【d3.js教程03】动态初探索
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/d3.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<svg></svg>
<script type="text/javascript">
var dataset = [1,2,3,4,5,6,7,8,9,10]; //指定数据集
var svg = d3.select("svg"); //添加svg
svg.attr("width",1000)
.attr("height",1000)
.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x",100) //设置横纵坐标
.attr("y",100)
.attr("width",20) //设定rect的宽高
.attr("height",20)
.attr("fill","red")
.transition() //从红色过渡到蓝色
.duration(1000)
.attr("fill","steelblue")
.transition() //从蓝色过渡回红色
.duration(1000)
.attr("fill","red")
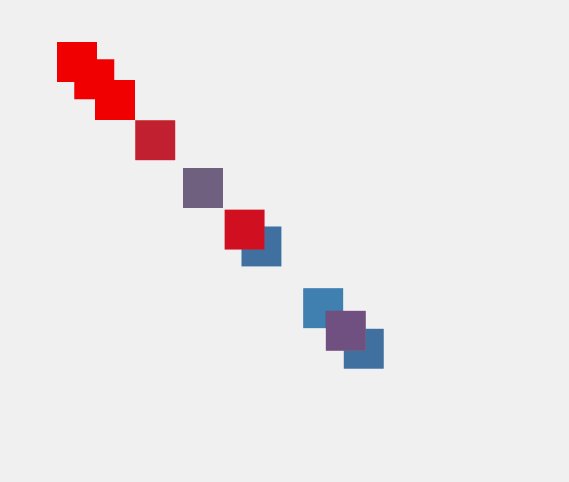
.transition() //颜色过渡的同时位置过渡
.duration(4000)
.ease("elastic")
.delay(function(d,i){ //每个rect过渡进行延迟
return 200*i;
})
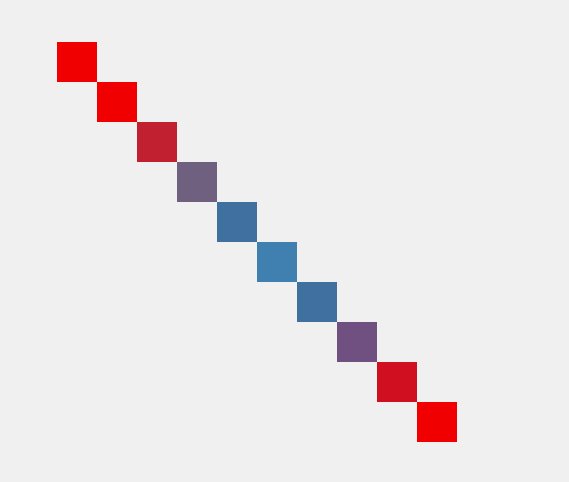
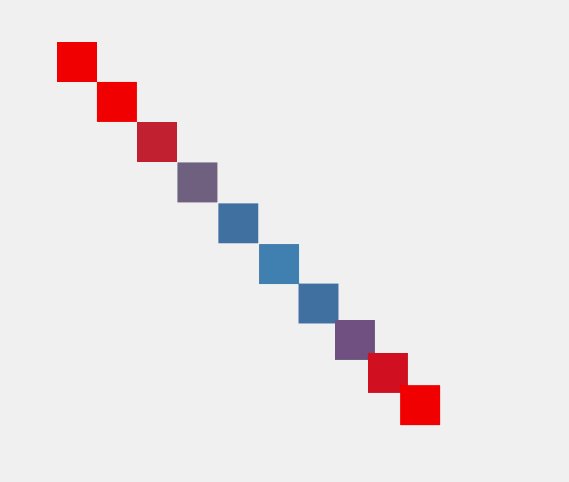
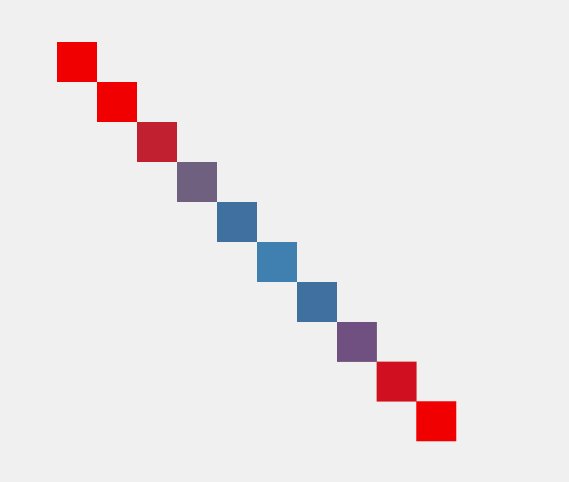
.attr("transform",function(d,i){
return "translate("+20*i+","+i*20+")";
});
</script>
</body>
</html>
以上的效果需要看上一篇的内容
将其中的部分代码修改即可
/*添加文字元素*/
var texts = svg.selectAll(".MyText")
.data(dataset)
.enter()
.append("text")
.attr("class","MyText")
.attr("transform","translate("+padding.left+","+padding.top+")") //设定总体位移
.attr("x",function(d,i){
return xScale(i)-rectPadding; //设定各自水平位移
})
.attr("y",function(d){
return yScale(d); //设定各自竖直位移
})
.attr("dx",function(){
return (xScale.rangeBand() - rectPadding)/2; //各文字水平位移(这个位移是相对rect位移的)
})
.attr("dy",function(d){
return -100; //各文字竖直位移
})
.attr("fill","orange") //设置为白色
.transition()
.duration(1500)
.ease("bounce")
.delay(function(d,i){
return 100*i;
})
.attr("dy",function(d){
return 20; //各文字竖直位移
})
.text(function(d){
return d; //文本显示
});