Android使用SVG矢量动画(二)
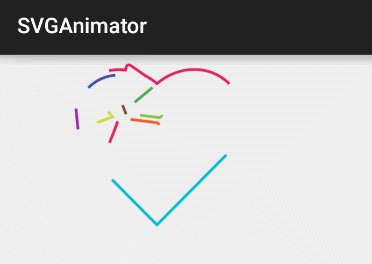
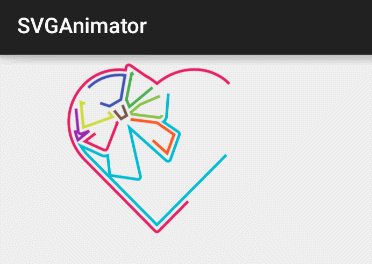
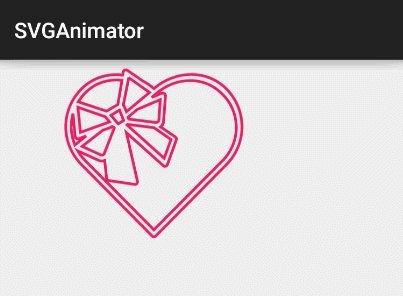
上篇我们学习了怎么显示SVG矢量图像,当然还有一个更强大的功能,就是让SVG图像动起来,先上一张效果图吧:

要实现上述动画效果,就得用AnimatedVectorDrawable这个类了,它就是负责VectorDrawable矢量图形的动画的,不过我们不能像属性动画那样去通过代码进行设置动画,而是需要通过animated-vector标签在xml文件中创建一个AnimatedVectorDrawable,那么怎么实现呢?
只需要四步:
第一步:
首先就是要创建一个VectorDrawable,在drawable目录下创建一个heart.xml,并且,我们知道矢量图是通过点和线进行绘制的,而在上篇中我又讲了path中M和Z两个命令,M是绘制的起始点,然后期间通过一系列的画直线、画弧等过程,最后通过Z命令来闭合这个绘制过程,也就是说绘制一个形状时候是从M出发到Z闭合。所以,面对path中混乱的排列,我们需要把M到Z的字符串进行隔开分别创建一个path(也可以合并为一个group,给它设置个name,然后对它进行动画),到时候进行绘制动画的时候,可以保证各个path绘制的时间一致,然后分别设置一个name,和线条的颜色和宽度,所以内容如下:
heart.xml:
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="256dp" android:height="256dp" android:viewportHeight="100" android:viewportWidth="100">
<path android:name="heart1" android:strokeColor="#E91E63" android:strokeWidth="1" android:pathData=" M58.3,10.6C51.4,3.6,40,3.7,32,10.5c-1.3-1.1-2.6-2-4.1-2.8l-5.5-3.8c-0.3-0.2-0.6-0.2-1-0.1c-0.3,0.1-0.5,0.4-0.6,0.8l-0.2,1C15,4.9,9.6,6.7,5.7,10.6C-1.8,18.1-2,30,5.4,37.8L31.3,64c0.2,0.2,0.4,0.3,0.7,0.3s0.5-0.1,0.7-0.3l25.9-26.2C65.9,30.2,65.7,18,58.3,10.6z" />
<path android:name="heart2" android:strokeColor="#E91E63" android:strokeWidth="1" android:pathData=" M57.2,36.4L32,61.8L6.8,36.4c-1-1-1.8-2.1-2.5-3.3l7.5,3.4c0.4,0.2,0.8,0.3,1.2,0.3c0.4,0,0.8-0.1,1.1-0.2l0.7,6.4c0,0.5,0.4,0.8,0.8,0.9l9.4,1.4c0,0,0.1,0,0.1,0c0.3,0,0.5-0.1,0.7-0.3c0.2-0.2,0.3-0.6,0.2-0.9l-4-17.6l13.3,11.9c0.2,0.2,0.4,0.3,0.7,0.3c0.1,0,0.2,0,0.2,0c0.3-0.1,0.6-0.3,0.7-0.6l3.2-8.9c0.2-0.4,0-0.9-0.4-1.2l-5.3-3.6c0.6-0.5,1.1-1.3,1.1-2.1l0.7-9.1c0-0.3-0.1-0.7-0.4-0.9c-0.3-0.2-0.7-0.2-1-0.1l-3.6,1.5l1.1-0.9c0,0,0,0,0,0c0,0,0,0,0,0c7.2-6.7,17.8-7,24.2-0.6C63.5,18.6,63.7,29.6,57.2,36.4z" />
<path android:name="heart3" android:strokeColor="#E91E63" android:strokeWidth="1" android:pathData=" M14.3,20.7l1.6,1.9L5.3,26.4l-0.9-9.1L14.3,20.7z" />
<path android:name="heart4" android:strokeColor="#E91E63" android:strokeWidth="1" android:pathData=" M19.5,18.3l1.5,3.8 l-2,1.2l-2.6-3.1L19.5,18.3z" />
<path android:name="heart5" android:strokeColor="#E91E63" android:strokeWidth="1" android:pathData=" M17.2,24.3C17.3,24.3,17.3,24.3,17.2,24.3l0.4,0.5L14,34c0,0,0,0,0,0l0,0c-0.1,0.3-0.3,0.5-0.5,0.6c-0.3,0.1-0.6,0.1-0.8,0l-6.8-3.1l7.6-5.9L17.2,24.3z" />
<path android:name="heart6" android:strokeColor="#E91E63" android:strokeWidth="1" android:pathData=" M22.4,23.5 l9.6,1.2l6.2,4.3l-2.5,6.8L22.2,23.7L22.4,23.5z" />
<path android:name="heart7" android:strokeColor="#E91E63" android:strokeWidth="1" android:pathData=" M33.8,21.9c0,0.3-0.2,0.6-0.4,0.7c-0.2,0.2-0.5,0.2-0.9,0.2l-9.6-1.2l-0.3-0.7 l3.3-2.8l8.4-3.6L33.8,21.9z" />
<path android:name="heart8" android:strokeColor="#E91E63" android:strokeWidth="1" android:pathData=" M30.4,11.9l-8.4,7L21,16.5c0,0,0-0.1-0.1-0.1l1.9-9.5c0,0,0.2,0,0.2,0s0,0,0,0l-0.2-0.4L30.4,11.9z" />
<path android:name="heart9" android:strokeColor="#E91E63" android:strokeWidth="1" android:pathData=" M7.1,12c3.5-3.5,8.2-5.1,13.3-4.5l-1.5,8.8l-4.1,2.4L4.5,15.3C5.3,14.1,6.1,13,7.1,12z" />
<path android:name="heart10" android:strokeColor="#E91E63" android:strokeWidth="1" android:pathData=" M2.6,19.6l0.8,8.3c0,0.3,0.2,0.6,0.5,0.7c0.2,0.1,0.3,0.2,0.5,0.2c0.1,0,0.2,0,0.3-0.1l2.7-1L3.3,31c0,0,0,0,0,0C1.8,27.4,1.6,23.3,2.6,19.6z" />
</vector>第二步:
我们在drawable目录下新建一个根结点为animated-vector的heart_animator.xml文件,也就是为矢量图像创建一个AnimatedVectorDrawable。(drawable指的是VectorDrawable,而target指的是对名字为name的path或者group进行动画)。其中内容如下:
heart_vector_animator.xml:
<?xml version="1.0" encoding="utf-8"?>
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/heart">
<target android:name="heart1" android:animation="@animator/heart_animator" />
<target android:name="heart2" android:animation="@animator/heart_animator" />
<target android:name="heart3" android:animation="@animator/heart_animator" />
<target android:name="heart4" android:animation="@animator/heart_animator" />
<target android:name="heart5" android:animation="@animator/heart_animator" />
<target android:name="heart6" android:animation="@animator/heart_animator" />
<target android:name="heart7" android:animation="@animator/heart_animator" />
<target android:name="heart8" android:animation="@animator/heart_animator" />
<target android:name="heart9" android:animation="@animator/heart_animator" />
<target android:name="heart10" android:animation="@animator/heart_animator" />
</animated-vector>第三步:
就是在animator目录下创建一个objectAnimator 动画,然后在第二步中分别设置给各个target。属性trimPathEnd的值是由0~1的,所以,path绘制时候也会表现出对应的动画,内容如下:
heart_animator.xml:
<?xml version="1.0" encoding="utf-8"?>
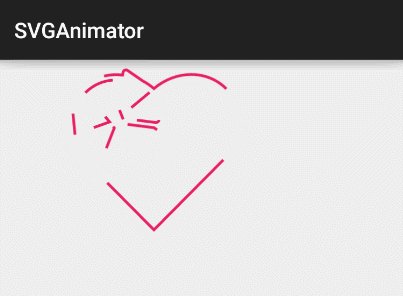
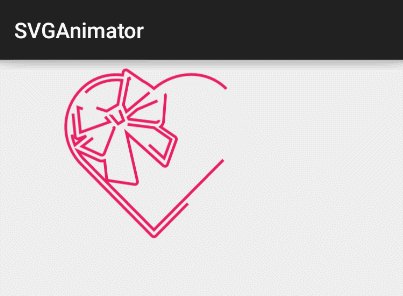
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android" android:duration="6000" android:propertyName="trimPathEnd" android:valueFrom="0" android:valueTo="1" android:valueType="floatType" />【注】:trimPathEnd这个属性是path的(表示绘制由开始点到绘制结束点),与之类似的还有trimPathStart(表示绘制由结束点后退到开始点),看下效果就明白了:
我现在设置trimPathStart的值由0~1,则效果变为:

可以看到动画是慢慢回退到起始点的。
第四步:
最后一步,我们已经把矢量图像和对应的动画都设置好了,此时你如果运行则不会有动画效果,所以接下来就是需要我们通过代码把动画开启起来并设置给ImageView显示,代码为:
ImageView mImageView = (ImageView) findViewById(R.id.imageView);
AnimatedVectorDrawable mAnimatedVectorDrawable = (AnimatedVectorDrawable) getResources().getDrawable(R.drawable.heart_vector_animator);//得到对应的AnimatedVectorDrawable对象
mImageView.setImageDrawable(mAnimatedVectorDrawable);
if(mAnimatedVectorDrawable!=null){
mAnimatedVectorDrawable.start();
}我们得到AnimatorVectorDrawable对象后,只需要把这个Drawable对象设置给ImageView,然后通过AnimatedVectorDrawable.start()开启动画就可以了。
最后看一下目录结构:

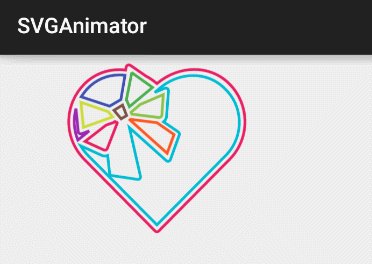
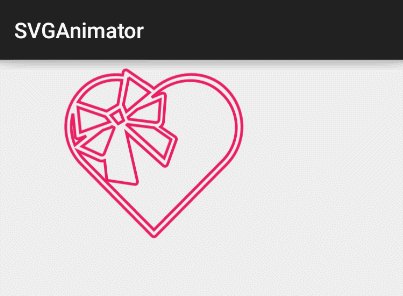
当然也可以通过更改heart中每个path的线条颜色来达到不同的效果,如: