- xshell免费版下载安装教程
绘视小技巧
ssh
Xshell简介:Xshell7允许进行多种定制,以满足当今快节奏环境的需求。Xshell自定义布局可自由拖放任意工具,如定义鼠标/键盘行为、日志选项、多行粘贴选项、文本编辑器等等。Xshell7使你一切尽在掌控。以下分别为两种方案使用教程:方案1:关注下载(直接粘贴到浏览器中访问)https://docs.qq.com/doc/DZnFpc09MSEtUaFRn方案2:最新版下载链接(直接粘贴到
- Android 下拉列表框AppCompatSpinner
yijiaodingqiankun
Android移动android
//获取当前数据Stringtime=spn_spinner.getSelectedItem().toString();//监听spn_spinner.setOnItemSelectedListener(this);在values文件夹创建arrays.xml文件,下面的1个月,2个月等替换成你的内容,还有name值也替换成你起的名字1个月2个月3个月
- 探索HarmonyOS中的列表组件及其自定义特性
神码兄弟
HarmonyOS学习harmonyos华为
在现代移动应用中,List组件是数据列表的关键元素。HarmonyOS中的List组件不仅具备传统的列表功能,还提供了丰富的自定义选项,允许开发者根据需求灵活调整列表的行为和外观展示。本文将探讨HarmonyOS中列举组件的自定义特性,包括自定义项布局、动态加载数据、多列布局、拖拽排序、以及基于中继的交互功能。1.自定义布局在HarmonyOS中,列表组件不仅仅局限于标准的行布局,还允许开发者自定
- electron Tab加载动画开启和关闭
明长歌
electronjavascript前端
记个开发中的bug,以此为鉴。眼懒得时候手勤快点儿,不要想当然!!!没有转载的价值,请勿转载搬运呦。WebContentsAPI:Event:'did-finish-load'导航完成时触发,即选项卡的旋转器将停止旋转,并指派onload事件后。Event:'did-stop-loading'当tab中的旋转指针(spinner)结束旋转时,就会触发该事件。复现步骤:使用账号登录客户端系统。点击菜
- 学习Android的第十六天
世俗ˊ
Android学习android
目录Android自定义AdapterAdapter接口SpinnerAdapterListAdapterBaseAdapter自定义BaseAdapter参考文档AndroidListView列表控件ListView的属性和方法表头表尾分割线的设置列表从底部开始显示android:stackFromBottom设置点击颜色cacheColorHint隐藏滑动条Android自定义Adapter在
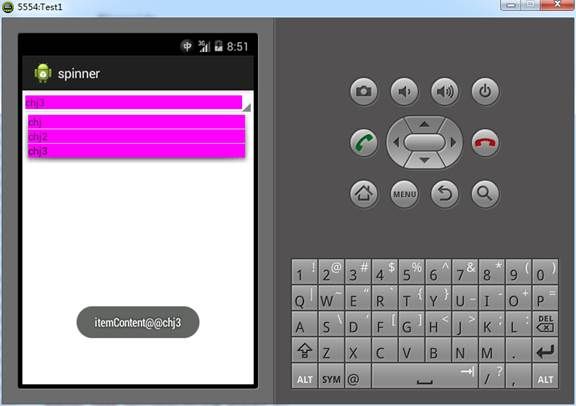
- Android Spinner
大超-无痕
控件作总结控件
Android中下拉列表选择,提供了控件Spinner,现做一个小总结,以备使用。从1.Spinner属性2.设置Spinner的adapter说起。1.Spinner属性首先写一个简单的Spinneractivity_main.xmlvalues/arrays中的spin001_array资源:中国工商银行中国人民银行中国银行中国建设银行中国农业银行招商银行如果不需要逻辑的话,至此一个简单的下拉
- /deep/ 或者::v-deep的使用
LemonTree7
/deep/和>>>等效,如果使用这个不生效的话就换另一个.commit-save/deep/.el-loading-spinner.path{stroke:#1f8d61!important;}/*如果/deep/无效,就换>>>*/.commit-save>>>.el-loading-spinner.path{stroke:#1f8d61!important;}如果lang="scss",就不
- vue3学习——路由进度条
可乐KL
vue3学习vue3
安装pnpminprogress创建permission.tsimportrouterfrom'@/router/index.ts'importNProgressfrom'nprogress'import'nprogress/nprogress.css'//不加样式不显示NProgress.configure({showSpinner:false})router.beforeEach((to,fr
- Android---Jetpack Compose学习002
别偷我的猪_09
#JetpackComposekotlinandroid
Compose布局。Compose布局的目标:1)实现高性能;2)让开发者能够轻松编写自定义布局;3)在Compose中,通过避免多次测量布局子级可实现高性能。如果需要进行多次测量,Compose具有一个特殊系统,即固有特性测量。标准布局组件使用Column可将多个像垂直地放置在屏幕上;使用Row可将多个项水平地放置在屏幕上;使用Box可将一个元素放在另一个元素上。类似于FrameLayout布局
- Android工具类
m_博客
标题栏样式https://github.com/getActivity/TitleBar仿QQ文件选择器https://github.com/Yis92/FileSelector下拉框https://github.com/arcadefire/nice-spinnerAndroidActivity为什么要细化出onCreate、onStart、onResume、onPause、onStop、onD
- AutoLinearLayout, 在行和列中自动( Android ),排列视图的自定义布局 流式布局
chezabo6116
android
AutoLinearLayout,在行和列中自动(Android),排列视图的自定义布局.ziphttps://download.csdn.net/download/weixin_38744207/11766956?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-download-2%7Edefaul
- Android 自定义 View 分类
Kepler_II
自定义View分类继承View重写onDraw方法。实现一些不规则效果。需要自己支持wrap_content,padding也需自己处理。继承ViewGroup派生特殊的Layout。实现自定义布局。需要合适的处理ViewGroup的测量和布局这两个过程,并同时处理子元素的测量和布局过程。继承特定的View(如TextView)。用于扩展。不需要自己支持wrap_content,padding等。
- Jetpack Compose系列(3)-使用列表
左大星
JetpackComposeandroidandroidjetpackandroid-jetpack
使用列表在View体系中,创建自定义布局必须扩展ViewGroup并实现测量和布局函数。在Compose中,只需使用Layout可组合项编写一个(布局)函数即可。上一篇文章我们详细介绍了Column()和Row()这两各横向布局,这里我们继续介绍其他布局。在此之前,我们先使用Column()创建一个包含10项的垂直列表,代码如下:classMainActivity:ComponentActivit
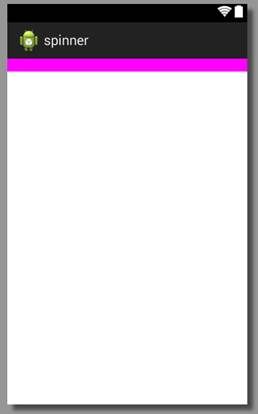
- Spinner 下拉框遮挡选择框的解决方案
wuchao226
在项目中使用到Spinner的时候,遇到了一个问题,弹出框在弹出之后,遮挡住了显示框,类似下面这样:spinner解决方法在xml中加入了android:spinnerMode="dropdown"和android:overlapAnchor="false"即可。
- 解决VideoView播放视频无法撑满全屏
mihuayishi
Android开发经验androidjava
一、造成原因:由于VideoView中的onMeasure走了自适应,导致两边无法撑满。二、解决办法因此,需要自定义布局,来进行重写onMeasure方法,让其两边为0即可。publicstaticclassfullVideoViewextendsVideoView{publicfullVideoView(Contextcontext){super(context);}publicfullVide
- Android13:SystemUI 之DIY锁屏界面
mihuayishi
androidjavaui
此文适用于Android13:在bom开发中,可能会遇到需要修改任何systemUI的地方,因此为了减少寻找文件的时间,和挨个试错的次数,这里讲提供较常用的布局修改,针对于锁屏界面的。一、首先在锁屏界面,有通知和无通知是两种形式,如果有通知则是:二、如果没有通知三、锁定图标通过java文件进行位置控制//如下文件是锁屏图标所在的布局的自定义布局,当前文件为:system/vendor/mediat
- Flutter开发7:对话框
十二栗子
Material库提供了三种基本对话框控件AlertDialog通常用于提示型对话框SimpleDialog通常用于列表型对话框Dialog通常用于自定义布局元素的对话框弹出对话框时,调用showDialog函数,将对话框控件传入,由于对话框本身是路由,所以关闭对话框时,需使用Navigator.of(context).pop()除此外,还有一种iOS风格的基本对话框控件CupertinoAler
- 自定义View 自定义布局
花椒人生
自定义View布局1.确定每个View的位置和尺寸2.作用:为绘制和触摸范围做支持1.对于绘制:知道自己需要在哪里绘制。2.对于触摸反馈:知道用户的点是在哪里。自定义View布局的工作内容自定义View的工作分为两个阶段:测量阶段和布局阶段测量流程:从上到下递归调用每个View或者ViewGroup的measure()方法,测量他们的尺寸并计算他们的位置。布局阶段:从上到下递归地调用每个View或
- element ui loading加载开启与关闭
时丨光
elementuielementuielementuiloading
我们在使用elementuiloading加载组件的服务方式的时候想要在请求开始之前开启组件,请求成功或者失败时关闭组件,官网上是在一个方法里面写着开启与关闭,所以我们可以做一个小小的封装;//Loading加载openFullScreen(){constloading=this.$loading({lock:true,text:'Loading',spinner:'el-icon-loading
- android 自定义下拉框
人民的石头
Androidandroid
一、简介:原生Android提供的spinner下拉框不怎么方便,样式有点丑。修改起来麻烦,于是就自己动手写了一下拉列表。实现原理使用的是,popwindow弹框,可实现宽高自定义,下拉列表使用listview.二、pop弹框代码,文件名SpinerPopWindow.javaimportandroid.content.Context;importandroid.graphics.drawable
- element——loading加载效果
梓涵999
ElementUivue.jsjavascript前端
两种使用方式1.直接在标签上使用指令v-loading.fullscreen.lock当使用指令方式时,全屏遮罩需要添加fullscreen修饰符(遮罩会插入至body上)此时若需要锁定屏幕的滚动,可以使用lock修饰符2.在js中使用varloadingLoad=Loading.service({text:"加载中......",spinner:"el-icon-loading",backgro
- Android 自定义对话框
西飘客
androidandroid
方法一:直接使用系统的,不自定义布局和功能方式/*@setIcon设置对话框图标*@setTitle设置对话框标题*@setMessage设置对话框消息提示*/finalAlertDialog.BuildernormalDialog=newAlertDialog.Builder(MainActivity.this);normalDialog.setIcon(R.drawable.icon_dial
- Android 自定义布局对话框
孙青云
Android对话框android
AlertDialogregAlertDialog=newAlertDialog.Builder(NewLoginActivity.this).create();regAlertDialog.setCanceledOnTouchOutside(false);regAlertDialog.show();regAlertDialog.getWindow().clearFlags(WindowManag
- Android自定义Dialog对话框的三种方法
AndyYuan317
布局的中等知识点Dialog
自定义对话框是经常使用的功能,我们常用的弹窗操作,除了使用popwindow(popupwindow的简单实用)就是使用dialog来实现,这两种组件都支持之定义布局和功能来满足我们个性化的需求,也可以不采用自定义而直接使用系统封装好的api来实现功能。今天简单总结下在使用dialog做弹窗功能的方法和会遇到的问题与解决方案方法一:直接使用系统的,不自定义布局和功能方式,效果如下图:点击事件中代码
- Android 系统自带时间选择控件
qq_46600745
时间选择android
TimePicker提示:TimePicker本身自带两种风格,都可以在xml中设置,一种是"clock"一种是"spinner"代码参考:1.clock显示效果:1.spinner显示效果:DatePicker1.calendar显示效果:2.spinner显示效果:常用属性:android:calendarTextColor:日历列表的文本的颜色android:calendarViewShow
- 推荐一款第三方的日历框架------CalendarView
夜未央ぴ陌上花开丶
android第三方框架
简介Android上一个优雅、高度自定义、性能高效的日历控件,完美支持周视图,支持标记、自定义颜色、农历等,任意控制月视图显示、任意日期拦截条件、自定义周起始等。Canvas绘制,极速性能、占用内存低,支持简单定制即可实现任意自定义布局、自定义UI,支持收缩展开、性能非常高效,这个控件内存和效率优势相当明显,而且真正做到收缩+展开,适配多种场景,支持同时多种颜色标记日历事务,支持多点触控,你真的想
- SwiftUI:GeometryReader
猪猪行天下
SwiftUI视图布局取决于每个视图状态。这种状态由内部属性、外部环境值等组成。当涉及到高级自定义布局时,有时视图还需要其子视图的信息(直接的或非直接的)。一个常见的例子是,当祖先(ancestorsview)需要知道他们的孩子(childrenview)的大小:在本文中,我们将探讨如何做到这一点。获取viewsize当我们需要获取位置信息时,我们在SwiftUI中只有一个选择:GeometryR
- Swing-归去来兮
微微明光
就像陈酿多年的老酒,依然会有香气溢出1.主要控件的重写2.事件派发机制3.单线程模式4.自定义布局5.设计模式6.玩转开源控件7.界面!界面!
- 记录一次业务解决两个表之间的逻辑涉及的sql
小强聊it
数据库
1、两个表之间sql逻辑leftjoin,rightjoin,innerjoin,fulljoin之间的区别:感谢:https://www.cnblogs.com/lijingran/p/9001302.html但是SELECTp.LastName,p.FirstName,o.OrderNoFROMPersonspINNERJOINOrdersoONp.Id_P=o.Id_Pand1=1--用an
- 【WPF.NET开发】WPF 中的 Layout
吉特思米(gitusme)
WPF.NET专栏wpf.netc#ui
本文内容元素边界框布局系统测量和排列子元素面板元素和自定义布局行为布局性能注意事项子像素渲染和布局舍入本主题介绍WindowsPresentationFoundation(WPF)布局系统。了解布局计算发生的方式和时间对于在WPF中创建用户界面非常重要。1、元素边界框在WPF中构思布局时,了解环绕所有元素的边界框非常重要。布局系统使用的每个FrameworkElement都可以被视为嵌入到布局中的
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l