jQuery MiniUI 开发教程 表单控件 TreeSelect:树形选择框(十三)
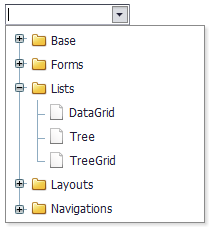
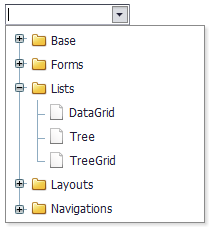
TreeSelect:树形选择框


参考示例: TreeSelect:树形选择框
创建TreeSelect
< input id ="select1" class ="mini-treeselect" url ="../data/listTree.txt" textField ="text" valueField ="id" parentField ="pid" />数据结构
[
{id: "base", text: "Base", expanded: false},
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
{id: "date", text: "Date", pid: "base"},
{id: "control", text: "Control", pid: "base"},
{id: "forms", text: "Forms", expanded: false},
{id: "button", text: "Button", pid: "forms"},
{id: "listbox", text: "ListBox", pid: "forms"},
{id: "checkboxlist", text: "CheckBoxList", pid: "forms"},
{id: "lists", text: "Lists", expanded: false},
{id: "datagrid", text: "DataGrid", pid: "lists"},
{id: "tree", text: "Tree", pid: "lists"},
{id: "treegrid", text: "TreeGrid ", pid: "lists"},
{id: "layouts", text: "Layouts", expanded: false},
{id: "panel", text: "Panel", pid: "layouts"},
{id: "splitter", text: "Splitter", pid: "layouts"},
{id: "layout", text: "Layout ", pid: "layouts"},
{id: "navigations", text: "Navigations", expanded: false},
{id: "pager", text: "Pager", pid: "navigations"},
{id: "tabs", text: "Tabs", pid: "navigations"},
{id: "navbar", text: "OutlookBar", pid: "navigations"},
{id: "menu", text: "Menu", pid: "navigations"}
]