android:qq的欢迎界面
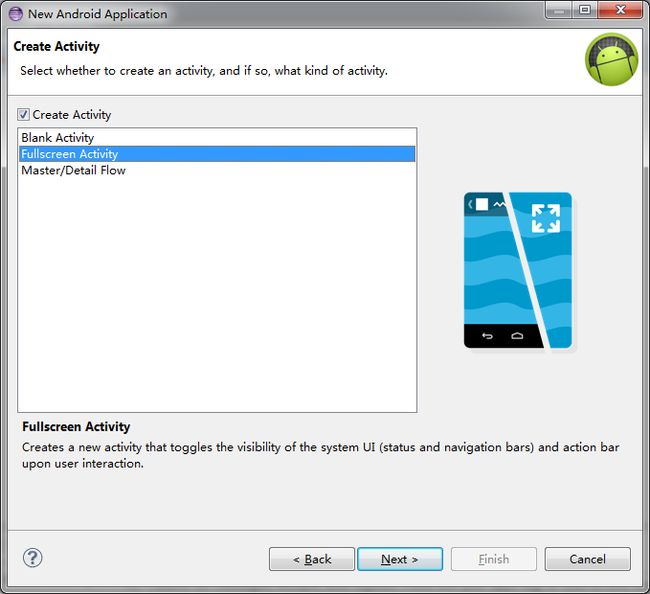
首先我们新建一个名为welcome 的android project ,在create activity这里选择Fullscreen Activity 像这样
在drawable里面上传上我们的qq欢迎图片
建完android项目后 我们修改layout1文件为
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/welcome"
tools:context=".FullscreenActivity" >
</FrameLayout>
因为我们在layout1文件中 把默认生成的某些组件删除了 所以我们要在FullscreenActivity.java中把报错的代码删除 。
package com.example.welcome;
import com.example.welcome.util.SystemUiHider;
import android.annotation.TargetApi;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.view.MotionEvent;
import android.view.View;
/**
* An example full-screen activity that shows and hides the system UI (i.e.
* status bar and navigation/system bar) with user interaction.
*
* @see SystemUiHider
*/
public class FullscreenActivity extends Activity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fullscreen);
}
}
然后我们再新建一个MainActivity类 来代替我们qq中的主程序
package com.example.welcome;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.layout);
}
}
不要忘记在AndroidManifest.xml声明一下MainActivity
<activity
android:name=".MainActivity"
></activity>
layout文件中创建一个xml布局如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是qq主程序"
android:layout_gravity="center_horizontal"
/>
</LinearLayout>
最后就是在FullscreenActivity.java中使用Handler的方式 在欢迎界面3秒后来实现到MainActivity的跳转
代码如下
package com.example.welcome;
import com.example.welcome.util.SystemUiHider;
import android.annotation.TargetApi;
import android.app.Activity;
import android.content.Intent;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.MotionEvent;
import android.view.View;
/**
* An example full-screen activity that shows and hides the system UI (i.e.
* status bar and navigation/system bar) with user interaction.
*
* @see SystemUiHider
*/
public class FullscreenActivity extends Activity {
private int START_ACTIVITY=0x1;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fullscreen);
//3秒后跳转到MainActivity页面
handler.sendEmptyMessageDelayed(START_ACTIVITY, 3000);
}
private Handler handler=new Handler(){
public void handleMessage(android.os.Message msg) {
switch(msg.what){
case 0x1:
startActivity(new Intent(FullscreenActivity.this,MainActivity.class));
}
};
};
}
当然啦 为了美观 我们可以去掉标题 修改AndroidManiFest.xml文件中Activity的theme为(两个activity都要修改哦)
android:theme="@android:style/Theme.Black.NoTitleBar"现在就OK了 可以在手机上运行一下