【万里征程——Windows App开发】开发准备
操作系统及SDK
操作系统
如果打算开发Windows App,那么你的电脑就不能再用老旧的Windows 7了。推荐使用Windows 8.1。写这篇博客的时候,我用的操作系统是Windows 10 Pro Technical Preview [Build 10041].
操作系统除了在官网下载之外,还可以在DreamSpark等地方下载。DreamSpark上除了Office其他微软操作系统、开发工具及其他软件对学生均免费开放。
另外再推荐一个网站:MSDN i tell you
Visual Studio
Visual Studio 系列作为最强大的开发工具,学习Windows App开发自然也是少不了的。Visual Studio 也可以上面的MSDN i tell you下载。
另外由于这个博客系列主要方向是Windows App(以往称为Universal Windows App,简称UWA),所以我用的SDK依然是预览版——Visual Studio 2015 Preview [CTP 6]。
安装疑难
安装Visual Studio 2013/2015 出现蓝屏时,将网卡驱动卸载掉重新安装即可,这种情况尤其出现在Visual Studio 2013早先版本以及用校园电信网的情况下。
大家如果遇到什么问题,欢迎留言。
了解Windows App
C#
C#是微软主推的编程语言,也是Windows App最合适的开发语言,因此这个系列的博文统一用C#来讲解。下面来简要讲解相关的框架。
开发Windows App,可以用Windows XAML(C#、C++和VB)、WinJS(HTML+JavaScript)、DirectX(C++)。而Silverlight(C#和VB)是WP所独有的。
XAML
Extensible Application Markup Language(简称XAML,发音为Zamel)是WPF的一部分,其语法类似于HTML,它们都是“标记语言”。我是先学的XAML后学的HTML,一开始还很喜欢这种语言——它没有一大堆的“;”。XAML本质上属于一种.NET编程语言,属于公共语言运行时(Common Language Runtime,简称CLR)。
看到很多的教程等上都在一开始便讲解了xmlns等命名空间,我觉得这样不太合适,毕竟现在根本用不到,因此也记不住,等到需要的时候自然会印象深刻。
通用应用
其实我觉得“通用应用“这个名字显然更加合适,更加侧重”通用“的特点。其能够在所有的Windows平台上运行,不仅仅是PC、平板、手机,甚至还有Xbox。能够在多个平台共享大部分的代码,使其能够一次开发,在多平台运行。
我很看好这个策略,但最近一直有各种新闻说Windows 10可能要兼容安卓应用,真心不希望微软这样做,最起码安卓和Win8乃至Win10的设计风格都不搭边。
动手创建第一个应用
新建工程
如果不是装的固态那么安装的过程会是非常漫长的,请大家耐心等待。装好之后搓搓手就可以开工啦。
Ctrl+Shift+N直接呼出新建项目窗口。
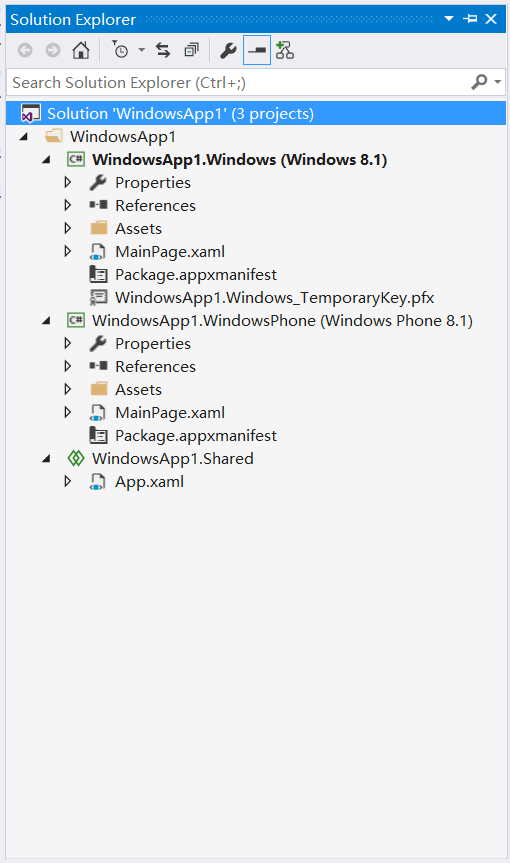
新建完成后再解决方案管理器中会是如下样式:
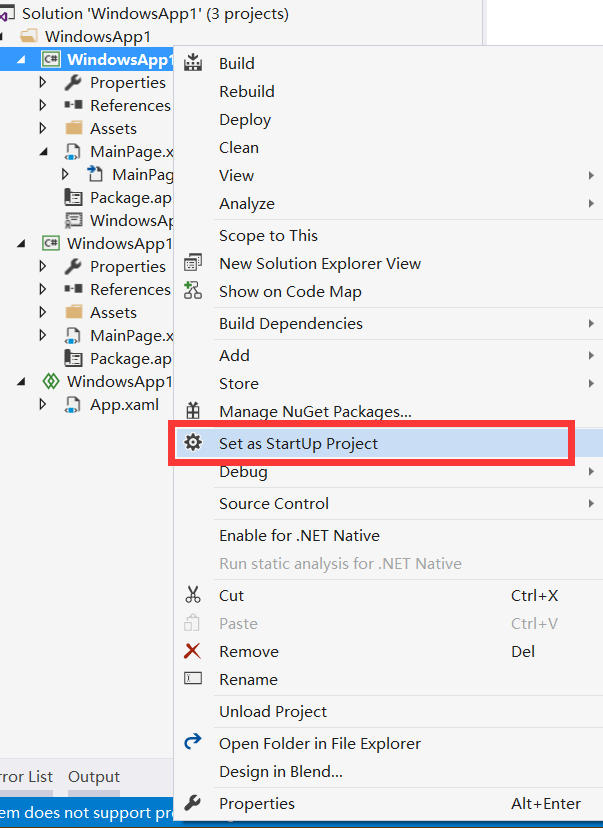
如果没有显示出解决方案管理器,可以按Ctrl+W,S。或者也可以在最上面的工具栏中点击视图(View)。在Solution ‘WindowsApp1’上右键可以继续再创建第二个项目。
如图中所示,共有3个部分:
1)WindowsApp1.Windows (Windows 8.1)
2)WindowsApp1.WindowsPhone (Windows Phone 8.1)
显然这两个分别是Windows应用中的Windows 8.1 和Windows Phone 8.1部分。其下又有:
Properties:应用相关的一些版本号等。
References:引用,主要是用来引用第三方的东东,比如广告啦。
Assets:可以将App所用到的素材资源等放在这个文件夹中。
MainPage.xaml:XAML代码就是在这里写的哦,C#代码需要在点击MainPage.xaml左边的三角形后出现的MainPage.xaml.cs文件中写。
Package.appxmanifest:应用包的一些清单,后面用到的时候再细讲啦。
剩下一个就是相关的证书了。
3)WindowsApp1.Shared
这个就是Windows App(通用应用)的精髓啦,比如可以把类、资源文件等放在这里啦。
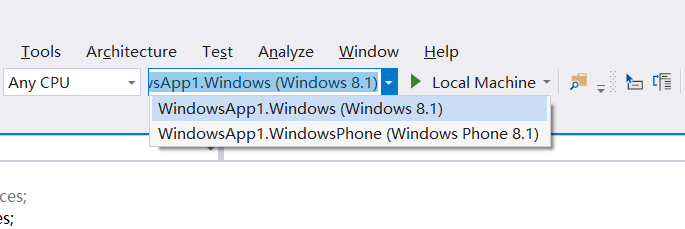
调试程序
在这里可以设置调试Windows 8.1应用还是Windows Phone 8.1应用。
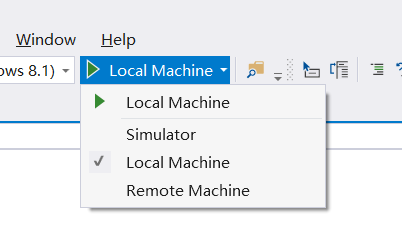
在这里可以选择在本机调试或者虚拟机中调试。
动手操作
在MainPage.xaml中写下以下代码:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Name="tblock" Text="" FontSize="50" Foreground="Red" Margin="173,78,940,498"/>
<Button Name="btn" Content="显示名字" Click="btn_Click" Width="155" FontSize="25" Height="90" Margin="170,286,0,392"/>
</Grid>
只用到了两个TextBlock和Button两个控件,其中的属性:
Name:控件的名字
Text:TextBlock控件显示的文本
FontSize:字体
Width和Height:宽和高
Margin:边距,具体用法在后面的博客中会有介绍
Content:内容,此时会显示在Button控件上
Foreground:字体颜色
还有一个事件:
Click:点击事件
用鼠标双击btn_Click后按F12可以快速在C#文件中生成相应的函数。
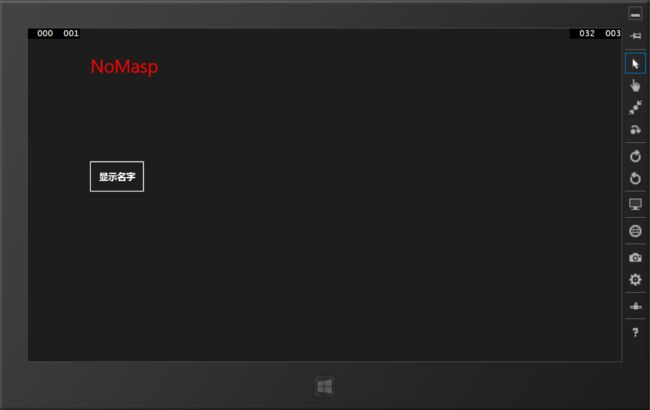
然后本地计算机或虚拟机上调试就可以啦。
Visual Studio 小技巧
行号
能够看到自己写了多少行代码,无疑会让自己更加有成就感。
点击工具栏上的”工具(Tools)“,然后再点击”选项(Options)“,点开”文本编辑器(Text Editor)“,选择”所有语言(All Language)”,勾上行号即可。
快捷键
自动对齐:Ctrl+K,Ctrl+F
注释代码:Ctrl+E,Ctrl+C
(或:Ctrl+K,Ctrl+C)
清除代码注释:Ctrl+E,Ctrl+U
(或:Ctrl+K,Ctrl+U)
视图
1)学习开发时,视图中的“对象浏览器”是非常有用的。
2)可以将工具箱中的控件直接拉入MainPage.xaml的设计器中。这也就是传说中的“所见即所得”。
3)属性,点击一个空间后点击属性视图,可以设置其的属性和事件。
设计器
将鼠标指针放到设计器中,按住Ctrl键,然后用鼠标滚轮滑动即可放大或缩小中的视图。
鼠标滚轮前后滚动时,设计器中的窗口会上下移动,如果按住Shift则会左右移动。
同样也是将鼠标指针放到设计器中,安装Space(也就是空格)键,指针会变成一个小手,这时可以移动设计器。
好啦,这篇博客到这里就结束啦,感谢大家的支持。我断断续续的学了Win8和WP8的开发有几个月了,不过不够系统,打算借此机会来系统的学习一遍,也希望更多朋友投入到Windows 10的世界中来。
感谢您的访问,希望对您有所帮助。
欢迎大家关注或收藏、评论或点赞。
为使本文得到斧正和提问,转载请注明出处:
http://blog.csdn.net/nomasp