用Visual Studio 2010编写Data Url生成工具C#版
声明:本文系本人依照真实经历原创,未经许可,谢绝转载。
此文百度经验版本:如何用Visual Studio 2010打造Data Url生成工具
源码下载:用Visual Studio 2010编写Data Url生成工具C#源码
相关文章:Data Url生成工具之HTML5 FileReader实现
什么是Data Url呢?Data URI scheme是在RFC2397中定义的,目的是将一些小的数据,直接嵌入到网页中,从而不用再从外部文件载入。
例如:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAJqSURBVDhPdZJdSJNhFMfPCKKPuzUyxK4KKZgWCoFlEEtL6SKQkiDoY3d506IbL0ytFiKDKJzvnq1Il7oNvFGsrCAom60yN/flB9aFBMNZECRTsIt/5+x9aaR14MfOnuf/O8/zsNH6sjmp+rJvV0/70KHlm8OVaB7ci6bH5uWz9zf11HVQtRH7d51z7/A/n7mOLyu38fprPZ7NH8GTuSqMzB5GMFYFR3A7Tt8lvxH/u+y+3SMzP1x4tWCDJ0x51HgB77gJoVgZOkaL0XCPRgxNrxNOcrycv4KnnyuhSTiyESW8IwRipWgdtqDuDjnycvFB2tI8uC8XzjRA44D3/UY8THDKir7oHqOvwEUf5cQl2w1qfBQ5hkCiBOojC+vwfCD0x/ZjZS2LzM8xaDygN1qEtuEi1LRRIx1vp86hdD3UhAneCRZEYpT0TH9cl6USi93QZDBntTEram9RJ9nayDUwWQXPJxaYNwtNSGY1dHGwL1GQ44tdcMvgSYNwudzARTXt5PKFD0BFTejmjdxaJi/Mfg+xvJjv41mWebiK8ulCTL+BuFR9lezyHn+yCCrGV07xqb/0U6XiSyyzpKZYNOjlrDji0lYz7bygaDWYqICK8zOY/mkZsoTENzfcPFTWvQbSBzgrjrjyS24+eo06WocsCKRLoZIcShC6Oajxp3z3Gkg/wBnJiiOuDJCynHLSW/mXBaet8KZNUCmWDPI9r8meZCQrjq4WqqS2hUYdgW14GClDIFWO0JyO9LIme5KRrK5sLEvZGbKfbKEX5z20eukBQZBe1mRPMnr0/yXvMjOljNVAeln782a9iH4Dmo3bByBiDoMAAAAASUVORK5CYII=" width="16" height="16" />img标签的src属性值就是Data Url。
在上面的Data URI中,data表示取得数据的协定名称,image/png 是数据类型名称,base64 是数据的编码方法,逗号后面就是这个image/png文件base64编码后的数据。
目前,Data URI scheme支持的类型有:
data:,文本数据
data:text/plain,文本数据
data:text/html,HTML代码
data:text/html;base64,base64编码的HTML代码
data:text/css,CSS代码
data:text/css;base64,base64编码的CSS代码
data:text/javascript,Javascript代码
data:text/javascript;base64,base64编码的Javascript代码
data:image/gif;base64,base64编码的gif图片数据
data:image/png;base64,base64编码的png图片数据
data:image/jpeg;base64,base64编码的jpeg图片数据
data:image/x-icon;base64,base64编码的icon图片数据
那么如何才能生成Data Url呢?今天我就教大家自己用Visual Studio 2010打造一款Data Url生成工具的方法。
打开Visual Studio 2010
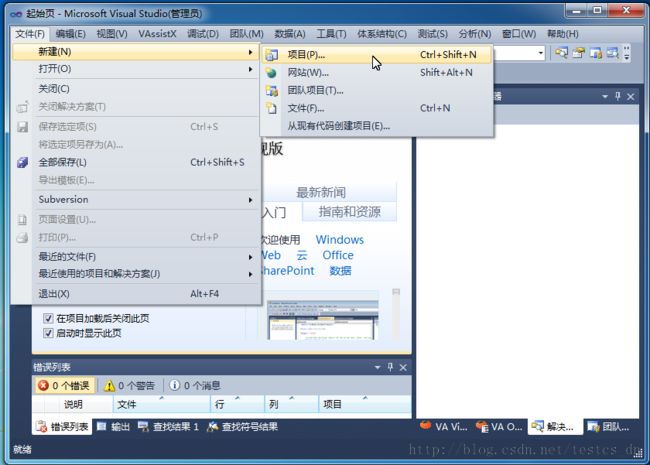
新建项目:文件》新建》项目
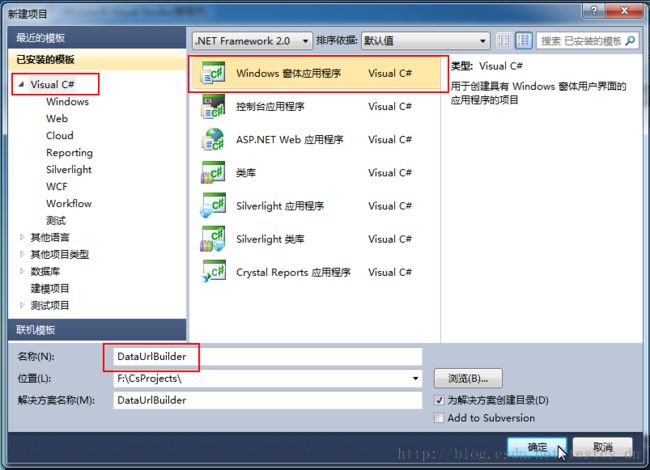
选择c#》Windows窗体应用程序》输入项目名称
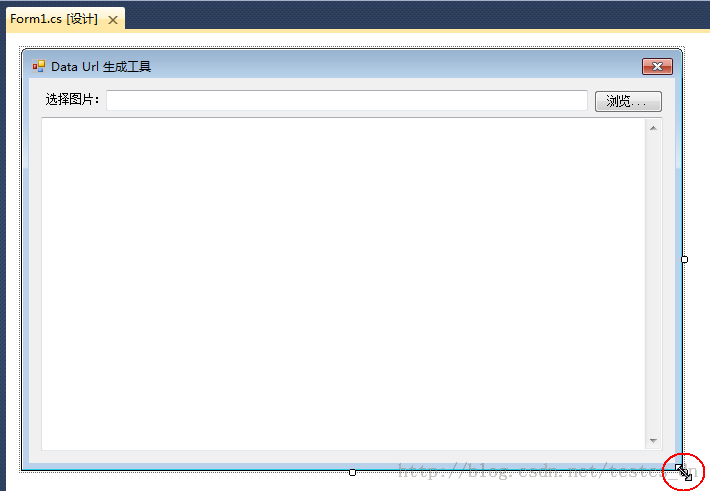
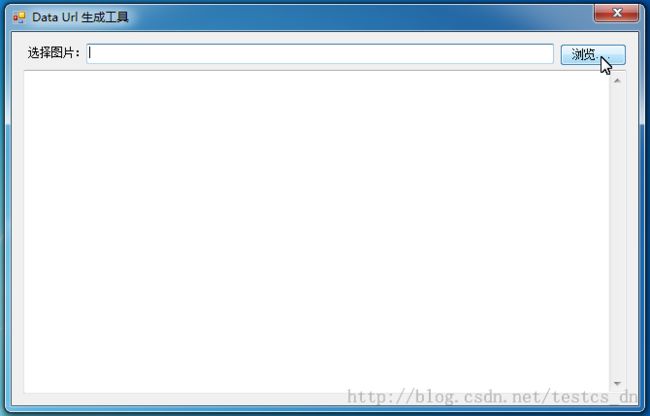
拖动窗体到合适的大小
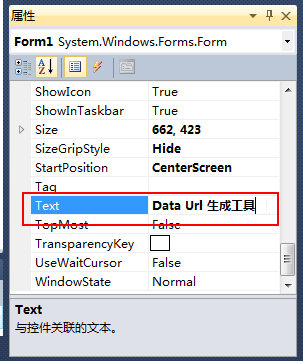
修改窗口的标题为:Data Url 生成工具
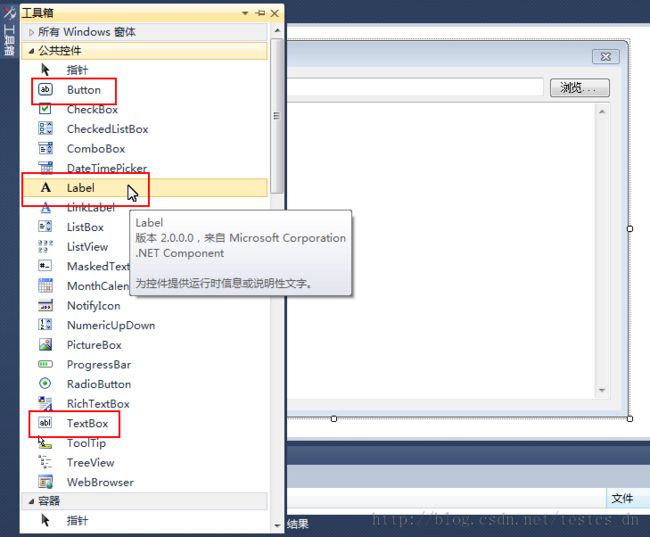
分别添加一个Label,两个TextBox,一个Button组件
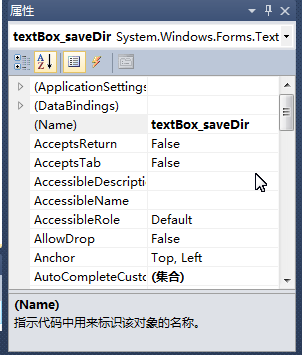
修改组件的“Name”属性,以及Text属性
双击浏览按钮添加关键代码
private void button_browse_Click(object sender, EventArgs e)
{
OpenFileDialog fbd = new OpenFileDialog();
fbd.Title = "请选择一张图片:";
fbd.CheckFileExists = true;
fbd.FileName = Environment.GetFolderPath(Environment.SpecialFolder.MyComputer);
if (fbd.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
textBox_saveDir.Text = fbd.FileName;
try
{
Image img = Image.FromFile(textBox_saveDir.Text, true);
System.IO.MemoryStream ms = new System.IO.MemoryStream();
System.Drawing.Imaging.ImageFormat fmt = System.Drawing.Imaging.ImageFormat.Png;
string ext = Path.GetExtension(textBox_saveDir.Text);
switch (ext)
{
case "gif":
fmt = System.Drawing.Imaging.ImageFormat.Gif;
break;
default:
ext = "png";
break;
}
img.Save(ms, fmt);
textBox1.Text = "<img src=\"data:image/" + ext + ";base64," + Convert.ToBase64String(ms.GetBuffer())
+ "\" width=\"" + img.Width +"\" height=\"" + img.Height +"\" />";
}
catch (Exception ex)
{
textBox1.Text = "错误:" + ex.Message + "\r\n堆栈:" + ex.StackTrace;
}
}
}
生成解决方案,启动调试
选择一张图片
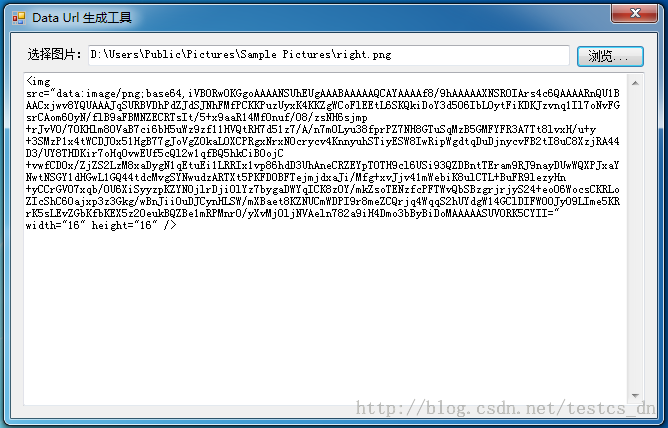
点击打开后,就会立即生成Data Url了,这里直接把Data Url放到img标签里了,方便测试
怎么测试呢?
新建一个文本文档,把整个img标签的内容复制粘贴到文档中,保存;
然后将文件的扩展名改为“.html”;
然后在文件上单击鼠标右键》打开方式》选择一个浏览器,就可以看到效果了。