第一个Polymer应用 - (3)使用数据绑定
原文链接: Step 3: Using data binding
翻译日期: 2014年7月7日
翻译人员: 铁锚
我们创建的个人信息卡还算漂亮,但对整个应用来说,只有一张卡片看起来有点空荡荡的感觉。在本节中,将通过web服务获取数据,并使用Polymer的数据绑定(data binding)来显示一系列的卡片。
获取数据,需要使用初始应用程序(starter)提供的 <post-service> 元素。该元素为虚拟社交网络提供了一个非常简单的API。在本节中,您将使用 posts 属性, 它返回像下面这样的 post 对象组成的数组:
编辑 post-list.html 文件
进入根目录下面的 starter 目录, 用编辑器打开 post-list.html 文件.
----------------------------------------------------------------------------------------------------------------
显示动态列表名片卡
在 <post-service> 元素后面添加下面的 <div> 和 <template> 标签:
说明:
将 <post-list> 元素导入 index.html
打开 index.html 并引入 post-list.html 文件添加导入链接。你可以用 post-list.html 替换现有的 post-card.html 文件:
使用 <post-list> 元素.
找到上一节中你添加的 <post-card> 元素,然后把它替换成 <post-list>:
检验成果
保存(建议编辑过程中随时保存,这是好的编码习惯) index.html 文件,部署,然后用chrome打开链接或刷新页面, 比如:
http://localhost:8080/polymer-tutorial-master/starter/index.html
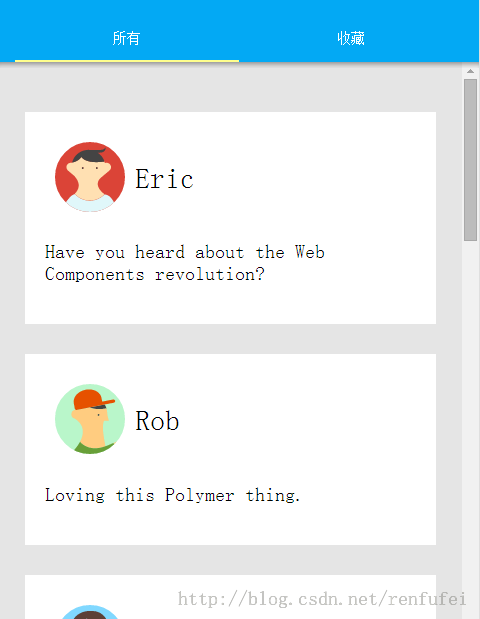
则显示效果如下所示:
如果发生错误或不显示,可以和 step-3 目录下的 post-list.html, index.html 文件对比,当然,你也可以直接访问这下面的文件试试效果。
动手实践:
打开 post-service.html 看看组件的工作机制。在内部,它使用 <core-ajax> 元素来执行的HTTP请求。
下一节
第一个Polymer应用 - (4)收尾工作
翻译日期: 2014年7月7日
翻译人员: 铁锚
我们创建的个人信息卡还算漂亮,但对整个应用来说,只有一张卡片看起来有点空荡荡的感觉。在本节中,将通过web服务获取数据,并使用Polymer的数据绑定(data binding)来显示一系列的卡片。
获取数据,需要使用初始应用程序(starter)提供的 <post-service> 元素。该元素为虚拟社交网络提供了一个非常简单的API。在本节中,您将使用 posts 属性, 它返回像下面这样的 post 对象组成的数组:
{
"uid": 2,
"text" : "Loving this Polymer thing.",
"username" : "Rob",
"avatar" : "../images/avatar-02.svg",
"favorite": false
}
编辑 post-list.html 文件
进入根目录下面的 starter 目录, 用编辑器打开 post-list.html 文件.
<link rel="import" href="../components/polymer/polymer.html">
<link rel="import" href="post-service.html">
<link rel="import" href="post-card.html">
<polymer-element name="post-list" attributes="show">
<template>
<style>
:host {
display: block;
width: 100%;
}
post-card {
margin-bottom: 30px;
}
</style>
<!-- 这里可以添加其他标签 -->
...
说明:
- 文件已经包含了<post-service>元素的导入,所以可以直接使用。
- 属性 attributes="show" 创建了一个名为 show 的 published property(发布属性)。
------------------------------------------------------------------------------------
在元素的 <template> 中添加一个 <post-service> 元素: ...
<post-service id="service" posts="{{posts}}">
</post-service>
...
说明:
- posts="{{posts}}" 属性在 <post-service> 和 你的自定义元素间添加了双向(two-way)数据绑定.
----------------------------------------------------------------------------------------------------------------
显示动态列表名片卡
在 <post-service> 元素后面添加下面的 <div> 和 <template> 标签:
<div layout vertical center>
<template repeat="{{post in posts}}">
<post-card>
<img src="{{post.avatar}}" width="70" height="70">
<h2>{{post.username}}</h2>
<p>{{post.text}}</p>
</post-card>
</template>
</div>
说明:
- 这个新的语法 repeat="{{post in posts}}" ,让模板(template )为 posts 数组中的每个item 创建一个新的实例。
- 在每个模板实例中,每个单独的绑定(例如 {{post.avatar}} )都会被item中相应的值替换。
将 <post-list> 元素导入 index.html
打开 index.html 并引入 post-list.html 文件添加导入链接。你可以用 post-list.html 替换现有的 post-card.html 文件:
<link rel="import" href="post-list.html">-------------------------------------------------------------------------------------
使用 <post-list> 元素.
找到上一节中你添加的 <post-card> 元素,然后把它替换成 <post-list>:
... <div class="container" layout vertical center> <post-list show="all"></post-list> </div> ...
检验成果
保存(建议编辑过程中随时保存,这是好的编码习惯) index.html 文件,部署,然后用chrome打开链接或刷新页面, 比如:
http://localhost:8080/polymer-tutorial-master/starter/index.html
则显示效果如下所示:
图 Step3完成后的效果.
如果发生错误或不显示,可以和 step-3 目录下的 post-list.html, index.html 文件对比,当然,你也可以直接访问这下面的文件试试效果。
动手实践:
打开 post-service.html 看看组件的工作机制。在内部,它使用 <core-ajax> 元素来执行的HTTP请求。
下一节
第一个Polymer应用 - (4)收尾工作