById(R.id.snackbar_text)).setTextColor(ContextCompat.getColor(MainActivity.this, android.R.color.holo_green_dark));
((TextView) view.findViewById(R.id.snackbar_text)).setGravity(Gravity.CENTER);
view.setBackgroundColor(ContextCompat.getColor(MainActivity.this, android.R.color.holo_orange_dark));
view.setAlpha(0.8f);
//Snackbar位置
// ViewGroup.LayoutParams vl = view.getLayoutParams();
// LinearLayout.LayoutParams ll = new LinearLayout.LayoutParams(vl.width,vl.height);
// ll.gravity = Gravity.TOP;
// view.setLayoutParams(ll);
CusSnackbar.show();
break;
}
}
}