MFC原创:三层架构02(人事管理系统)UI-01
VC++/MFC Window编程原创教程目录
(11-08)做完了DAL层,就考虑了要先做BLL层还是UI层的问题,最后还是选择了先做UI层。感觉BLL层是为UI服务的,UI需要什么功能,就由BLL来实现。首先是用笔在纸上画下布局,修修改改感觉可以就开始动手吧。用三层架构的好处,就算把整个界面设计否决了,重新设计相应重新调用BLL层就可以。
做界面也是挺麻烦的事,每个窗口、按钮都要和类或变量关联起来。一步一步来解释吧。
一.分割窗口。
比较难的一步。我们创建的单文档MFC并不能直接在窗口画按钮什么的,它的主要窗口是用来输出文本什么的。如果不能解决这个问题,就只能使用“基于对话框”的MFC(或者动态显示按钮……),这不现实。当初为了解决这个问题,花了挺长时间的,最后马马虎虎解决了。现在终于要用上了,发现,忘记了……还好记录了当初给予解决问题的网页,再看一遍。
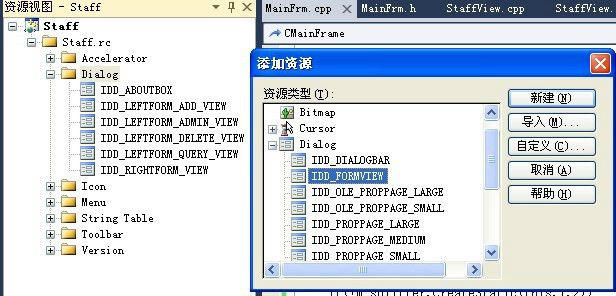
首先添加5个IDD_FORMVIEW资源(右键点击Dialog,添加资源)
分别命名,如上图所示。 分别添加类(类名格式:CLeftFormAddView【员工资料添加】、CLeftFormAdminView【员工资料管理】、CLeftFormDeleteView【员工资料删除】、CLeftFormQueryView【员工资料查询】、CRightFormView【右窗口现实员工资料】,基类都是CFormView)
接着在CMainFrame添加变量:protected:CSplitterWnd m_splitter;
//用于切分窗口
初始化窗口的时候进行切分,为CMainFrame添加重写函数CreateClient,添加如下代码:
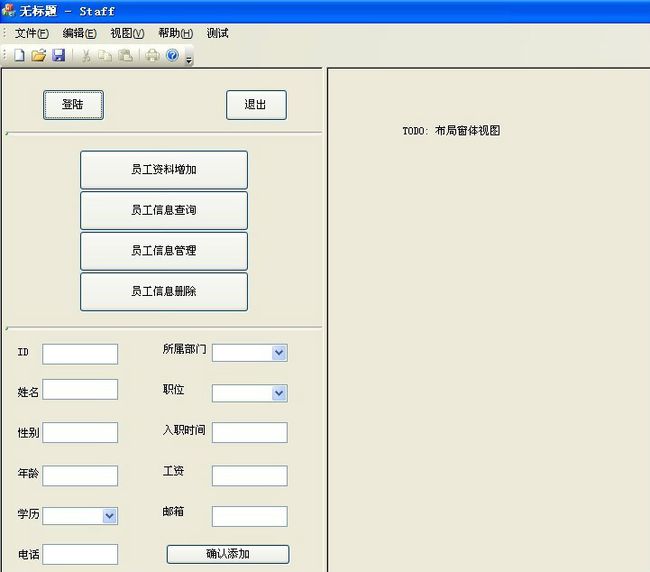
运行后就可以发现文档窗口被分割,并且关联显示了窗口。
二.设计“员工资料添加”的左窗口。
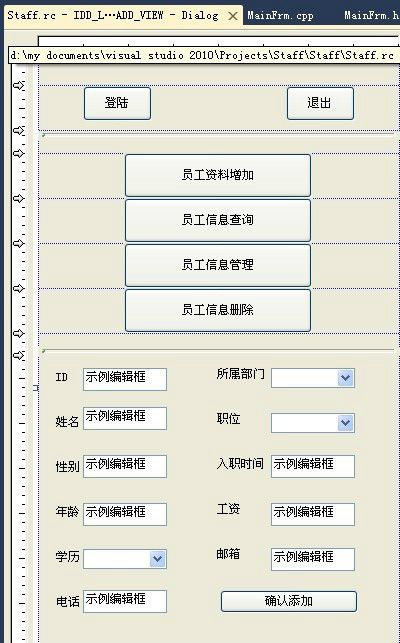
1.可以设计左窗口(IDD_LEFTFORM_ADD_VIEW)了。

运行后界面如下:(下面空的区域打算以后用来显示员工照片或者其他信息)

2.修改各个控件ID,为可编辑控件添加变量(都是根据名字修改下后缀,就不一一列出了)。“增、删、查、改、确认添加”按钮的
Disabled属性都设置为True(管理员正确登陆后,再设置为控件可用)。
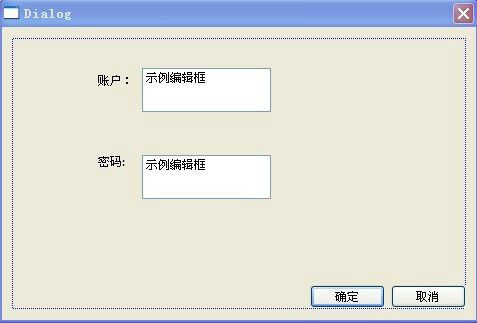
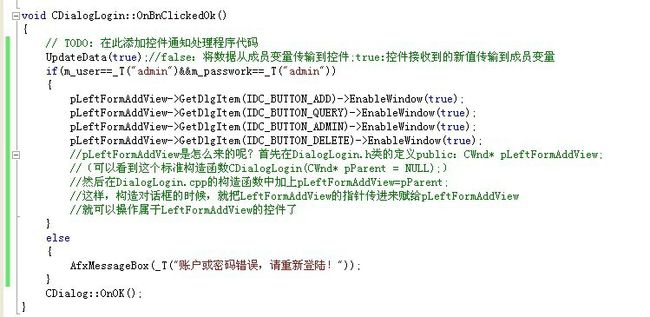
本来以为一个登陆框很简单,没想到花了一两个小时……当我新增加了一个对话框(IDD_DIALOG_LOGIN,关联类CDialogLogin)资源。双击登陆,编辑代码:
接着编辑新对话框,两个编辑框分别关联变量m_user,m_passwork

双击确定,编辑代码:

发现还没写判断是否已经登陆过的。这些细节就不说了。
根据部门不同可以选择不同职位的功能、修改选择框理的内容功能暂时也不写。
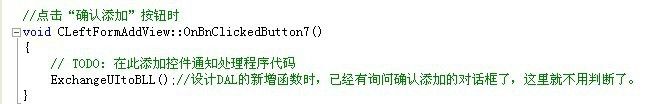
3.添加接口函数CLeftFormAddView::ExchangeUItoBLL(),先不写代码,写完BLL层再来添加。
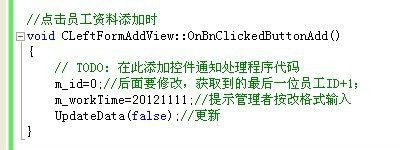
4.添加点击“员工资料添加”函数代码,初始化编辑框的内容。

添加点击“确认添加”函数代码。(后面新画的按钮,但忘记修改ID了)

三,本来是打算使用4个左窗口类的,但如果只用一个的话会更方便,但,还是前者能用到的知识比较多。暂时写到这里吧。要连续3天没什么时间用电脑了。到时再决定用什么方式吧~