十三 手游开发神器 cocos2d-x editor 之选关滑动界面(ScrollView)
这一节,我将实现游戏的选关界面,游戏50关,每一屏15关,总共4屏,左滑动可切换到上一屏,右滑动可切换到下一屏;
效果如下;
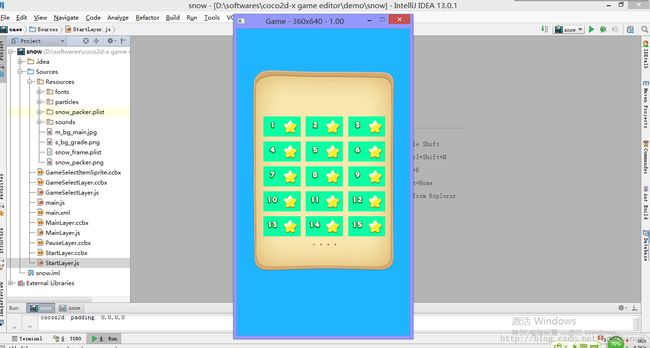
开始进入选关界面;
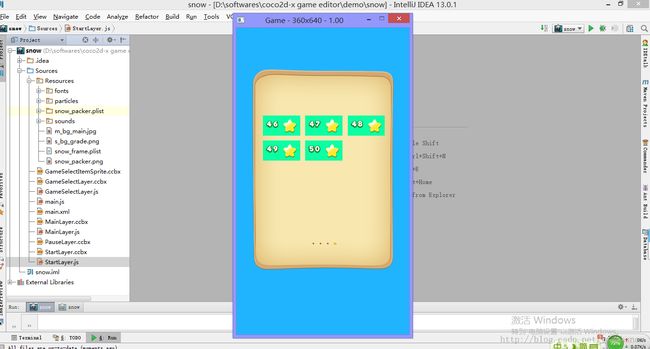
滑动到最后一屏;
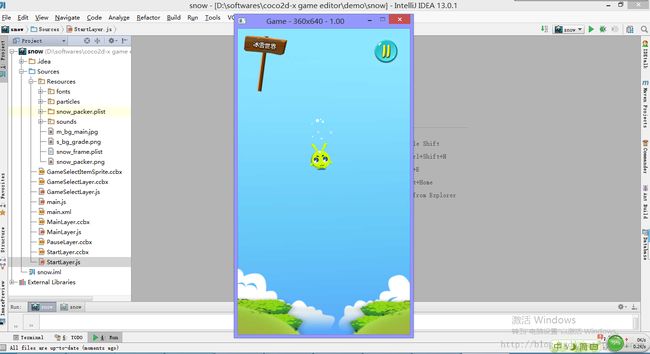
点击关卡,进入主界面;
代码下载:http://share.weiyun.com/c3f24a752d5e6f26ca3e1e97855807f6 (snow-level)
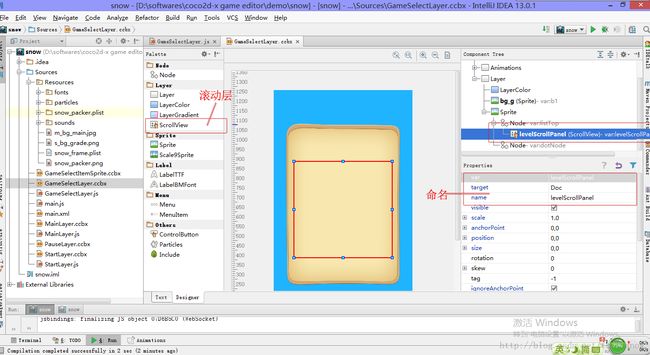
首先新建,GameSelectLayer.ccbx,GameSelectLayer.js,指定控制器让两个文件关联;设计选关场景如下,调节参数
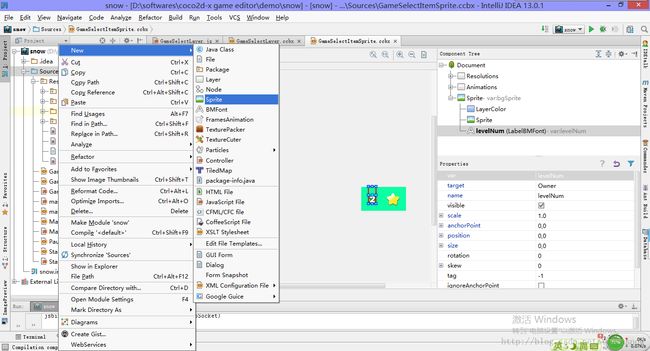
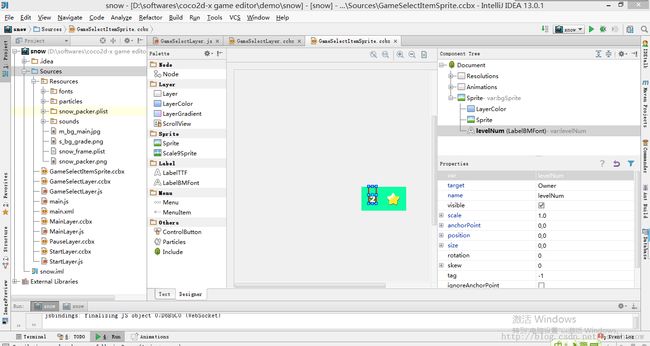
创建每个单元格关卡GameSelectItemSprite.ccbx,这是一个小精灵层,如下图;
设计完成后,打开MainLayer.js,编写如下:
GAME_LEVEL = 0;
var GameSelectLayer = function () {
cc.log("GameSelectLayer");
this.levelScrollPanel = this.levelScrollPanel || {};
this.pageIndex = 0;
this.pageMax = 4;
this.dotNode = this.dotNode || {};
this.start = false;
};
GameSelectLayer.prototype.onDidLoadFromCCB = function () {
if (sys.platform == 'browser') {
this.onEnter();
}
else {
this.rootNode.onEnter = function () {
this.controller.onEnter();
};
}
this.rootNode.onExit = function () {
this.controller.onExit();
};
this.rootNode.onTouchesBegan = function (touches, event) {
this.controller.onTouchesBegan(touches, event);
return true;
};
this.rootNode.onTouchesMoved = function (touches, event) {
this.controller.onTouchesMoved(touches, event);
return true;
};
this.rootNode.onTouchesEnded = function (touches, event) {
this.controller.onTouchesEnded(touches, event);
return true;
};
this.rootNode.setTouchEnabled(true);
};
GameSelectLayer.prototype.onEnter = function () {
this.maxColumns = 3;
this.columnSize = 177;
this.maxRows = 5;
this.rowSize = 104;
cc.log("GameSelectLayer");
this.itemDatas = [];
var itemName = "";
var levelPan = cc.Layer.create();
var currentLevel = sys.localStorage.getItem("pb_level");
if (currentLevel == null) {
currentLevel = 0;
}
sys.localStorage.setItem("pb_level_score_1", "S");
currentLevel = 3;
for (var i = 0; i < 50; i++) {
var xIndex = Math.floor(i % 3) + Math.floor(i / 15) * 3;
var yIndex = Math.floor(i / 3 % 5);
var levelScore = "A"
if (i < currentLevel) {
levelScore = sys.localStorage.getItem("pb_level_score_" + i);
if (levelScore == null || levelScore == '') {
levelScore = "A";
}
if ("S" == levelScore) {
itemName = "GameSelectItemScoreS";
}
else {
itemName = "GameSelectItemScore";
}
}
else if (i == currentLevel) {
itemName = "GameSelectItemLevel";
}
else {
itemName = "GameSelectItemLocked";
}
var itemData = {
xIndex: xIndex,
yIndex: yIndex,
index: i,
type: itemName,
onItemAction: function () {
cc.log("onItemAction");
var action = cc.ScaleBy.create(0.5, 0.8);
this.rootNode.runAction(cc.Sequence.create(
action, action.reverse(), cc.DelayTime.create(2)
// cc.CallFunc.create(this.onItemClicked())
));
},
onItemClicked: function () {
cc.log("onItemClicked");
GAME_LEVEL = (this.index + 1);
require("MainLayer.js");
cc.BuilderReader.runScene("", "MainLayer");
},
onLockOpened: function () {
}
};
var item = cc.BuilderReader.loadAsNodeFrom("", "GameSelectItemSprite", itemData);
if (item == null) {
continue;
}
item.setPosition(cc.p(this.columnSize * xIndex, this.rowSize * (4 - yIndex)));
item.setZOrder(11);
itemData.rootNode = item;
itemData.controller = this;
this.itemDatas.push(itemData);
itemData.levelNum.setString("" + (i + 1));
levelPan.addChild(item);
}
levelPan.setContentSize(cc.size(this.columnSize * 12, this.rowSize * 5));
this.levelScrollPanel.setTouchEnabled(false);
this.levelScrollPanel.setBounceable(true);
this.levelScrollPanel.setContainer(levelPan);
this.levelScrollPanel.setTouchPriority(-99999);
this.pageDots(0);
}
GameSelectLayer.prototype.onUpdate = function () {
}
GameSelectLayer.prototype.onExit = function () {
}
GameSelectLayer.prototype.onTouchesBegan = function (touches, event) {
cc.log("onTouchesBegan");
this.beganPosition = touches[0].getLocation();
}
GameSelectLayer.prototype.onTouchesMoved = function (touches, event) {
this.movePosition = touches[0].getLocation();
}
GameSelectLayer.prototype.onTouchesEnded = function (touches, event) {
cc.log("onTouchesEnded");
var loc = touches[0].getLocation();
var distanceX = this.beganPosition.x - loc.x;
var x = this.levelScrollPanel.getContentOffset().x;
var y = this.levelScrollPanel.getContentOffset().y;
this.levelScrollPanel.unscheduleAllCallbacks();
if (distanceX > 50) {
if (this.pageIndex < 4) {
this.pageIndex += 1;
}
this.pageDots(this.pageIndex);
}
else if (distanceX < -50) {
if (this.pageIndex > 0) {
this.pageIndex -= 1;
}
this.pageDots(this.pageIndex);
}
else {
this.onItemClicked(loc);
}
this.levelScrollPanel.setContentOffsetInDuration(cc.p(-this.columnSize * 3 * this.pageIndex, y), 0.5);
}
GameSelectLayer.prototype.onItemClicked = function (location) {
var x = location.x;
var y = location.y;
if (!isInScroll(location)) {
cc.log("out");
return;
}
var scrollPanelRect = this.levelScrollPanel.getBoundingBox();
var xIndex = Math.floor((x - 110) / this.columnSize) + this.pageIndex * 3;
var yIndex = 4 - Math.floor((y - 385) / this.rowSize);
cc.log("scrollX==" + scrollPanelRect.x + ",scrollY==" + scrollPanelRect.y);
cc.log("xIndex==" + xIndex + ",yIndex==" + yIndex);
for (var i = 0; i < this.itemDatas.length; i++) {
if (this.itemDatas[i].xIndex == xIndex && this.itemDatas[i].yIndex == yIndex) {
cc.log("click i=" + i);
this.itemDatas[i].onItemClicked();
break;
}
}
}
GameSelectLayer.prototype.pageDots = function (position) {
this.dotNode.removeAllChildren();
for (var i = 0; i < 4; i++) {
var dots = ["s_point.png", "s_point_s.png"];
var type = 0;
if (position == i) {
type = 1;
}
var dotSprite = cc.Sprite.createWithSpriteFrameName(dots[type]);
dotSprite.setAnchorPoint(cc.p(0, 1));
dotSprite.setPosition(cc.p(30 * i, 60));
dotSprite.setZOrder(100);
this.dotNode.addChild(dotSprite);
}
}
function isInScroll(location) {
var x = location.x;
var y = location.y;
if (x > 110 && x < (110 + 510) && y > 385 && y < (385 + 500)) {
return true;
}
return false
}
同时修改Main.js,加入,require("GameSelectLayer.js");;
然后修改StartLayer.js,让点击开始后跳转到GameSelectLayer.js;
//
// CleanerScoreScene class
//
var StartLayer = function () {
cc.log("StartLayer")
};
StartLayer.prototype.onDidLoadFromCCB = function () {
// this.rootNode.onUpdate = function (dt)
// {
// this.controller.onUpdate();
// };
// this.rootNode.schedule(this.rootNode.onUpdate);
if (sys.platform == 'browser') {
this.onEnter();
}
else {
this.rootNode.onEnter = function () {
this.controller.onEnter();
};
}
this.rootNode.onExit = function () {
this.controller.onExit();
};
};
StartLayer.prototype.onEnter = function () {
}
StartLayer.prototype.onUpdate = function () {
}
StartLayer.prototype.onPlayClicked = function () {
cc.BuilderReader.runScene("", "GameSelectLayer");
}
StartLayer.prototype.onExit = function () {
}
完成后运行,ok,效果最上面;
下一篇文章 我会介绍cocos2d-x editor的串联游戏流程 笔者(李元友)
资料来源:cocos2d-x editor