动画特效十:下拉放大
今天继续我们的动画之行。这一次讲解的动画效果,在很多app中都能见到,就是下拉放大图片的效果。先看看效果图。
注:UITableView中内容的展示,不是本节的重点,所以忽略不计。
一、动画分析:
1. 默认情况下,图片正常显示(没有被拉大),并且导航条是隐藏的。
2. 当往下拉动的时候,图片等比例放大,并且选项卡(Tab1 和 Tab2)的View也会跟着下来。
3. 当往上推的时候,当选项卡推到导航栏正下方的时候,图片完全消失,导航栏也完全出现,并且不允许再往上推。
二、方案设计:
1. 头部视图和选项卡视图成为tableView的头部视图(tableHeaderView),但是往上拖动,选项卡视图会消失,因此达不到悬停效果。
2. 选项卡视图成为tableView的组头部视图,选项卡悬停了。但是,当用户往下拖动的时候,头部视图不应该往下移动,而是y值原地不动。
最终方案:头部视图和选项卡视图添加到控制器的view上,并且要盖住tableView.
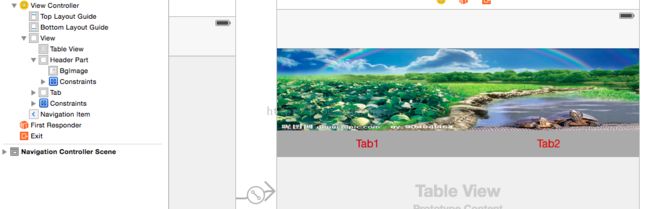
UI设计图如下:
约束条件如下:
TableView: 距离View的上下左右距离约束均为0。
Header Part: 距离View的上左右距离约束均为0,高度约束为200。
BgImage: 距离 Header Part 的上下左右约束均为0。
Tab:距离View的左右距离约束均为0,自己的Top距离Header Part的Bottom距离约束为0,高度约束为44。
定义几个操作相关的宏:
分别表示“Header Part的高度”,“导航栏与状态栏的总高度”,“Tab的高度”。
#define kHeadHeight 200 #define kNavAndStatusBarHeight 64 #define kTabBarHeight 44
// 背景图片 @property (weak, nonatomic) IBOutlet UIImageView *iconImageView; // 滚动的TableView @property (weak, nonatomic) IBOutlet UITableView *tableView; // Header Part的高度约束 @property (weak, nonatomic) IBOutlet NSLayoutConstraint *iconImageViewContainerHeight; // Header Part @property (weak, nonatomic) IBOutlet UIView *iconImageViewContainer; // 导航栏的标题 @property (nonatomic, strong) UILabel *nameLabel; // TableView默认的offsetY @property (nonatomic, assign) CGFloat lastOffsetY;
三、编码分析:
1. 先设置导航栏的标题及将其隐藏
// title
self.nameLabel = [[UILabel alloc] init];
self.nameLabel.text = @"秋恨雪";
[self.nameLabel sizeToFit];
self.navigationItem.titleView = self.nameLabel;
// 给导航条的背景图片传递一个空图片的UIImage对象(导航条就是透明的)
[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] init] forBarMetrics:UIBarMetricsDefault];
// 隐藏底部阴影条,传递一个空图片的UIImage对象
[self.navigationController.navigationBar setShadowImage:[[UIImage alloc] init]];
2. 在UI设计中,tableView是占满整个View的,所以默认情况下,应该设置tableView的contentInsets,使得tableView显示的内容在Tab之下:
// tableview的显示内容,默认在tabbar下面
self.tableView.contentInset = UIEdgeInsetsMake(kHeadHeight + kTabBarHeight, 0, 0, 0);
在iOS7之后,导航控制器下的所有UIScrollView顶部都会添加额外的滚动区域64。
所以加上下面一句,取消默认的额外区域。
self.automaticallyAdjustsScrollViewInsets = NO;
3. 放大效果的实现。
很明显,这里放大的效果其实就是控制“Header Part”的高度约束。往下拉,这个约束值变大,往上拉,这个约束值变小。而高度只是控制了图片的垂直方向的变化,水平方向不会有任何变化,所以这样处理的话,图片会在垂直方向出现拉伸的情况。所以我们必须设置图片的内容模式,让图片"自己变大":
self.iconImageView.contentMode = UIViewContentModeScaleAspectFill;基本情况已经分析完毕了,我们现在考虑边界值的情况:当往上拉的时候,当Tab拉动到导航栏的正下方,也就是屏幕y值为64的位置的时候,导航栏已经完全出现了,此时Tab将不能再移动。处理拉动的代码如下:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
CGFloat offsetY = scrollView.contentOffset.y;
CGFloat delta = offsetY - self.lastOffsetY;
// 往上拖动,高度减少。
CGFloat height = kHeadHeight - delta;
if (height < kNavAndStatusBarHeight) {
height = kNavAndStatusBarHeight;
}
self.iconImageViewContainerHeight.constant = height;
// 设置导航条的背景图片
CGFloat alpha = delta / (kHeadHeight - kNavAndStatusBarHeight);
// 当alpha大于1,导航条半透明,因此做处理,大于1,就直接=0.99
if (alpha >= 1) {
alpha = 1;
}
_nameLabel.alpha = alpha;
// 设置导航条的背景图片
UIImage *image = [UIImage imageWithColor:[UIColor colorWithWhite:1 alpha:alpha]];
[self.navigationController.navigationBar setBackgroundImage:image forBarMetrics:UIBarMetricsDefault];
}
至此,一个下拉放大的效果就算完成了。
注:代码中使用到了一个UImage的分类,就是生成一张纯色的图片,代码如下:
+ (UIImage *)imageWithColor:(UIColor *)color {
// 描述矩形
CGRect rect=CGRectMake(0.0f, 0.0f, 1.0f, 1.0f);
// 开启位图上下文
UIGraphicsBeginImageContext(rect.size);
// 获取位图上下文
CGContextRef context = UIGraphicsGetCurrentContext();
// 使用color演示填充上下文
CGContextSetFillColorWithColor(context, [color CGColor]);
// 渲染上下文
CGContextFillRect(context, rect);
// 从上下文中获取图片
UIImage *theImage = UIGraphicsGetImageFromCurrentImageContext();
// 结束上下文
UIGraphicsEndImageContext();
return theImage;
}