七 CocosEditor基础教程第二季 之TiledMap
前言:
这一节我们将使用tiledmap来编辑地图,cocoseditor的地图编辑器做的不完善,以后会改善,这里我们使用第三方工具来制作,然后代码调用;
功能:小怪物可以通过栅栏躲避,可以获取金币和时间;
效果图
代码下载
https://github.com/makeapp/cocoseditor-samples (snow-tilemap)
代码分析
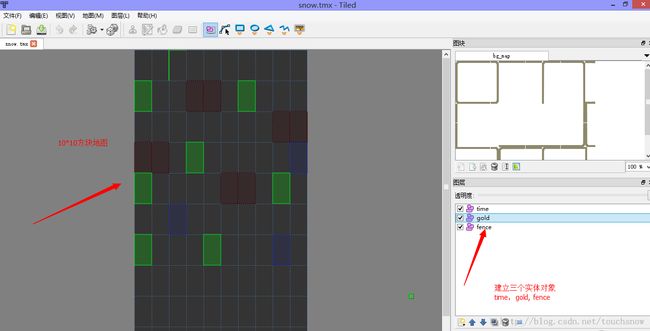
1 首先使用第三方地图编辑器tiledmap创建一张snow地图,这是一张720*1280的地图,表格个数是10*10,新建了三个实体对象,分别是时间实体,金币实体,栅栏实体;
2 cocoseditor的地图编辑器不是很完善,但可以基本预览和查看数组;
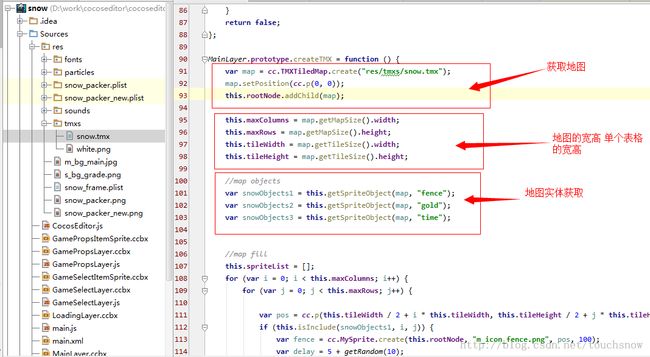
3 代码里获取地图很简单,只要TMXTileMap.create就行
4 判断某个单元格(i,j)是否在一个实体里面
MainLayer.prototype.isInclude = function (objects, i, j) {
if (objects == null) {
return false;
}
var dict;
for (var k = 0, len = objects.length; k < len; k++) {
dict = objects[k];
if (!dict)
break;
var x = dict["x"];
var y = dict["y"];
var width = dict["width"];
var height = dict["height"];
var dictArea = [Number(x), (Number(x) + Number(width)), Number(y), (Number(y) + Number(height))];
var ijArea = [i * 72, (i + 1) * 72,
j * 128, (j + 1) * 128];
if (dictArea[0] <= ijArea[0] && dictArea[1] >= ijArea[1]
&& dictArea[2] <= ijArea[2] && dictArea[3] >= ijArea[3]) {
return true;
}
}
return false;
};
MainLayer.prototype.createTMX = function () {
var map = cc.TMXTiledMap.create("res/tmxs/snow.tmx");
map.setPosition(cc.p(0, 0));
this.rootNode.addChild(map);
this.maxColumns = map.getMapSize().width;
this.maxRows = map.getMapSize().height;
this.tileWidth = map.getTileSize().width;
this.tileHeight = map.getTileSize().height;
//map objects
var snowObjects1 = this.getSpriteObject(map, "fence");
var snowObjects2 = this.getSpriteObject(map, "gold");
var snowObjects3 = this.getSpriteObject(map, "time");
//map fill
this.spriteList = [];
for (var i = 0; i < this.maxColumns; i++) {
for (var j = 0; j < this.maxRows; j++) {
var pos = cc.p(this.tileWidth / 2 + i * this.tileWidth, this.tileHeight / 2 + j * this.tileHeight)
if (this.isInclude(snowObjects1, i, j)) {
var fence = cc.MySprite.create(this.rootNode, "m_icon_fence.png", pos, 100);
var delay = 5 + getRandom(10);
fence.runAction(
cc.RepeatForever.create(cc.Sequence.create(
cc.DelayTime.create(delay), cc.ScaleTo.create(1, 0), cc.DelayTime.create(delay), cc.ScaleTo.create(1, 1)
))
);
fence.tag = 1;
this.spriteList.push(fence);
}
//
if (this.isInclude(snowObjects2, i, j)) {
var gold = cc.MySprite.create(this.rootNode, "m_icon_gold_big.png", pos, 100);
gold.tag = 2;
this.spriteList.push(gold);
}
//
if (this.isInclude(snowObjects3, i, j)) {
var time = cc.MySprite.create(this.rootNode, "m_icon_time.png", pos, 100);
gold.tag = 3;
this.spriteList.push(time);
}
}
}
}
//怪物获取金币和时间道具
for (var j = 0; j < this.spriteList.length; j++) {
if (this.spriteList[j].tag == 1) {
continue;
}
if (cc.rectIntersectsRect(this.spriteList[j].getBoundingBox(), this.monster.getBoundingBox())) {
this.spriteList[j].removeFromParent(true);
this.spriteList.splice(j, 1);
}
}
//子弹碰撞
for (var i = 0; i < this.rootNode.getChildrenCount(); i++) {
var child = this.rootNode.getChildren()[i];
if (child.getTag() == -100) {
// cc.log("ball");
var monsterX = this.monster.getPosition().x;
var monsterY = this.monster.getPosition().y;
var childX = child.getPositionX();
var childY = child.getPositionY();
/*var followX = childX + (this.currentTime - child.newTime) * (monsterX - childX) / 5;
var followY = childY + (this.currentTime - child.newTime) * (monsterY - childY) / 5;*/
var followX = childX + (this.currentTime - child.newTime) * child.speedX;
var followY = childY + (this.currentTime - child.newTime) * child.speedY;
child.setPosition(cc.p(followX, followY));
if (child && child.getPositionY() > 1500) { //屏幕外回收
child.removeFromParent(true);
continue;
}
var isContinue = false;
for (var j = 0; j < this.spriteList.length; j++) { //如果碰到栅栏,受保护
if (this.spriteList[j].getScale() < 0.1) {
continue;
}
if (this.spriteList[j].tag != 1) {
continue;
}
if (cc.rectIntersectsRect(this.spriteList[j].getBoundingBox(), child.getBoundingBox())) {
child.removeFromParent(true);
isContinue = true;
break;
}
}
if (isContinue == true) {
continue;
}
//碰撞一 普通
/*if (cc.rectIntersectsRect(child.getBoundingBox(), this.monster.getBoundingBox())) {
this.createParticle("around", monsterX, monsterY);
cc.AudioEngine.getInstance().playEffect("res/sounds/bomb.mp3", false);
child.removeFromParent(true);
}*/
//碰撞二 缩小矩形范围 更精准;
/*if (cc.rectIntersectsRect(cc.rectCreate(child.getPosition(), [10, 10]), cc.rectCreate(this.monster.getPosition(), [20, 20]))) {
this.createParticle("around", monsterX, monsterY);
cc.AudioEngine.getInstance().playEffect("res/sounds/bomb.mp3", false);
child.removeFromParent(true);
}*/
//碰撞三 扩大碰撞区域 200dp就发生了碰撞
/*if (cc.rectIntersectsRect(cc.rectCreate(child.getPosition(), [10, 10]), cc.rectCreate(this.monster.getPosition(), [200, 200]))) {
this.createParticle("around", monsterX, monsterY);
cc.AudioEngine.getInstance().playEffect("res/sounds/bomb.mp3", false);
child.removeFromParent(true);
}*/
//碰撞四 两个精灵中心距离小于40时
var distance = cc.pDistance(child.getPosition(), this.monster.getPosition());
if (distance < 40) {
this.createParticle("around", monsterX, monsterY);
cc.AudioEngine.getInstance().playEffect("res/sounds/bomb.mp3", false);
child.removeFromParent(true);
this.shotCount += 1;
this.shotLabel.setString("射中" + this.shotCount + "次");
if (this.shotCount > 2) {
// this.gameOver();
}
}
}
}
over;