在android上动态实现ichartjs的3D柱形图
ichartjs是一款基于HTML5的图形库。使用纯javascript语言,利用HTML5的canvas标签绘制各式图形。ichartjs可以为web应用提供简单、直观、可交互的体验级图表组件。是web图表方面的解决方案。最近正好在学HTML5,顺便就用ichartjs来练习。ichartjs目前支持饼图、折线图、区域图、柱形图、条形图。ichartjs是基于Apache License 2.0 协议的开源项目。今天介绍的是如何在android手机上动态实现3D柱形图。若想详细了解ichartjs,可以访问ichartjs官网:http://www.ichartjs.cn/index.html
实现主要原理是所需实现的数据打包成json格式,因为ichartjs规定的数据源统一采用json对象方式。数据源分为单一数据源与集合多值数据源,单一数据源的值为单一的数值,而集合多值数据源为数值集合。3D柱形图使用的单一的数据源。废话不多说了,直接上代码。
首先编写的是封装数据的实体类Contact:
- package com.chinasofti.html;
- public class Contact {
- private String name; // 浏览器的名称
- private double value; // 浏览器对应的所占市场份额值
- private String color; // 在柱形图中所显示的颜色
- /**
- * 构造函数
- * @param name 浏览器的名称
- * @param value 浏览器对应的所占市场份额值
- * @param color 在柱形图中所显示的颜色
- */
- public Contact(String name, double value, String color) {
- this.name = name;
- this.value = value;
- this.color = color;
- }
- // 下面是三个实例变量的getters and setters
- public String getName() {
- return name;
- }
- public void setName(String name) {
- this.name = name;
- }
- public double getValue() {
- return value;
- }
- public void setValue(double value) {
- this.value = value;
- }
- public String getColor() {
- return color;
- }
- public void setColor(String color) {
- this.color = color;
- }
- }
package com.chinasofti.html;
public class Contact {
private String name; // 浏览器的名称
private double value; // 浏览器对应的所占市场份额值
private String color; // 在柱形图中所显示的颜色
/**
* 构造函数
* @param name 浏览器的名称
* @param value 浏览器对应的所占市场份额值
* @param color 在柱形图中所显示的颜色
*/
public Contact(String name, double value, String color) {
this.name = name;
this.value = value;
this.color = color;
}
// 下面是三个实例变量的getters and setters
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public double getValue() {
return value;
}
public void setValue(double value) {
this.value = value;
}
public String getColor() {
return color;
}
public void setColor(String color) {
this.color = color;
}
}
接着创建一个list将所需要的contact对象添加到list中:
- import java.util.ArrayList;
- import java.util.List;
- import com.chinasofti.html.Contact;
- public class ContactService {
- public List<Contact> getContacts() {
- List<Contact> contacts = new ArrayList<Contact>();
- contacts.add(new Contact("IE", 32.85, "#a5c2d5"));
- contacts.add(new Contact("Chrome", 33.59, "#cbab4f"));
- contacts.add(new Contact("Firefox", 22.85, "#76a871"));
- contacts.add(new Contact("Safari", 7.39, "#9f7961"));
- contacts.add(new Contact("Opera", 1.63, "#a56f8f"));
- contacts.add(new Contact("Other", 1.69, "#6f83a5"));
- return contacts;
- }
- }
import java.util.ArrayList;
import java.util.List;
import com.chinasofti.html.Contact;
public class ContactService {
public List<Contact> getContacts() {
List<Contact> contacts = new ArrayList<Contact>();
contacts.add(new Contact("IE", 32.85, "#a5c2d5"));
contacts.add(new Contact("Chrome", 33.59, "#cbab4f"));
contacts.add(new Contact("Firefox", 22.85, "#76a871"));
contacts.add(new Contact("Safari", 7.39, "#9f7961"));
contacts.add(new Contact("Opera", 1.63, "#a56f8f"));
contacts.add(new Contact("Other", 1.69, "#6f83a5"));
return contacts;
}
}
然后编写android主界面代码,实现list转换成json格式字符串,并实现和html文件的交互:
- import java.util.List;
- import org.json.JSONArray;
- import org.json.JSONException;
- import org.json.JSONObject;
- import android.app.Activity;
- import android.os.Bundle;
- import android.util.Log;
- import android.webkit.WebView;
- public class MainActivity extends Activity {
- private static final String TAG = "MainActivity";
- private ContactService contactService; // 构建list的类
- private WebView webView;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- contactService = new ContactService();
- webView = (WebView) this.findViewById(R.id.webView);
- webView.getSettings().setJavaScriptEnabled(true); // 允许使用javascript脚本语言
- webView.getSettings().setBuiltInZoomControls(true); // 设置可以缩放
- // 设置javaScript可用于操作MainActivity类
- webView.addJavascriptInterface(this,TAG);
- webView.loadUrl("file:///android_asset/3dchart.html");
- }
- /**
- * 实现将list转换成json格式字符串
- * @return json格式的字符串
- */
- public String getContacts() {
- List<Contact> contacts = contactService.getContacts();
- String json = null;
- try {
- JSONArray array = new JSONArray();
- for (Contact contact : contacts) {
- JSONObject item = new JSONObject();
- item.put("name", contact.getName());
- item.put("value", contact.getValue());
- item.put("color", contact.getColor());
- array.put(item);
- }
- json = array.toString();
- Log.i(TAG, json);
- // webView.loadUrl("javascript:show('" + json + "')");
- } catch (JSONException e) {
- e.printStackTrace();
- }
- return json;
- }
- }
import java.util.List;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.webkit.WebView;
public class MainActivity extends Activity {
private static final String TAG = "MainActivity";
private ContactService contactService; // 构建list的类
private WebView webView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
contactService = new ContactService();
webView = (WebView) this.findViewById(R.id.webView);
webView.getSettings().setJavaScriptEnabled(true); // 允许使用javascript脚本语言
webView.getSettings().setBuiltInZoomControls(true); // 设置可以缩放
// 设置javaScript可用于操作MainActivity类
webView.addJavascriptInterface(this,TAG);
webView.loadUrl("file:///android_asset/3dchart.html");
}
/**
* 实现将list转换成json格式字符串
* @return json格式的字符串
*/
public String getContacts() {
List<Contact> contacts = contactService.getContacts();
String json = null;
try {
JSONArray array = new JSONArray();
for (Contact contact : contacts) {
JSONObject item = new JSONObject();
item.put("name", contact.getName());
item.put("value", contact.getValue());
item.put("color", contact.getColor());
array.put(item);
}
json = array.toString();
Log.i(TAG, json);
// webView.loadUrl("javascript:show('" + json + "')");
} catch (JSONException e) {
e.printStackTrace();
}
return json;
}
}
最后是编辑html文件。要实现ichartjs表图,首先要保证在assets目录下已导入了ichart - 1.0.js。然后对html文件进行编辑:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" />
- <title>Hello World</title>
- <meta name="Description" content="" />
- <meta name="Keywords" content="" />
- <script type="text/javascript" src="ichart-1.0.js"></script>
- <script type="text/javascript">
- var data = new Array();
- var contact = window.MainActivity.getContacts(); //得到MainActivity中转换出的json字符串
- eval('data='+contact); //得到json数据
- $(function(){
- new iChart.Column3D({
- render : 'canvasDiv', //渲染的Dom目标,canvasDiv为Dom的ID
- data: data, //绑定数据
- title : 'Top 5 Browsers in August 2012', //设置标题
- showpercent:true, //显示百分比
- decimalsnum:2,
- width : 800, //设置宽度,默认单位为px
- height : 400, //设置高度,默认单位为px
- align:'left',
- offsetx:50,
- legend : {
- enable : true
- },
- coordinate:{ //配置自定义坐标轴
- scale:[{ //配置自定义值轴
- width:600,
- position:'left', //配置左值轴
- start_scale:0, //设置开始刻度为0
- end_scale:40, //设置结束刻度为40
- scale_space:8, //设置刻度间距为8
- listeners:{ //配置事件
- parseText:function(t,x,y){ //设置解析值轴文本
- return {text:t+"%"}
- }
- }
- }]
- }
- }).draw(); //调用绘图方法开始绘图
- });
- </script>
- </head>
- <body>
- <div id='canvasDiv'></div>
- </body>
- </html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<meta name="Description" content="" />
<meta name="Keywords" content="" />
<script type="text/javascript" src="ichart-1.0.js"></script>
<script type="text/javascript">
var data = new Array();
var contact = window.MainActivity.getContacts(); //得到MainActivity中转换出的json字符串
eval('data='+contact); //得到json数据
$(function(){
new iChart.Column3D({
render : 'canvasDiv', //渲染的Dom目标,canvasDiv为Dom的ID
data: data, //绑定数据
title : 'Top 5 Browsers in August 2012', //设置标题
showpercent:true, //显示百分比
decimalsnum:2,
width : 800, //设置宽度,默认单位为px
height : 400, //设置高度,默认单位为px
align:'left',
offsetx:50,
legend : {
enable : true
},
coordinate:{ //配置自定义坐标轴
scale:[{ //配置自定义值轴
width:600,
position:'left', //配置左值轴
start_scale:0, //设置开始刻度为0
end_scale:40, //设置结束刻度为40
scale_space:8, //设置刻度间距为8
listeners:{ //配置事件
parseText:function(t,x,y){ //设置解析值轴文本
return {text:t+"%"}
}
}
}]
}
}).draw(); //调用绘图方法开始绘图
});
</script>
</head>
<body>
<div id='canvasDiv'></div>
</body>
</html>
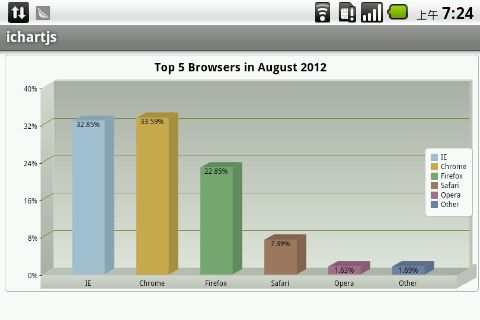
最后得到效果为: