SharePoint Online 创建门户网站系列之母版页
虽然SharePoint中母版页看起来只是头部Banner和底部版权信息这两个部分,但是实质在SharePoint Online中的页面模型中占有重要地位,而且SPO对母版页有着完善的签入签出机制和版本控制,方便使用。
同时,除了保持网站所有页面的一致性,还方便所有页面中使用的脚本、样式表引用,可以同时影响所有页面。
一、 SharePoint Online母版页的签入签出和版本控制
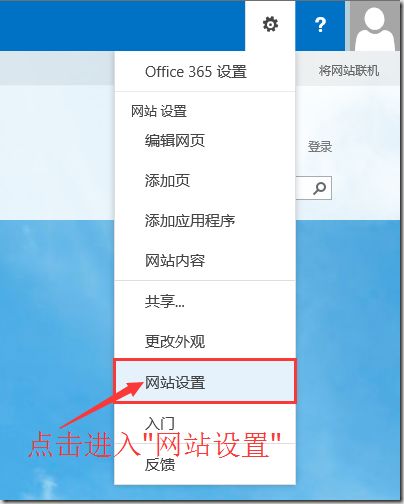
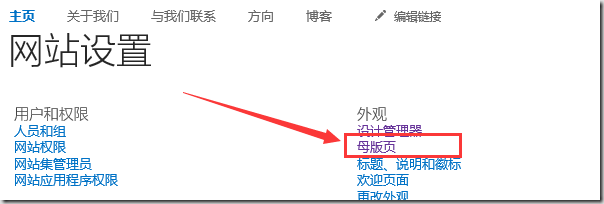
查找母版页和页面库位置,首先进入“网站设置”,如下图:
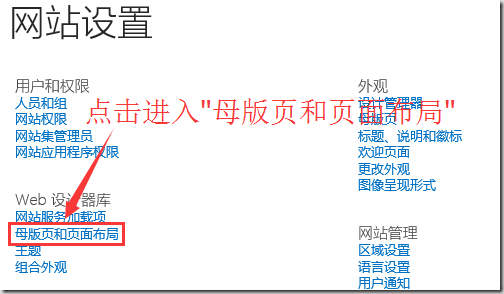
到网站设置页面以后,点击“母版页和页面布局”,进入库管理母版页和页面布局,如下图:
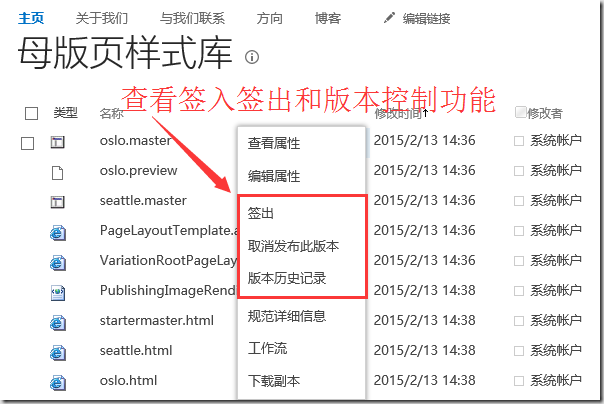
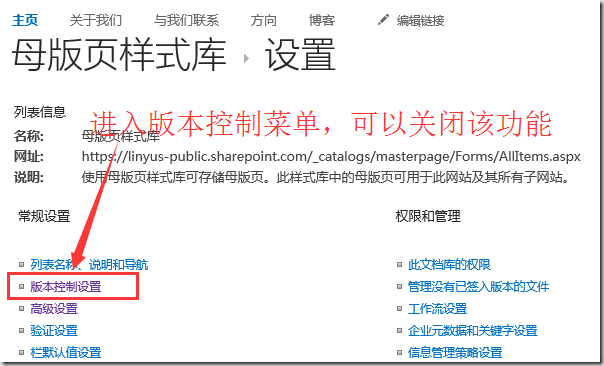
在“母版页样式库”中,查看签入签出和版本控制功能,如下图:
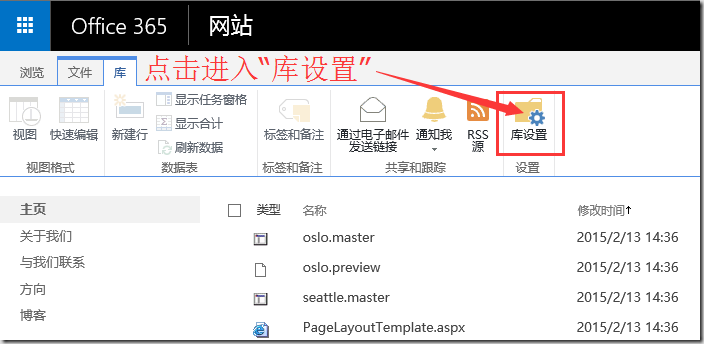
点击“库设置”,可以进入到库的基本设置中关闭签入签出和版本控制功能;
同样,在库设置中,我们可以关闭签入签出和版本控制功能,当然,我们并不建议这样,因为未发布的母版页普通权限用户是无法看到的,方便我们做后台修改。
同时,我们还可以在任何时候还原误删除、修改的之前版本。在SharePoint Online站点实施的过程中,是非常有用的功能。
进入库设置的版本控制,可以开启、关闭该功能,同时可以设置版本的个数和规则,非常方便和有用,如下图;
二、 SharePoint Online通过HTML导入
其实,SharePoint Server 2013版本中就有这一功能,这里我们简单介绍一下该功能,而使用Html文件导入,最初也仅仅是方便美工设计和调整母版页,至少对于我个人来说,更习惯去修改Master页面。
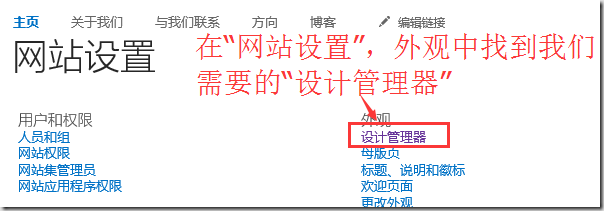
在“网站设置” – “外观” – “设计管理器”,这一点区别Server版本,右上角的设置菜单上没有了这个入口,如下图:
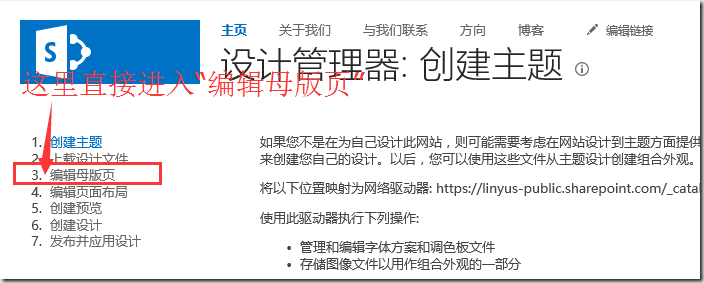
在这里直接进入第3步,“编辑母版页”,由于和Server版本除了入口基本一致,所以就不多介绍了,这里请大家参见之前博客即可;
链接:SharePoint 2013 中将 HTML文件转换为母版页
http://www.cnblogs.com/jianyus/archive/2013/04/21/3034349.html
三、 SharePoint Online母版页设计和制作
其实母版页的设计和制作,是比较简单的,不知道其他开发人员如何操作,我是习惯通过F12 + Css的方式隐藏不需要的PlaceHolderMain节点,并修改不符合要求的部分;
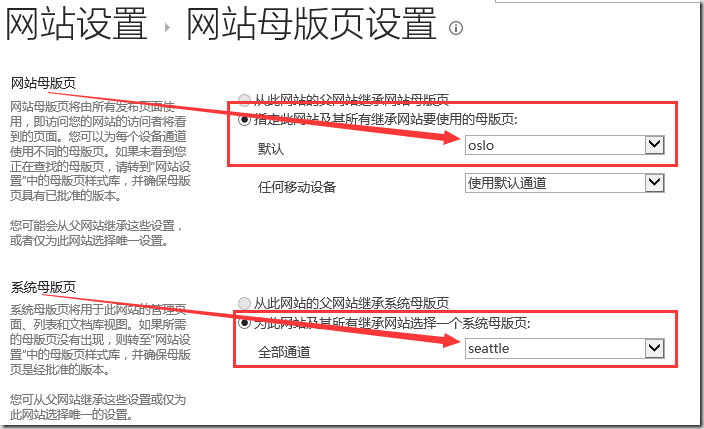
SharePoint Online的母版页和Server版本大同小异,通过网站设置 – 外观 – 母版页里面的设置,我们可以知道网站母版页是oslo,而系统母版页是Seattle,所以制作母版页我们通常采取修改oslo.master。
网站母版页与系统母版页的区别:
Ø 网站母版页是所有页面、页面布局默认使用的母版页;
Ø 系统母版页是管理页面和应用程序页默认使用的页面;
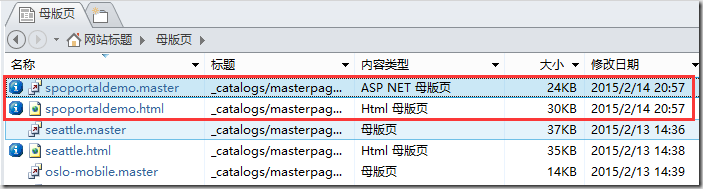
通常我们会复制一份olso文件,然后修改为我们需要的名字,然后在其基础上修改,如下图:
如果修改母版页的时候报如下图错误,需要断开Html母版页和Master母版页之间的关联;
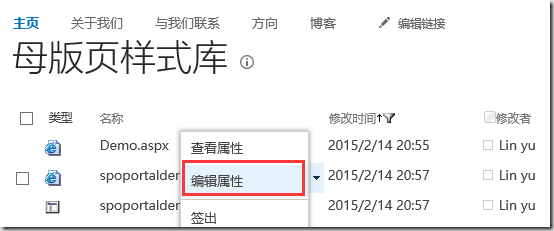
断开Html和Master母版页之间的关联,首先需要在母版页样式库中,编辑母版页的属性,如下图:
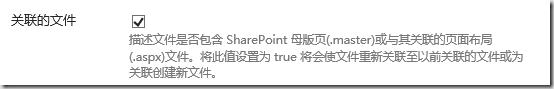
然后,去掉关联的文件属性前面的勾,如下图:
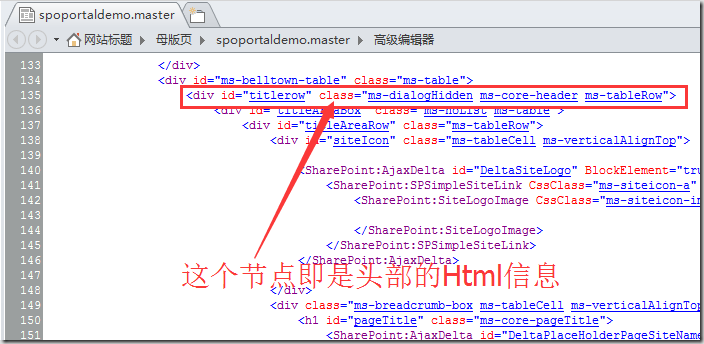
根据F12可以看到这一块Html的class样式是什么,然后去Designer中修改,如下图:
根据Html可以找到母版页中该节点位置,然后隐藏掉默认的,添加我们需要的即可,同时修改尾部的Html即可;
尾部信息也是隐藏默认的,然后添加我们自定义的Html即可,节点如下:
尾部节点:<SharePoint:DelegateControl runat="server" ControlId="PageFooter" AllowMultipleControls="false" />
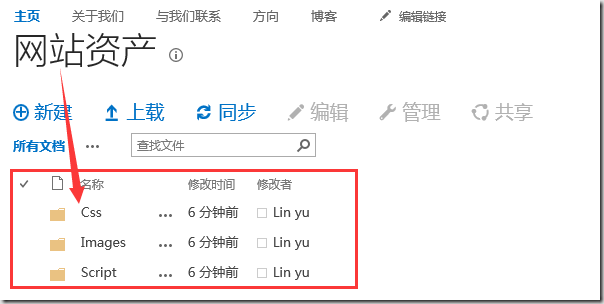
在网站内容中指定的文档库(可以是任意文档库,引用对了即可,我这里选择已存在的“网站资产”)中,创建素材文件夹,分别上传素材,如下图:
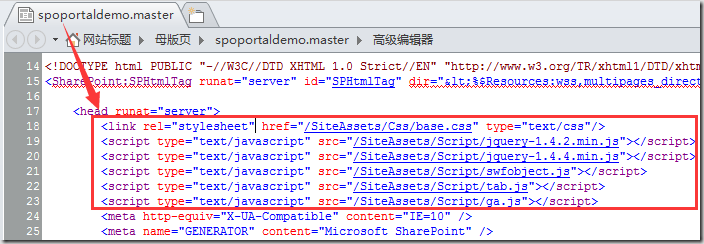
然后在母版页中添加Css引用和Script引用,添加到Head节点里,如下图:
母版页修改以前的截图,如下图:
母版页修改完毕的截图,如下图:
四、 SharePoint Online修改母版页引用和自定义母版页
第一种就是修改系统引用的默认母版页,由网站设置 – 外观 – 母版页进入,如下图:
在母版页的设置中,可以轻松通过UI修改网站母版页和系统母版页,至于区别,上面已经介绍过了,这里不多言了;
再有,就是在Designer中,为页面或者页面布局单独引用母版页,如果通过页面布局创建的页面,需要修改页面布局的母版页设置,不能单独修改此类页面的母版页;
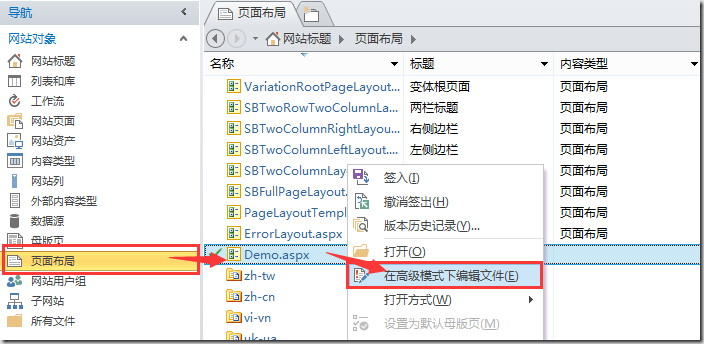
这里我们以页面布局为例,使用Designer打开网站,在右侧菜单中点击页面布局,选中我们需要修改的页面布局,右键点击“在高级模式下编辑文件”,如下图:
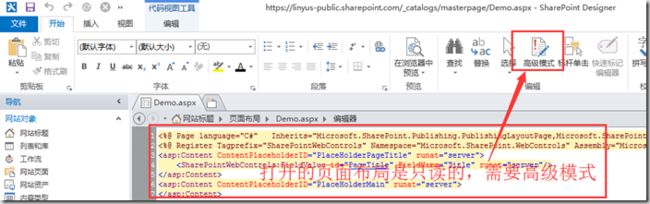
如果不使用“在高级模式下编辑文件”,打开的页面布局是只读的,但是可以通过Ribbon上的菜单,使用高级模式编辑
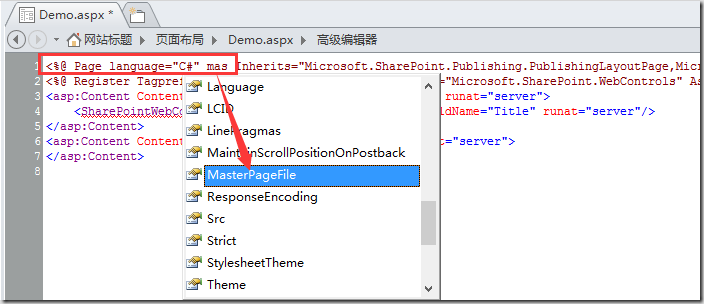
使用高级模式打开母版页以后,在Page节点下添加masterpagefile节点,输入mas后会自动找到这个节点,然后根据弹出对话框选择(或者直接输入Url),即可;
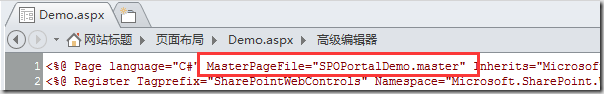
修改完毕,如下图:
总 结
SharePoint Online母版页的签入签出功能和版本控制,以及如何通过Html导入,母版页制作和设置基本就如上面介绍的,下一篇我们将介绍如何创建首页页面。