Android中的WebView进行直接加载网页
我们都知道Android的网络功能很不错,当然Android中WebView组件也挺不错,可以直接进行加载网页,我们可以把这个看做一个小型的浏览器\
【注】以下的一些内容我翻译了一下文档,可能有些翻译不太准确,就算自己当做一次学习英文的机会了,请大家稍微见谅一下哈
首先我们看下文档中对于WebView的解释:
WebView是进行web网页显示的,我们使用这个类为基础进行开发推出自己的Web浏览器,或者我们可以直接在当前的Activity中显示在线的内容。
WebView使用WebKit进行渲染来显示网页,通过于此,我们可以进行实现网页后退,前进,放大,缩小或者搜索或者更多功能;
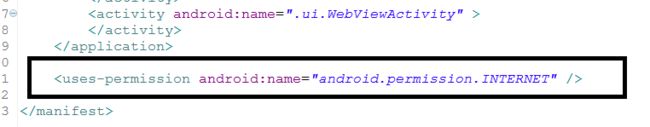
【注意】使用WebView,,因为用处到了网络,所以我们必须在AndroidManifset.xml文件中进行权限设置
<uses-permission android:name="android.permission.INTERNET" />
一:要在布局文件那边声明WebView组件
二:在Activity中进行实例化
三:调用WebView的loadUrl()方法来实现。加载指定的URL地址的网页
Demo源代码:
package com.android_jiangqq.iweibo.ui;
/**
* @author jiangqq
*
*/
import com.android_jiangqq.iweibo.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
import android.webkit.WebView;
public class WebView_Test extends Activity {
private WebView webView;
private static final String URL = "http://www.google.com";
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
// 取消标题
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
// 进行全屏
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.webview);
// 实例化WebView
webView = (WebView) this.findViewById(R.id.wv_oauth);
/**
* 调用loadUrl()方法进行加载内容
*/
webView.loadUrl(URL);
/**
* 设置WebView的属性,此时可以去执行JavaScript脚本
*/
webView.getSettings().setJavaScriptEnabled(true);
}
}
XML文件的定义:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<WebView
android:id="@+id/wv_oauth"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
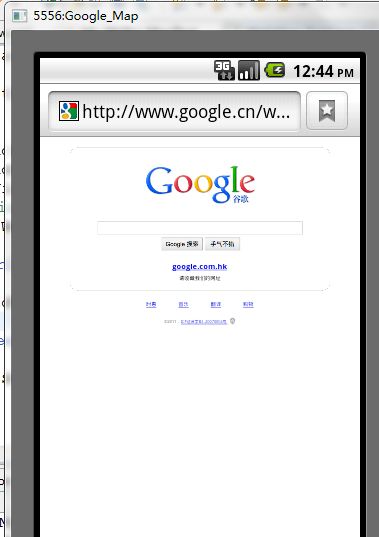
</LinearLayout>效果截图:
①:有时候我们我们需要WebView能够实现超链接的功能。我们可以调用setWebViewClient()方法试着WebView的客户端,
此时我们只要重写一下WebViewClient类下的public boolean shouldOverrideKeyEvent (WebView view, KeyEvent event)就可以了
源代码如下:
private class myWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideKeyEvent(WebView view, KeyEvent event) {
webView.loadUrl(URL);
return true;
}
}
②:考虑到网页的加载速度,我们可以调用setWebChromeClient()方法
我们此时只要重写一下 WebChromeClient类中的
public void onProgressChanged (WebView view, int newProgress)来显示页面的加载进度,实例代码如下:
webview.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (newProgress == 100) {
handler.sendEmptyMessage(CLOSE_DIA);
}
super.onProgressChanged(view, newProgress);
}
});
代码中我用到了handlr, 此时如果加载进度=100的时候,发个消息给handler 然后进行处理\
webView还可以直接加载HTML代码
例子程序如下:
package com.android;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
public class Demo_WebView extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
WebView wView = (WebView) this.findViewById(R.id.wv);
String html = " ";
html += "<head>";
html += "<body><a href=http://www.google.com>google home</a></body>";
html += "</head>";
wView.loadData(html, "text/html", "utf-8");
}
}
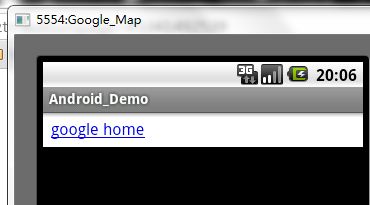
截图如下: