Java程序员从笨鸟到菜鸟之(十七)CSS基础积累总结(下)
七.组织元素(span和div)
span和div元素用于组织和结构化文档,并经常联合class和id属性一起使用。
在这一课中,我们将进一步探究span和div的用法,因为这两个HTML元素对于CSS是很重要的。
- 用
span组织元素 - 用
div组织元素
用span组织元素
span元素可以说是一种中性元素,因为它不对文档本身添加任何东西。但是与CSS结合使用的话,span可以对文档中的部分文本增添视觉效果。
让我们用一句本杰明·弗兰克林(Benjamin Franklin)的名言来举个例子:
<p>早睡早起
使人健康、富裕又聪颖。</p>
假设我们想用红色来强调弗兰克林先生所认为的“不要在睡眠中度过一天”的好处,我们可以用<span>标签来标记上述每一点好处。然后,我们将这几个span设置为相同的class。这样,我们稍后就可以在样式表里针对这个class定义特定的样式。
<p>早睡早起
使人<span class="benefit">健康</span>、
<span class="benefit">富裕</span>
和<span class="benefit">聪颖</span>。</p>
相应的CSS代码如下:
span.benefit {
color:red;
}
当然,你也可以采用id来为span元素添加样式。不过正如我们在上一课所学的,如果采用id的话,你必须为这三个span元素各自分别指定一个唯一的id。
用div组织元素
如前面例子所示,span的使用局限在一个块元素内,而div可以被用来组织一个或多个块元素。
除去这点区别,div和span在组织元素方面相差无几。让我们来看一个例子。我们将历届美国总统按其所属的政营分别组织为两个列表:
<div id="democrats">
<ul>
<li>富兰克林·D·罗斯福</li>
<li>哈利·S·杜鲁门</li>
<li>约翰·F·肯尼迪</li>
<li>林登·B·约翰逊</li>
<li>吉米·卡特</li>
<li>比尔·克林顿</li>
</ul>
</div>
<div id="republicans">
<ul>
<li>德怀特·D·艾森豪威尔</li>
<li>理查德·尼克松</li>
<li>杰拉尔德·福特</li>
<li>罗纳德·里根</li>
<li>乔治·布什</li>
<li>乔治·W·布什</li>
</ul>
</div>
在这里,我们可以采用跟上例同样的方法来处理样式表:
#democrats {
background:blue;
}
#republicans {
background:red;
}
八:盒状模型
CSS中的盒状模型(box model)用于描述一个为HTML元素形成的矩形盒子。盒状模型还涉及为各个元素调整外边距(margin)、边框(border)、内边距(padding)和内容的具体操作。下图显示了盒状模型的结构:
CSS中的盒状模型

上面的图示看上去可能感觉有点理论化,好吧,让我们试着用一个实例来解释盒状模型。在我们的例子中,有一个标题和一些文本。该例的HTML代码如下(摘自世界人权宣言):
<h1>Article 1:</h1> <p>All human beings are born free and equal in dignity and rights. They are endowed with reason and conscience and should act towards one another in a spirit of brotherhood</p>通过添加一些颜色及字体信息,该例可以有以下显示效果:
这个例子包含了两个元素:
h1和p。这两个元素的盒状模型如下图所示:为元素设置外边距
一个元素有上(top)、下(bottom)、左(left)、右(right)四个边。
外边距(margin)表示从一个元素的边到相邻元素(或者文档边界)之间的距离。可以参考第9课的图示。在下面这个例子中,我们将了解如何为文档本身(即
body元素)定义外边距。下图显示了我们对外边距的要求。满足上述要求的CSS代码如下:
body { margin-top:100px; margin-right:40px; margin-bottom:10px; margin-left:70px; }或者你也可以采用一种较优雅的缩写形式:
body { margin: 100px 40px 10px 70px; }几乎所有元素都可以采用跟上面一样的方法来设置外边距。例如,我们可以为所有用
<p>标记的文本段落定义外边距:body { margin: 100px 40px 10px 70px; } p { margin: 5px 50px 5px 50px; }为元素设置内边距
内边距(padding)也可以被理解成“填充物”。这样理解是合理的,因为内边距并不影响元素间的距离,它只定义元素的内容与元素边框之间的距离。
下面我们通过一个简单的例子来说明内边距的用法。在这个例子中,所有标题都具有背景色:
h1 { background: yellow; } h2 { background: orange; }通过为标题设置内边距,你可以控制在标题文本周围填充多少空白:
h1 { background: yellow; padding: 20px 20px 20px 80px; } h2 { background: orange; padding-left:120px; }边框
边框(border)可以有多种用途,比如作为装饰元素或者作为划分两物的分界线。在设置边框方面,CSS为你提供了无尽选择。
- border-width
- border-color
- border-style
- 一些示例
- 缩写 [border]
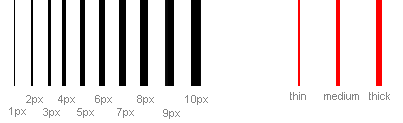
边框宽度[border-width]
边框宽度由CSS属性border-width定义,其值可以是“thin”(薄)、“medium”(普通)或“thick”(厚)等,也可以是像素值。如下图所示:
边框颜色[border-color]
![]()
CSS属性border-color用于定义边框的颜色。其值就是正常的颜色值,例如:“#123456”、 “rgb(123,123,123)”、“yellow”等。
边框样式[border-style]
边框样式有多种可供选择。下图显示了8种不同样式的边框在Internet Explorer 5.5里的实际显示效果。在这个例子里,我们为这8种边框都选择了“金色(gold)”作为边框颜色、“厚(thick)”作为边框宽度。当然,这只是个例子,你可以为边框设置别的颜色和厚度。
如果你不想有任何边框,可以为它取值为“none”或者“hidden”。
一些示例
我们可以将上面三个有关边框的CSS属性组合起来使用,从而制造出多种多样的变化。来举个例子,我们要为一个文档中的h1、h2、ul和p等元素分别定义不同的边框。尽管其显示效果也许并不那么美观,但是它很好地向你展示了多种变化的可能:
h1 {
border-width: thick;
border-style: dotted;
border-color:gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
我们也可以为上边框、下边框、右边框、左边框分别指定特定的CSS属性。具体做法如下例所示:
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
缩写[border]
跟许多其他属性一样,你也可以将有关边框的CSS属性缩写为一个border属性。让我们看一个例子:
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
可被缩写为:
p {
border: 1px solid blue;
}
设定宽度[width]
你可以通过width属性来设定一个元素的宽度,即在水平方向上的尺寸。
下面是一个简单的例子,它为我们提供了一个可以容纳文本的盒子:
div.box {
width: 200px;
border: 1px solid black;
background: orange;
}
设定高度[height]
注意上一个例子,盒子里内容的长短决定了盒子的高度。你可以通过height属性来设定一个元素的高度。比方说,我们要把上面那个例子中的盒子高度设定为500像素:
div.box {
height: 500px;
width: 200px;
border: 1px solid black;
background: orange;
}
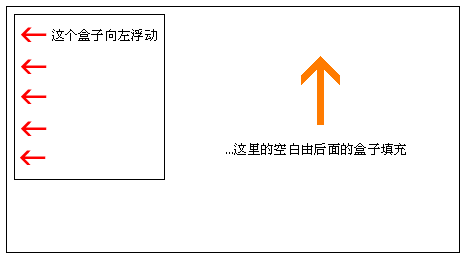
浮动元素(float)
我们可以通过CSS属性float令元素向左或向右浮动。也就是说,令盒子及其中的内容浮动到文档(或者是上层盒子)的右边或者左边(参见第9课关于盒状模型的描述)。下图阐明了其原理:
如何实现这个效果?
上例的HTML代码如下所示:
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
要实现图片向左浮动、而且被文字环绕的效果,你只需先设定图片所在盒子的宽度,然后再把CSS属性float设为left即可:
#picture {
float:left; width: 100px;
}
另一个例子:列
浮动也可以用于实现在文档中分列。要创建多个列,你需要在HTML代码里用div来结构化想要的各个列:
<div id="column1">
<p>Haec disserens qua de re agatur
et in quo causa consistat non videt...</p>
</div>
<div id="column2">
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
</div>
<div id="column3">
<p>nam nihil esset in nostra
potestate si res ita se haberet...</p>
</div>
下面,我们把各列的宽度设定为“33%”,并通过定义float属性令各列向左浮动:
#column1 {
float:left; width: 33%;
}
#column2 {
float:left; width: 33%;
}
#column3 {
float:left; width: 33%;
}
float属性的值可以是left、right或者none。
clear属性
CSS属性clear用于控制浮动元素的后继元素的行为。
缺省地,后继元素将向上移动,以填补由于前面元素的浮动而空出的可用空间。在前面的例子中,文本自动上移到了比尔盖茨的图片旁。
clear属性的值可以是left、right、both或none。原则是这样的:如果一个盒子的clear属性被设为“both”,那么该盒子的上边距将始终处于前面的浮动盒子(如果存在的话)的下边距之下。
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<h1>Bill Gates</h1>
<p class="floatstop">causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
要避免文本上移到图片旁,我们可以在CSS中添加以下代码:
#picture {
float:left;
width: 160px;
}
.floatstop {
clear:both;
}
元素的定位
CSS定位令你可以将一个元素精确地放在页面上你所指定的地方。联合使用定位与浮动(参见第13课),你将能够创建多种高级而精确的布局。
本课我们将讨论以下内容:
- CSS定位的原理
- 绝对定位
- 相对定位
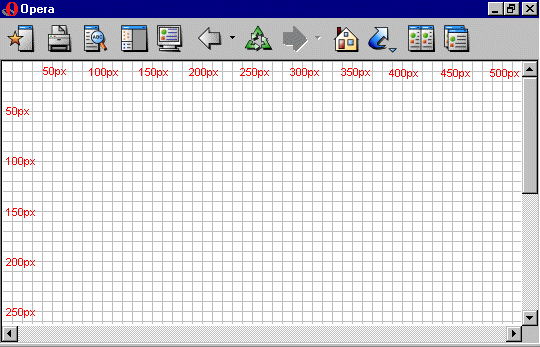
CSS定位的原理
把浏览器窗口想象成一个坐标系统:
CSS定位的原理是:你可以将任何盒子(box)放置在坐标系统的任何位置上。
假设我们要放置一个标题。通过使用盒状模型(参见第9课),标题将显示如下:
如果我们要把这个标题放置在距文档顶部100像素、左边200像素的地方,我们可以在CSS中输入以下代码:
h1 {
position:absolute;
top: 100px; left: 200px;
}
得到的显示效果如下:
正如你所看到的,采用CSS定位技术来放置元素是非常精确的。相对于使用表格、透明图像或其他方法而言,CSS定位要简单得多。
绝对定位
一个采用绝对定位的元素不获得任何空间。这意味着:该元素在被定位后不会留下空位。
要对元素进行绝对定位,应将position属性的值设为absolute。接着,你可以通过属性left、right、top和bottom来设定将盒子放置在哪里。
举个绝对定位的例子,假如我们要在文档的四个角落各放置一个盒子:
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
#box2 {
position:absolute;
top: 50px;
right: 50px;
}
#box3 {
position:absolute;
bottom: 50px;
right: 50px;
}
#box4 {
position:absolute;
bottom: 50px;
left: 50px;
}
- 显示示例
相对定位
要对元素进行相对定位,应将position属性的值设为relative。绝对定位与相对定位的区别在于计算位置的方式。
采用相对定位的元素,其位置是相对于它在文档中的原始位置计算而来的。这意味着,相对定位是通过将元素从原来的位置向右、向左、向上或向下移动来定位的。采用相对定位的元素会获得相应的空间。
举个相对定位的例子,我们可以相对于三张图片在页面上的原始位置来对它们进行相对定位。注意这些图片将在文档中各自的原始位置处留下空位。
#dog1 {
position:relative;
left: 350px;
bottom: 150px;
}
#dog2 {
position:relative;
left: 150px;
bottom: 500px;
}
#dog3 {
position:relative;
left: 50px;
bottom: 700px;
}
用z-index进行层次堆叠
CSS可以处理高度、宽度、深度三个维度。在前面的课程中,我们已经了解了前两个维度。在本课中,我们将学习如何令不同元素具有层次。简言之,就是关于元素堆叠的次序问题。
为此,你可以为每个元素指定一个数字(z-index)。其原理是:数字较大的元素将叠加在数字较小的元素之上。
比方说,我们正在打扑克,并且拿了一手同花大顺。我们可以通过为各张牌设定一个z-index的方式来表示这手牌:
在这个例子中,我们采用了1-5五个连续的数字来表示堆叠次序,但是你也可以用五个不同的其他数字来取得同样的效果。这里的要点在于:用数字的大小次序反映希望的堆叠次序。
扑克牌这个例子的代码可以这样写:
#ten_of_diamonds {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#jack_of_diamonds {
position: absolute;
left: 115px;
top: 115px;
z-index: 2;
}
#queen_of_diamonds {
position: absolute;
left: 130px;
top: 130px;
z-index: 3;
}
#king_of_diamonds {
position: absolute;
left: 145px;
top: 145px;
z-index: 4;
}
#ace_of_diamonds {
position: absolute;
left: 160px;
top: 160px;
z-index: 5;
}