使用Selenium测试Web界面时使用循环控制功能
Selenium是一个很好用的Web界面测试框架。但它的功能也有不足之处,比如: 在Selenium IDE中不支持程序控制语句。下面介绍如何在Selenium IDE中添加程序控制功能。
1)下载Selenium插件 (sideflow.js):
如果不想下载,直接把下面的代码保存到本机也可。
?
var
gotoLabels= {};
var
whileLabels = {};
// overload the original Selenium reset function
Selenium.prototype.reset =
function
() {
// reset the labels
this
.initialiseLabels();
// proceed with original reset code
this
.defaultTimeout = Selenium.DEFAULT_TIMEOUT;
this
.browserbot.selectWindow(
"null"
);
this
.browserbot.resetPopups();
}
Selenium.prototype.initialiseLabels =
function
()
{
gotoLabels = {};
whileLabels = { ends: {}, whiles: {} };
var
command_rows = [];
var
numCommands = testCase.commands.length;
for
(
var
i = 0; i < numCommands; ++i) {
var
x = testCase.commands[i];
command_rows.push(x);
}
var
cycles = [];
for
(
var
i = 0; i < command_rows.length; i++ ) {
if
(command_rows[i].type ==
'command'
)
switch
( command_rows[i].command.toLowerCase() ) {
case
"label"
:
gotoLabels[ command_rows[i].target ] = i;
break
;
case
"while"
:
case
"endwhile"
:
cycles.push( [command_rows[i].command.toLowerCase(), i] )
break
;
}
}
var
i = 0;
while
( cycles.length ) {
if
( i >= cycles.length ) {
throw
new
Error(
"non-matching while/endWhile found"
);
}
switch
( cycles[i][0] ) {
case
"while"
:
if
( ( i+1 < cycles.length ) && (
"endwhile"
== cycles[i+1][0] ) ) {
// pair found
whileLabels.ends[ cycles[i+1][1] ] = cycles[i][1];
whileLabels.whiles[ cycles[i][1] ] = cycles[i+1][1];
cycles.splice( i, 2 );
i = 0;
}
else
++i;
break
;
case
"endwhile"
:
++i;
break
;
}
}
}
Selenium.prototype.continueFromRow =
function
( row_num )
{
if
(row_num == undefined || row_num ==
null
|| row_num < 0) {
throw
new
Error(
"Invalid row_num specified."
);
}
testCase.debugContext.debugIndex = row_num;
}
// do nothing. simple label
Selenium.prototype.doLabel =
function
(){};
Selenium.prototype.doGotolabel =
function
( label )
{
if
( undefined == gotoLabels[label] ) {
throw
new
Error(
"Specified label '"
+ label +
"' is not found."
);
}
this
.continueFromRow( gotoLabels[ label ] );
};
Selenium.prototype.doGoto = Selenium.prototype.doGotolabel;
Selenium.prototype.doGotoIf =
function
( condition, label )
{
if
( eval(condition) )
this
.doGotolabel( label );
}
Selenium.prototype.doWhile =
function
( condition )
{
if
( !eval(condition) ) {
var
last_row = testCase.debugContext.debugIndex;
var
end_while_row = whileLabels.whiles[ last_row ];
if
( undefined == end_while_row )
throw
new
Error(
"Corresponding 'endWhile' is not found."
);
this
.continueFromRow( end_while_row );
}
}
Selenium.prototype.doEndWhile =
function
()
{
var
last_row = testCase.debugContext.debugIndex;
var
while_row = whileLabels.ends[ last_row ] - 1;
if
( undefined == while_row )
throw
new
Error(
"Corresponding 'While' is not found."
);
this
.continueFromRow( while_row );
}
|
下载地址: https://github.com/darrenderidder/sideflow
2)在Selenium中配置插件。如下图所示,添加sideflow.js 到 "Selenium Core extensions (user-extensions.js)" 文本框中,重新启动Selenium IDE。
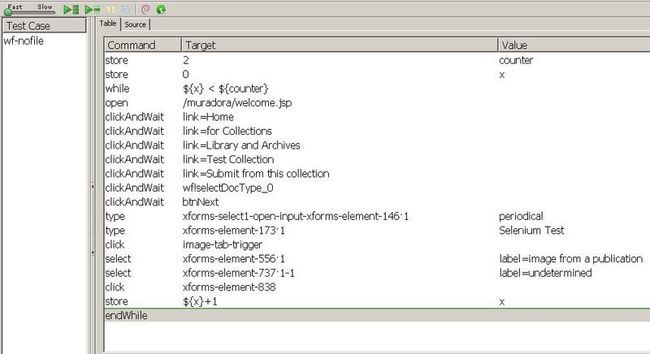
3) 这样就可以在Selenium中使用流程控制了,例如