- 关于UI刷新重绘
草帽小子J
最近做了一个关于用户雷达图的需求,有用到关于ui绘制相关的东西,于是去了解了下关于invalidate()、postInvalidate()、requestLayout()的知识。invalidate该方法会请求重绘view树,即draw(),刷新UI,并且不会调用onMeasure(),谁调用重绘谁,ViewGroup则重绘整个ViewGroup.一般会触发invalidate的主要为如下几种方
- View->Bitmap缩放到自定义ViewGroup的任意区域(Matrix方式绘制Bitmap)
Yang-Never
Viewandroidkotlinandroidstudio开发语言
Bitmap缩放和平移加载一张Bitmap可能为宽高相同的正方形,也可能为宽高不同的矩形缩放方向可以为中心缩放,左上角缩放,右上角缩放,左下角缩放,右下角缩放Bitmap中心缩放,包含了缩放和平移两个操作,不可拆开Bitmap其余四个方向的缩放,可以单独缩放不带平移,也可以缩放带平移XML文件Activity代码constvalTAG="Yang"classMainActivity:AppComp
- Android消息类型及事件分发流程
薛文旺
Android系统android
##消息类型用户消息类型指Wms将硬件物理消息转化成统一格式消息,分为三类:按键消息、触摸消息和轨迹球消息(此消息API的Demo中可见,游戏中比较常见)。而消息的组成由以下三项:Action(上和下)、KeyCode(键代码0-9a-z)、Repeat(重复次数)。消息先由DecorView处理,如果不处理,则分发到下面的ViewGroup和View;如果还没处理则上传给PhoneWindow,
- View绘制流程(三) - onLayout
世道无情
1.onLayoutmeasure完毕后,表示view大小已经测量好了,然后就是onLayout了,作用是确定view的位置;performTraversals__>perforLayouthost.layout__>view.onLayout__>viewgroup.onLayout2.源码分析privatevoidperformLayout(WindowManager.LayoutParams
- android 事件分发笔记
呆咖啡
事件分发androidviewview事件处理
这是学习笔记,以我看得明白为主。分为view.dispatchTouchEvent,---只有事件的处理逻辑-----ViewGroup.dispatchTouchEvent---实现了分发流程的逻辑事件接收流程setView#ViewRootImpl.java//接收事件的方法------>newWindowInputEventReceiver(inputChannel,Looper.myLoo
- 安卓基础面试题
享哥。
android
自定义viewAndroid自定义View-CSDN博客view和viewgroupView和ViewGroup的区别-view的事件分发事件分发详解---历史最容易理解组件化Android-组件化开发什么是ANRAndroidANR详解-CSDN博客Android性能优化Android优化-CSDN博客Aroute原理Arouter框架原理浅解-简书2021年Android面试题汇总(初级)-简
- Android UI:ViewTree中的事件传递
liufeismart2024
androidui
文章目录ViewTree:组合模式measure事件的传递事件传递:View/ViewGroup的measure和onMeasureLinearLayout重写onMeasureRelativeLayout重写onMeasurelayout事件的传递事件传递:View/ViewGroup的layout和onLayoutLinearLayout重写onLayoutRelativeLayout重写on
- Android事件分发机制
叶落留潇
点击事件Event传递顺序Event-》Activity-》window->ViewGroup...ViewGroup->ViewViewGroup:SuperDispatchTouchEvent->DispatchTouchEvent->Down||mFirstTouchTargetDown?intercept=true:(mFirstTouchTarget?intercept=false:in
- Android WebView清除缓存
探索者丶
android缓存
一般在使用完成之后在onDestroy方法中进行处理:@OverridepublicvoidonDestroy(){super.onDestroy();if(webView!=null){ViewParentparent=webView.getParent();if(parent!=null){((ViewGroup)parent).removeView(webView);}webView.sto
- android高级ui01-自定义view-
亢正
学习笔记,整理中摘要面1、layoutparams:xml的属性转换为java用的格式2、面必问:measurespec------------------------------------主要讲自定义viewgroup,viewpager1、所有的xml解析都在layoutinflater里面2、自定义view至少3个构造函数,javanewview调用;xml反射调用;不同主题调用;自定义属
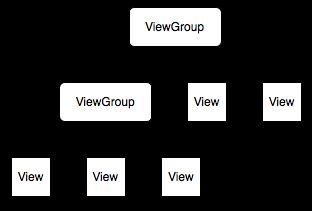
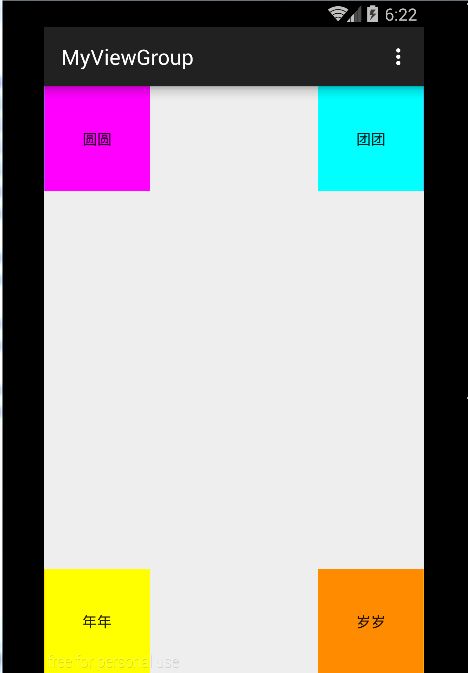
- viewgroup和是什么?和view有什么关系呢?
鼾声鼾语
viewgroup是用来控制view如何摆放的,就好比view是玻璃,viewgroup是玻璃框的道理。viewgroup是抽象类,一般用使用的时候用他的子类,比如我们常用的布局管理器linelayout。我们能够看到我们在布局管理器中会用到addview的方法,就可以添加我们创建的view了。比如我们创建了一个imageview那么就可以添加到布局中去。Gridlayout的viewgroup子
- Android 流式布局实现
昊空_6f4f
概述本文主要分享Android流式布局实现,实现效果如下:在实现之前先来看一下View的生命周期,如下图:流式布局属于自定义ViewGroup,重点关注onMeasure与onLayout方法onMeasure完成子控件以及自身宽高测量onMeasure方法中的主要工作:确定子控件的widthMeasureSpec与heightMeasureSpec(重点)根据childWidthMeasureS
- Android开发-UI布局的使用
IM不知
前言常用五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局)TableLayout(表格布局)。View和ViewGroup1.View在Andorid应用程序中,UI元素称为View,它们都继承了android.view.View类。View有众多的子类,包括ViewGr
- ListView的使用
Summer_27d1
ListView是用来显示多个可以滑动项列表的ViewGroup显示列表:listView.setAdapter(adpter)更新列表:aspater.notifyDataSetChangedimage.pngimage.pngimage.png-----------ListView+ArrayAdapter----------------------------效果图如下-----------
- View与ViewGroup layout 过程
Happy 2010
Android源码分析
View与ViewGrouplayout过程这个过程相比measure要简单一点,我们先从View的layout()看起,ViewGroup的layout主要还是判断一些条件之后调用View的layout()View.javapublicvoidlayout(intl,intt,intr,intb){if(DBG_SYSTRACE_LAYOUT){Trace.traceBegin(Trace.TR
- 2021-07-19
Daylightqvq
View和ViewGroup的关系ViewGroup是容器,可以放多个子控件添加图片:1.将静态图片资源拖动到drawable资源下2.在drawable里new一个vectorasset矢量图集可以用系统自己有的图片资源visibility可视性:gone看不见控件也不占用控件invisible看不见控件还在视图中visible:可见scaleType拉伸方式CenterCrop:等比例拉伸使图
- 布局优化
崽子猪
布局优化的思想很简单,就是尽量减少布局文件的层级,这个道理很浅显的,布局中的层级少了,这就意味着Android绘制是的工作量减少了,那么程序的性能自然就提高了。如何进行布局优化呢?首先删除布局中无用的空间和层级,其次有选择地使用性能较低的ViewGroup,比如RelativeLayout。如果布局中既可以使用LinearLayout也可以使用RelativeLayout,那么就采用LinearL
- Android 自定义BaseFragment
破z晓
android
直接上代码:BaseFragment代码:packagecom.example.custom.fragment;importandroid.content.Context;importandroid.os.Bundle;importandroid.view.LayoutInflater;importandroid.view.View;importandroid.view.ViewGroup;imp
- Android学习之路-----事件分发机制小结
Parcelable
Android学习之路代码笔记
Android事件分发在开发中很常见,以前总是搞不懂事件怎么传递啊~这两天上网查阅了很多资料也亲自动手学习了一次,现在来做个小结。。。Android事件分发机制的本质是要解决:点击事件由哪个对象发出,经过哪些对象,最终到达哪个对象并最终得到处理。这里的对象就是指Activity,ViewGroup,View。UI界面就是由这三者组成。分发的顺序是Activity,ViewGroup,View。事件
- Android 自定义 View 分类
Kepler_II
自定义View分类继承View重写onDraw方法。实现一些不规则效果。需要自己支持wrap_content,padding也需自己处理。继承ViewGroup派生特殊的Layout。实现自定义布局。需要合适的处理ViewGroup的测量和布局这两个过程,并同时处理子元素的测量和布局过程。继承特定的View(如TextView)。用于扩展。不需要自己支持wrap_content,padding等。
- View与ViewGroup绘制原理解析(一): 绘制流程
bug音音
Android组件View绘制流程原理分析android视图构成image如上图,Activity的window组成,Activity内部有个Window成员,它的实例为PhoneWindow,PhoneWindow有个内部类是DecorView,这个DecorView就是存放布局文件的,里面有TitleActionBar和我们setContentView传入进去的layout布局文件Window
- Jetpack Compose系列(3)-使用列表
左大星
JetpackComposeandroidandroidjetpackandroid-jetpack
使用列表在View体系中,创建自定义布局必须扩展ViewGroup并实现测量和布局函数。在Compose中,只需使用Layout可组合项编写一个(布局)函数即可。上一篇文章我们详细介绍了Column()和Row()这两各横向布局,这里我们继续介绍其他布局。在此之前,我们先使用Column()创建一个包含10项的垂直列表,代码如下:classMainActivity:ComponentActivit
- 学习Android的第二天
世俗ˊ
Android学习android
目录AndroidUserInterface用户界面UIAndroidView与ViewGroup的概念AndroidViewandroid.view.Viewandroid.view.ViewXML属性android:id属性AndroidViewGroupandroid.view.ViewGroupViewGroup.LayoutParamsViewGroup.MarginLayoutPara
- View 自定义 - View 体系和方法
Jomurphys
Viewandroid
一、概念View代表用户界面组件的基本构建块,在屏幕上占据一个矩形区域并负责绘制和事件处理,是用于创建交互式用户界面组件(按钮、文本等)的基础类,因此我们使用的各种控件其实就是在View的基础上又添加了各自特有的功能。ViewGroup继承自View,它可以包含很多子View和子ViewGroup,是一个用于放置控件和布局的容器。二、类中方法构造View(Contextcontext)单参构造:代
- 【Android】自定义View / ViewGroup
小黄才不管那么多
Androidandroidkotlin
1.自定义View1.1简介我们自定义View的目的是为了针对我们的工程需要,完成一些内置View不能实现或者实现起来很麻烦的功能。其中我们需要复写onMeasure(),onLayout()以及onDraw()。接下来我们将通过自定义View实现类似于微信头像的效果。首先我们需要继承View或者View的子类并完成构造函数。比如我们在这里自定义一个CustomImageView://主构造函数第
- 自定义View 自定义布局
花椒人生
自定义View布局1.确定每个View的位置和尺寸2.作用:为绘制和触摸范围做支持1.对于绘制:知道自己需要在哪里绘制。2.对于触摸反馈:知道用户的点是在哪里。自定义View布局的工作内容自定义View的工作分为两个阶段:测量阶段和布局阶段测量流程:从上到下递归调用每个View或者ViewGroup的measure()方法,测量他们的尺寸并计算他们的位置。布局阶段:从上到下递归地调用每个View或
- 从源码角度简要解析android事件拦截机制
明天要更优秀
1、ViewGroup中dispatchTouchEvent()方法简要执行逻辑:if(event==down){//如果是down事件mFirstTouchTarget=null;resetTouchState();重置触摸状态}intercepted=false;if(event==down||mFirstTouchTarget!=null){if(!disallowIntercept){in
- android代码模拟ontouch事件,android ontouch事件分发机制(示例代码)
意大利老油条
android中onclick,onlongclick,onfling,onscroll等事件都是由多个ontouch事件构成,一个完整的触屏事件必须包含1个ACTION_DOWN(按下),多个ACTION_MOVE(移动),1个ACTION_UP(放开)构成,touch事件分发就是这些事件在viewgroup和view之间轮转的过程。1、viewgroup继承view,view中包含dispat
- Android开发基础——自定义控件
止步听风
#Android开发基础androidui自定义控件引入布局
Android中常用控件和布局的继承结构如下图所示:从上面可以看出,所有控件都是直接或间接继承自View的,所用的所有布局都是直接或间接继承自ViewGroup的。View是Android中最基本的一种UI组件,其可以在屏幕上绘制一块矩形区域,并能够响应这块区域的各种事件,因此,用户使用的各种控件其实就是在View的基础上又添加了各自特有的功能。而ViewGroup则是一种特殊的View,其可以包
- 疯狂Android讲义(二)——第二部分:第1组UI组件(布局管理器)
indeedes
疯狂Android讲义androiduijava疯狂Android讲义
一、第1组UI组件:布局管理器Android的界面组件比较多,不利于掌握它们内在的关系。为了帮助读者更好地掌握Android界面组件的关系,本书将会把这些界面组件按照它们的关联分析,分为几组进行介绍。本节介绍的是第1组UI组件:以ViewGroup为基类派生的布局管理器。为了更好地管理Android应用的用户界面里的各组件,Android提供了布局管理器。通过使用布局管理器,Android应用的图
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d