Cocos2dx游戏开发系列笔记17:《喵汪大战》之cocos2dx版本移植问题二
懒骨头(http://blog.csdn.net/iamlazybone QQ:124774397 )
《喵汪大战》原作者:bill_man http://my.csdn.net/bill_man
闲话不说继续开搞《喵汪大战》(完美运行在vs2012+cocos2dx2.2的版本点此下载)
上回把编译错误的9个bug连蒙带诌的解决掉了
还剩了个运行时bug:就是运行一小会游戏必崩
跑了几次发现好像每次骨头(真骨头,小狗扔的骨头)移出屏幕时就蹦
难道是子弹的原因?
删除子弹相关的确实ok了
过了一天
重新编译了一次
发现跟子弹没关系正常运行了
这个游戏跟之前的《战神传说》应该是一个模子出来的:
所以简单一过:
=========================================
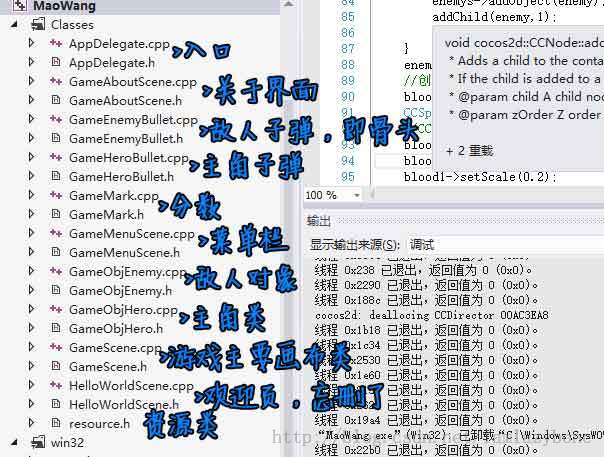
欢迎界面:GameMenuScene.cpp
主要贴背景图,贴logo,放三个CCMenuItemImage按钮,和一个声音控制按钮:
注意cocos2dx 2。2版本较之前版本的变化:
//SimpleAudioEngine::sharedEngine()->preloadBackgroundMusic( CCFileUtils::sharedFileUtils()->fullPathFromRelativePath("background.mp3") );
SimpleAudioEngine::sharedEngine()->preloadBackgroundMusic("background.mp3");其实我不太喜欢去学习新旧版本的变化
因为这实在是,这些变化可能只是框架开发者改改方法名改改参数等,掌握其思想更好些。
void GameMenu::onEnter() 方法里,让各个元素动画方式出现。
游戏界面:GameScene.cpp
右边的分数,根据每位的数字来贴图。[1.png][2.png][3.png]...
敌人GameObjEnemy.cpp 和敌人子弹GameEnemyBullet.cpp:
敌人呢,始终有三个,根据贝塞尔曲线来移动。
void GameObjEnemy::movestart(){
islife = true;
int type = CCRANDOM_0_1() * 4;
//贝塞尔曲线移动
ccBezierConfig bezier2;
bezier2.controlPoint_1 = CCPointMake(this->getPosition().x - 400,330);
bezier2.controlPoint_2 = CCPointMake(this->getPosition().x + 400,280);
bezier2.endPosition = CCPointMake(this->getPosition().x,-70);
CCBezierTo * bezierBy2 = CCBezierTo::create(6, bezier2);
ccBezierConfig bezier1;
bezier1.controlPoint_1 = CCPointMake(this->getPosition().x + 400,330);
bezier1.controlPoint_2 = CCPointMake(this->getPosition().x - 400,280);
bezier1.endPosition = CCPointMake(this->getPosition().x,-70);
CCBezierTo * bezierBy1 = CCBezierTo::create(6, bezier1);
switch(type){
case 0:
case 1:
this->runAction(CCSequence::create(CCMoveBy::create(6,ccp(0,-600)),CCCallFuncN::create(this, callfuncN_selector(GameObjEnemy::restart)),NULL));
break;
case 2:
this->runAction(CCSequence::create(bezierBy2,CCCallFuncN::create(this, callfuncN_selector(GameObjEnemy::restart)),NULL));
break;
case 3:
this->runAction(CCSequence::create(bezierBy1,CCCallFuncN::create(this, callfuncN_selector(GameObjEnemy::restart)),NULL));
break;
}
schedule(schedule_selector(GameObjEnemy::releasebullet), 1.2f);
}并且有个死亡动画:就是根据状态来显示一个帧动画。
敌人子弹类也很简单,先初始化,然后运行两个action,一个自己旋转,一个朝下移动,溢出屏幕之外就停止动画。
主角类GameObjHero.cpp和主角子弹类GameHeroBullet.cpp:
主角类的动画比较多,尾巴能动,两个胳膊也能动。
主要是跟随触摸移动那块比较麻烦
下面方法是判断是否按到主角的矩形区域内
bool GameObjHero::containsTouchLocation(CCTouch* touch)
{
return rect().containsPoint(convertTouchToNodeSpaceAR(touch));
//return CCRect::CCRectContainsPoint(, );
}下面方法如果按住了主角,则开始记录下触摸位置
bool GameObjHero::ccTouchBegan(CCTouch* touch, CCEvent* event)
{
if(((GameMain *)this->getParent())->isover)
return false;
if(! containsTouchLocation(touch)){
return false;
}else{
//获得触摸偏移位置
iscontrol = true;
//CCPoint touchPoint = touch->locationInView();
CCPoint touchPoint=touch->getLocationInView();
touchPoint = CCDirector::sharedDirector()->convertToGL(touchPoint);
offset.x = touchPoint.x - this->getPosition().x;
offset.y = touchPoint.y - this->getPosition().y;
}
return true;
}下面方法是触摸移动的回调,主要是让主角的位置跟着触摸来走。
void GameObjHero::ccTouchMoved(CCTouch* touch, CCEvent* event)
{
if(iscontrol){
CCPoint touchPoint = touch->getLocationInView();
touchPoint = CCDirector::sharedDirector()->convertToGL(touchPoint);
//设置左右手上下
float x = touchPoint.x - offset.x;
float y = touchPoint.y - offset.y;
if(x < this->getPosition().x){
lefthand->setFlipY(true);
righthand->setFlipY(false);
}else{
lefthand->setFlipY(false);
righthand->setFlipY(true);
}
this->setPosition(x,y);
}
}以下方法,修改标记,让主角的猫停止跟随触摸移动。
void GameObjHero::ccTouchEnded(CCTouch* touch, CCEvent* event)
{
if(iscontrol){
iscontrol = false;
lefthand->setFlipY(false);
righthand->setFlipY(false);
}
}主角子弹类同敌人子弹类。
主要逻辑类:GameScene.cpp
首先:初始化各个元素:主角,敌人,子弹等
其次:在void GameMain::update(float time)主要循环里做两件事:
1 循环背景:
//背景移动逻辑
bg1->setPosition(ccp(bg1->getPosition().x,bg1->getPosition().y - 2));
bg2->setPosition(ccp(bg2->getPosition().x,bg2->getPosition().y - 2));
if(bg2->getPosition().y < 0){
float temp = bg2->getPosition().y + 480;
bg1->setPosition(ccp(bg2->getPosition().x,temp));
}
if(bg1->getPosition().y < 0){
float temp = bg1->getPosition().y + 480;
bg2->setPosition(ccp(bg1->getPosition().x,temp));
}
2 判断是否中弹
bool GameMain::isCollion(CCPoint p1,CCPoint p2,int w1,int h1,int w2,int h2){
//判断两个矩形是否碰撞
if(abs(p1.x - p2.x) < w1 + w2 && abs(p1.y - p2.y) < h1 + h2){
return true;
}
return false;
}
3 如果中弹,调用主角的中弹方法,生命-1,生命减没了就结束游戏。
ok!
------------------- 飞船起飞--------------------
Cocos2dx游戏开发系列笔记16:来个Demo:《喵汪大战》之cocos2dx版本移植问题
Cocos2dx游戏开发系列笔记15.1:添加虚拟摇杆SneakyInput
Cocos2dx游戏开发系列笔记14:一个横版拳击游戏Demo-下(让游戏跑在手机上)
Cocos2dx游戏开发系列笔记13:一个横版拳击游戏Demo-中
Cocos2dx游戏开发系列笔记12:一个横版拳击游戏Demo-上
Cocos2dx游戏开发系列笔记11:解 刨《战神传说》完结篇
Cocos2dx游戏开发系列笔记10:解刨《战神传说》
Cocos2dx游戏开发系列笔记9:android手机上运行《战神传说》,并解决横竖屏即分辨率自适应问题
Cocos2dx游戏开发系列笔记8:开搞一个射击游戏《战神传说》//就个打飞机的
Cocos2dx游戏开发系列笔记7:一个简单的跑酷游戏《萝莉快跑》的消化(附下载)
Cocos2dx游戏开发系列笔记6:怎样让《萝莉快跑》的例子运行在vs和手机上
Cocos2dx游戏开发系列笔记5:继续润色《忍者飞镖射幽灵》
Cocos2dx游戏开发系列笔记4:怎样新加一个Scene类?
Cocos2dx游戏开发系列笔记3:牛刀小试->忍者飞镖射幽灵的Demo
Cocos2dx游戏开发系列笔记2:一个刚创建的cocos2dx中的demo里都有什么
Cocos2dx游戏开发系列笔记1:一个崭新的开始,cocos2dx2.2+ndkr9+Cygwin+vs2012游戏开发环境搭建
-------------------- 飞船降落--------------------
骨头在写最近几篇日志的时候
哲哲就在旁边制作这个可爱的小猫
一针一线
一丝不苟
有喜欢的人
并且跟喜欢的人一起做各自喜欢的事情
这大概就是幸福了