CAAnimation——基本动画,关键帧动画和贝塞尔路径
概述
在做对于图层的动画效果时,往往直接改变属性或者使用隐式动画是不能满足我们的需求的,所以我们就用到了显式动画,CAAnimation。它可以管理重复动画、准确的控制时间和步调,并且能设定图层过渡。当然,所有隐式动画能做到的,显式动画也都能做到。
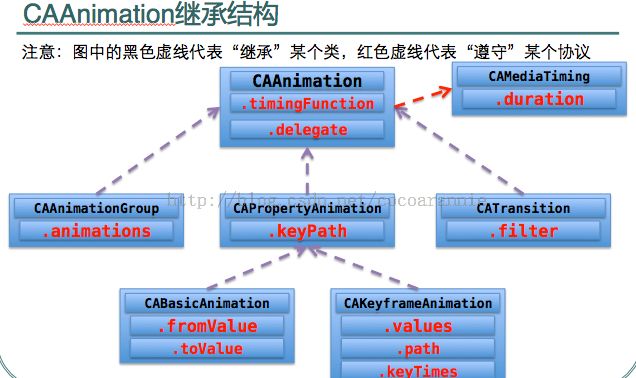
来看下CAAnimation的继承体系
CABasicAnimation
- (void)demoViewBasicAnimation
{
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"position"];
animation.fromValue = [NSValue valueWithCGPoint:CGPointMake(_demoView.center.x, _demoView.center.y)]; //可以省略...
animation.toValue = [NSValue valueWithCGPoint:CGPointMake(270, 410)];
animation.duration = 3.0f;
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]; //动画速度设置
[_demoView.layer addAnimation:animation forKey:nil];
}
编译运行,会发现动画在执行后demoView回到了起点,这里需要对动画的两个属性进行设置,让图层在完成动画后停留在动画后的状态。
...... animation.fillMode = kCAFillModeForwards; animation.removedOnCompletion = NO; ......
加入这两行代码后就简单的完成了位移动画
注意这里填写的keyPath是一个NSString类型的字符串,这是系统封装好的键路径,2维常用的主要有 transform opacity position等。
在CAAnimation中可以实现代理方法
- animationDidStart:
- animationDidStop:finished:
分别对应刚启动时的状态和完成后的状态
在addAnimation:forKey:方法中,也可以给这个动画设置一个键,可以在其他地方将其取出来,进行一些操作,比如删除。这也充分体现了kvc的灵活。
用到CALayer的 removeAnimationForKey:方法。
CAKeyframeAnimation
如果是简单的动画CABasicAnimation就能完成,CAKeyframeAnimation(关键帧动画)弥补了基本动画只能传入一对对应值的不足,关键帧动画支持传入一套数值或一个路径来完成动画。
- (void)demoViewKeyframeAnimation
{
_demoView.layer.anchorPoint = CGPointMake(0.5, 0.0);
CAKeyframeAnimation *animaiton = [CAKeyframeAnimation animationWithKeyPath:@"transform.rotation"];
NSArray *rotationVelues = @[@(M_PI_4), @(-M_PI_4), @(M_PI_4)];
animaiton.values = rotationVelues;
animaiton.duration = 3.0f;
animaiton.repeatCount = HUGE_VALF; // #define HUGE_VALF 1e50f
[_demoView.layer addAnimation:animaiton forKey:nil];
}
编译运行后可以发现demoView像一个钟摆一样不停摇晃,如果想效果更逼真,可以使用连续动画配合timingFunction来实现。
动画添加贝塞尔路径
- (void)demoViewBezierPathAnimation
{
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:_demoView.center]; //一定要设置 不然底层的CGPathRef找不到起始点,将会崩溃
[path addCurveToPoint:CGPointMake(270, 410) controlPoint1:CGPointMake(0, Screen_Height) controlPoint2:CGPointMake(Screen_Width, 0)]; //以左下角和右上角为控制点
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
animation.path = path.CGPath;
animation.duration = 3.0f;
animation.removedOnCompletion = NO;
animation.fillMode = kCAFillModeForwards;
[_demoView.layer addAnimation:animation forKey:nil];
}
设置了一个贝塞尔路径,赋给动画的路径属性,两个控制点为左下以及右上
Demo源码 点击打开链接
以上为本篇博客全部内容,欢迎指正和交流。转载请注明出处~