探索ImageView图片填充算法--fitCenter模式的实现
在ImageView显示图片时,有如下几种图片填充模式scaleType: matrix ,fitXY,fitStart, fitEnd, fitCenter, center, centerCrop, centerInside。 这几种填充方式的区别不做展开,大家弄几张图片逐个尝试一下便知。
我感兴趣的是这几种图片填充模式是如何实现的,在这里我们以fitCenter为例,动手探索一下这种填充模式算法是如何实现的。通过思考算法,我也更深刻体会到了这几种填充模式应用场景。
只有当图片本身的大小不符合ImageView控件的大小时,才会发生填充的动作, fitCenter顾名思义是居中填充。我们不妨将ImageView看成一张画布,那么填充模式解决的问题其实就是如何画图以及在哪里画图的问题。
套用上面的话来说,fitCenter模式解决的就是:
1. 图片完整展现 (fit开头的模式都是保留完整的图片,不存在切割和局部展现问题)
2. 图片要居中绘制
绘制图片到画布时,重要的参考指标就是图片的宽高比,以及画布的宽高比,这两个参数的差值决定了以何种方式拉伸图片。可能你还是一头雾水,我们分两种情况来讨论。
假设图片高h,宽w , Imageview的高y,宽x ,比较两者高宽比。
假设图片高h,宽w , Imageview的高y,宽x ,比较两者高宽比。
1、 当 y / x - h / w > 0 时
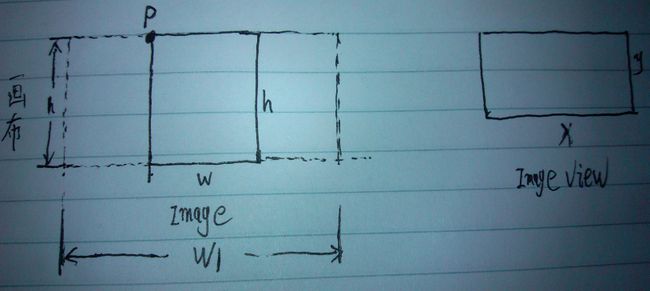
说明Imageview的高宽比大于图片的高宽比,如图所示:
左图实线标示的是图片Imageview的高和宽,右图是Imageview。 如果实现Image居中完全展示,需要计算画布的宽高和绘制点。
显而易见,画布的宽度是w,高度h1 。
画布的高宽比必须和Imageview的高宽比相同,即 y / x = h1 / w , 计算出 h1 = (y * w) / x
计算出画布的高度和宽度,那么图片的绘制点 p的坐标为 (0, (h1 - h) / 2)
2、当 y / x - h / w <= 0时
说明Imageview的高宽比小于图片的高宽比,如图所示:
显而易见,画布的高度为h, 宽度为w1 ,依据 y / x = h / w1 , 计算出 w1 = (h * x) / y
图片的绘制点P 的坐标是 ((w1 - w) / 2 , 0)
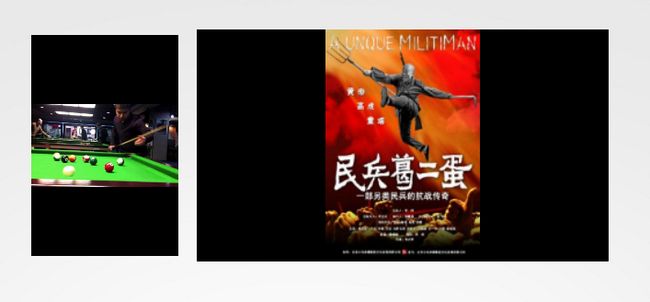
好了,算法分析完了,我们来动手实现fitCenter模式。为了方便观看,我们将图片背景绘制为黑色。
核心算法:
/**
* resize图片,以 fitcenter模式填充到指定宽高的 imageview中
*
* @param src
* 原始图片
* @param destWidth
* imageview 高度
* @param destHeight
* imageview 宽度
* @return
*/
public Bitmap resizeBitmap(Bitmap src, int destWidth, int destHeight) {
if (src == null || destWidth == 0 || destHeight == 0) {
return null ;
}
// 图片宽度
int w = src.getWidth();
// 图片高度
int h = src.getHeight();
// Imageview 宽度
int x = destWidth;
// Imageview 高度
int y = destHeight;
// 高宽比之差
int temp = (y / x) - (h / w);
/**
* 判断高宽比例,如果目标高宽比例大于原图,则原图宽度不变,高度按照比例(h1 = (y * w) / x)拉伸
* 画布宽高(w,h1),原图绘制点在(0, (h1 - h)/2)
*/
if (temp > 0) {
// 计算画布高度
int h1 = (y * w) / x;
// 创建一个指定高宽的图片
Bitmap newb = Bitmap. createBitmap(w, h1, Config.ARGB_8888 );
// 创建画布
Canvas cv = new Canvas(newb);
// 画布背景设置为黑色
cv.drawColor(Color. BLACK );
// 在 0,(h1-h)/2坐标开始画入 src
cv.drawBitmap(src, 0, (h1 - h) / 2, null );
// 保存
cv.save(Canvas. ALL_SAVE_FLAG );
// 存储
cv.restore();
return newb;
} else {
/**
* 如果高宽比小于原图,则原图高度不变,宽度按照比例(w1 = (h * x) / y),画布宽高(w1, h),
* 原图绘制点((w1 - w)/2 , 0)
*/
// 计算画布高度
int w1 = (h * x) / y;
// 创建一个指定高宽的图片
Bitmap newb = Bitmap. createBitmap(w1, h, Config.ARGB_8888 );
// 创建画布
Canvas cv = new Canvas(newb);
// 绘制一个黑色背景的图片
cv.drawColor(Color. BLACK );
// 在 0,(h1-h)/2坐标开始画入 src
cv.drawBitmap(src, (w1 - w) / 2, 0, null );
// 保存
cv.save(Canvas. ALL_SAVE_FLAG );
// 存储
cv.restore();
return newb;
}
}