随手记UIKit Dynamics
趁着今年WWDC的开展,我又回顾了下去年的一些内容,发现有些新特性博客上都没有记录,想想iOS 8都出来了,iOS 7的特性再不随手记录下都晚了 :)
参考WWDC 2013的Session Videos《Getting Started with UIKit Dynamics》和《Advanced Techniques with UIKit Dynamics》,随手记了以下几点:
UIKit Dynamics是抽象出来封装好的二维物理引擎,并自定义了UIKit物理世界的两个常量,用UIKit重力加速度1000p/s2替换了地球重力加速度,用UIKit牛顿第二定律每一单位的力可以使得100p*100p的view产生100p/s2的加速度来替换1F = 1Kg * 1m/s2。
从使用者的角度来看,UIKit Dynamics有如下几个角色:
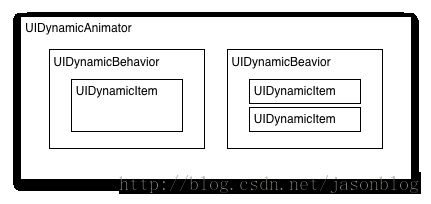
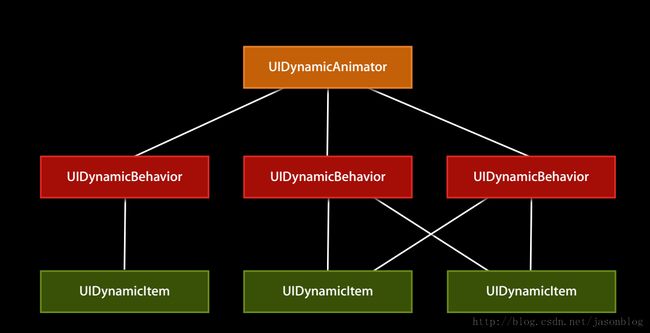
UIDynamicAnimator —— 封装了底下的物理引擎,使得我们可以方便地添加物理行为;
UIDynamicBehavior —— 定义了物理行为的类型;
UIDynamicItem —— 参与物理动画的对象;
借用两张网上的照片来描述三者之间的关系,分别来自http://www.teehanlax.com/blog/introduction-to-uikit-dynamics/ 和 WWDC 2013。
下面是具体的demo代码。首先我们创建UIDynamicAnimator:
self.animator = [[UIDynamicAnimator alloc] initWithReferenceView:self.view];使用self.view作为参考系。
接着,创建要作用物理动画的视图对象,不妨为一个label:
UILabel *label = [[UILabel alloc] initWithFrame:(CGRect){100, 100, 100, 40}];
label.backgroundColor = [UIColor redColor];
[self.view addSubview:label];于是我们可以在label上添加重力加速度和碰撞的物理效果:
UIGravityBehavior *gravityBehavior = [[UIGravityBehavior alloc] initWithItems:@[label]];
[self.animator addBehavior:gravityBehavior];
UICollisionBehavior *collisionBehavior = [[UICollisionBehavior alloc] initWithItems:@[label]];
collisionBehavior.translatesReferenceBoundsIntoBoundary = YES;
[self.animator addBehavior:collisionBehavior];这就能创建出十分生动的物理动画了。
除此之外,我们还可以在视图上加上作用力:
self.pushBehavior = [[UIPushBehavior alloc] initWithItems:@[label] mode:UIPushBehaviorModeInstantaneous];
self.pushBehavior.pushDirection = CGVectorMake(1.0f, 0);
[self.animator addBehavior:self.pushBehavior];
这样,label就不是垂直往下掉了,而是有个水平作用力使得label撞向边缘。
为了使得动画更有趣,可以加点用户的交互:
UIPanGestureRecognizer *panGesture = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(didPanLabel:)];
[label addGestureRecognizer:panGesture];
为label添加一个拖动手势,相当于作用于label上的力的来源:
#pragma mark -
- (void)didPanLabel:(UIPanGestureRecognizer *)panGesture
{
UIGestureRecognizerState state = panGesture.state;
if (state == UIGestureRecognizerStateEnded) {
CGPoint velocity = [panGesture velocityInView:self.view];
self.pushBehavior.pushDirection = CGVectorMake(velocity.x / 1000, velocity.y / 1000);
self.pushBehavior.active = YES;
}
}
这样,当检测到用户施力作用在label之上时,label会被丢出去。