cocos2d-x 使用 CCScale9Sprite 实现微信对话框
1、有底框的文字
微信的对话框特点在于它有一个可变大小的底图衬托,显得非常舒服,怎么实现的呢?先上图,然后慢慢说:
2、什么是九宫格构图?
有个概念叫九宫格构图,说的就是这种会变化背景的情况。大家都知道图片是不可以随便拉抻的,无论是缩小还是放大,都会使图形虚化,影响显示效果。如果不能拉抻,就进行拼接。这就是这种策略的思路。
首先它会将一个图分成九份:
为了能够看清楚,我进行了缩放。大家也看到了,缩放产生的虚化问题。
拼接是如何进行的呢?当显示应该超过图片原有大小时,四个边的顶点图像不会改变,四个边的中间部分进行拼接,这样就扩展了图片的大小。中间空出来的部分由中间来进行拼接。因此这张基础图不应该有花纹在上面,不然就会拼乱了。
3、编码九宫格
原来缩放可以这么简单的实现。而且令人高兴的是cocos2d-x已经对这种模型进行封装,不需要大家自己来构建。下面就动手编码。
更改helloWorld中的init。相信大家都知道是哪里:
std::string str = "You are lucky as you can choose to love me or not.But for me,I can only choose to love you or more. ";
CCLabelTTF* pLabel = CCLabelTTF::create(str.c_str(), "Arial", 24);
CC_BREAK_IF(! pLabel);
pLabel->setColor(ccc3(0,0,0));
pLabel->setAnchorPoint(CCPointZero);
CCScale9Sprite* sp = CCScale9Sprite::create("green_edit.png");
CCSize extenSize = CCSizeMake(pLabel->getContentSize().width+10,pLabel->getContentSize().height+10);
sp->setContentSize(extenSize);
sp->addChild(pLabel);
pLabel->setPosition( ccpAdd(sp->getPosition(),ccp(4,1)));
sp->setPosition(ccp(250,100));
this->addChild(sp, 1);
大体说一下。首先创建一个CCLabelTTF。然后取它的大小,作为九宫格的大小。由于不希望文字刚刚好贴在边框显示,我用一个extenSize将九宫格扩大了一圈。最后将Label添加为九宫格的子节点。并为其设定位置。
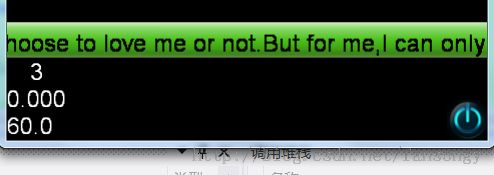
看起来不错,不过编译运行,出现的界面似乎有些问题:
是的,没有自动换行。
4、文字换行
文字换行怎么办?有个好消息是CCLabelTTF会为字符串中有\n的地方换行。所以,我就人为的在其中加入\n。可以写个函数做字符串转换。如果有更好的解决方法欢迎留言告诉我。
编写一个这样的函数:
先将字符串按固定长度切成子串,加上\n,并拼起来,最后去掉多余的\n。然后再更改创建Label那行:
std::string HelloWorld::convertString( std::string str ,int length)
{
unsigned int before = 0;
vector<std::string > subStrs;
do
{
subStrs.push_back(str.substr(before,length));
if (before+length >str.size())
{
break;
}
else
{
before = before+length;
}
} while (true);
std::string resultStr;
for (unsigned int i = 0;i<subStrs.size();++i)
{
resultStr.append(subStrs[i]).append("\n");
}
resultStr.pop_back();
resultStr.pop_back();
return resultStr;
}
先将字符串按固定长度切成子串,加上\n,并拼起来,最后去掉多余的\n。然后再更改创建Label那行:
CCLabelTTF* pLabel = CCLabelTTF::create(convertString(str,32).c_str(), "Arial", 24);
编译运行,就可以了。
5、总结
通过使用CCScale9Sprite这个类,创建一个可变大小的背景,然后创建固定宽度的Label,并将两者关联。如果想进一步封装的话,可以创建一个类将两者作为一个复合对象,具体可参照之前的文章:子类化CCNode,扩展一个多功能的对象 。
本篇博客出自阿修罗道,转载请注明出处:http://blog.csdn.net/fansongy/article/details/9903117