SharePoint2010沙盒解决方案基础开发——开发webpart读取绑定列表数据,并以一定的格式显示(加css样式)
SharePoint2010沙盒解决方案基础开发——开发webpart读取绑定列表数据,并以一定的格式显示(加css样式)
注:此实例无需添加数据控件,避免了一些繁琐的代码
实现效果如下:
读取数据和图片,并以每行两列的形式显示
所需列表如下:
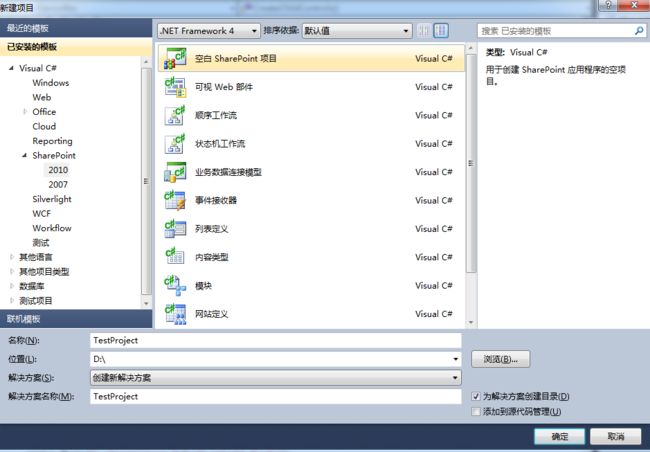
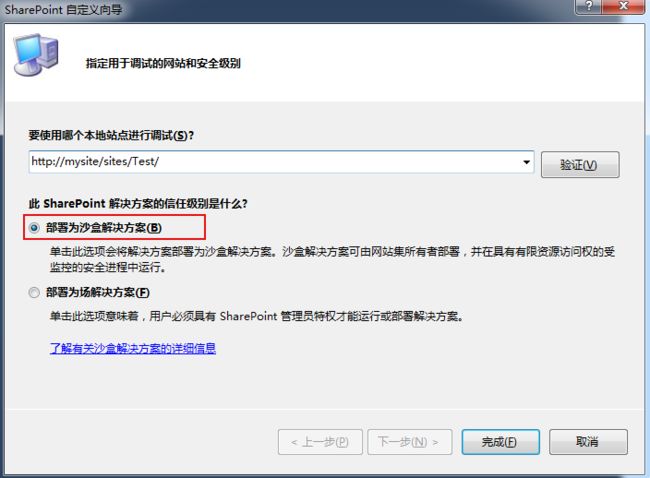
1、 VS2010创建沙盒解决方案
2、 创建webpart
3、在TestWebpart.cs中添加代码
添加 protected override void Render(HtmlTextWriter writer)方法
注:css样式文件已在母版页中引用,在此直接使用。
全部代码如下
using System;
using System.ComponentModel;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using System.Xml.Serialization;
using System.Linq;
using System.Data;
namespace TestProject.TestWebpart
{
[ToolboxData("<{0}:WPToolPaneTest runat=server></{0}:TestWebpart>"), XmlRoot(Namespace = "TestWebpart")]//定义Toolbox data
public class TestWebpart : WebPart
{
protected override void CreateChildControls()
{
}
protected override void Render(HtmlTextWriter writer)
{
SPSite site = SPContext.Current.Site;
SPWeb web = SPContext.Current.Web;
SPList list = web.Lists["保险类别"];
var query = from SPListItem item in list.Items orderby item.ID ascending select item;
writer.Write("<div class='Default_left_part1_left_part1_5'>");
writer.Write("<div class='Default_left_part1_left_part1_4'><table width='100%' cellpadding='0' cellspacing='0' border='0'><tr>");
int i = 1;
foreach (SPListItem item in query)
{
writer.Write("<td class='Default_left_part1_left_part1_4_1'><div><table width='100%' cellpadding='0' cellspacing='0' border='0'><tr><td class='Default_left_part1_left_part1_4_1_1'><img alt='' src='");
writer.Write(item["图标"] == null ? "" : item["图标"].ToString());
writer.Write("' /></td><td class='Default_left_part1_left_part1_4_1_2'><div><a href='/Lists/List/DispForm.aspx?ID=");
writer.Write(item["ID"].ToString());
writer.Write("' class='Default_mylink1_2'><b>");
writer.Write(item["标题"] == null ? "" : item["标题"].ToString());
writer.Write("</b></a></div><div>");
if (item["副标题"] != null)
{
writer.Write(item["副标题"].ToString().Length > 15 ? item["副标题"].ToString().Substring(0, 15) + "…" : item["副标题"].ToString());
}
else
{
writer.Write("");
}
writer.Write("</div></td></tr></table></div></td>");
if (i % 2 == 0)
{
writer.Write("</tr><tr>");
}
i++;
}
writer.Write("</tr></table></div>");
writer.Write("</div>");
base.Render(writer);
}
}
}
完成代码后,在VS2010中点击测试部署沙盒解决方案,在sharepoint页面中插入webpart部件TestWebpart,查看结果。
4、 在Sharepoint Online中部署沙盒解决方案
将解决方案bin目录下的TestProject.wsp上传到sharepoint解决方案中
方法如下:
打开要部署的sharepoint网站,网站操作——网站设置——解决方案
在解决方案选项卡中选择“上载解决方案”,并激活,在页面中插入webpart即可。
附:css样式
.pingan_Default_left_part1_left_part1_5
{
padding-top:2px;
width:463px;
}
.pingan_Default_left_part1_left_part1_4
{
width:463px;
}
.pingan_Default_left_part1_left_part1_4_1
{
padding-top:10px;
vertical-align:top;
text-align:left;
}
.pingan_Default_left_part1_left_part1_4_1_1
{
vertical-align:top;
text-align:left;
width:56px;
}
.pingan_Default_left_part1_left_part1_4_1_2
{
vertical-align:top;
text-align:left;
padding-left:5px;
color:#666666;
line-height:20px;
}
a.pingan_Default_mylink1_2:link
{
line-height:20px;
font-size:12px;
COLOR: #666666;
TEXT-DECORATION: none
}
a.pingan_Default_mylink1_2:visited
{
line-height:20px;
font-size:12px;
COLOR: #666666;
TEXT-DECORATION: none
}
a.pingan_Default_mylink1_2:hover
{
line-height:20px;
font-size:12px;
COLOR: #FA8100;
TEXT-DECORATION: underline;
}