Extjs 4.0 Grid 表格列合并代码
{
text:"库存量",
flex : 1,
name:'gross',
dataIndex:'m_id',
renderer : function (value, meta, record, rowIndex, colIndex, store) {
var first = !rowIndex || store.getAt(rowIndex).get('m_code') !== store.getAt(rowIndex - 1).get('m_code');
var value=record.data.sm_number;
if (first) {
var i = rowIndex + 1, span = 1;
while (i < store.getCount() && store.getAt(rowIndex).get('m_code') === store.getAt(i).get('m_code')) {
i++;
span++;
value=parseInt(value)+parseInt(store.getAt(i-1).get('sm_number'));
}
var rowHeight = 20, padding = 6,
height = (rowHeight * (i - rowIndex) - padding) + 'px';
meta.style = 'height:' + height + ';line-height:' + height + ';';
meta.tdAttr = 'rowspan = ' + span;
}
else{
meta.tdAttr='style="display:none;"';
}
return first ? value : '';
}
text:"库存量",
flex : 1,
name:'gross',
dataIndex:'m_id',
renderer : function (value, meta, record, rowIndex, colIndex, store) {
var first = !rowIndex || store.getAt(rowIndex).get('m_code') !== store.getAt(rowIndex - 1).get('m_code');
var value=record.data.sm_number;
if (first) {
var i = rowIndex + 1, span = 1;
while (i < store.getCount() && store.getAt(rowIndex).get('m_code') === store.getAt(i).get('m_code')) {
i++;
span++;
value=parseInt(value)+parseInt(store.getAt(i-1).get('sm_number'));
}
var rowHeight = 20, padding = 6,
height = (rowHeight * (i - rowIndex) - padding) + 'px';
meta.style = 'height:' + height + ';line-height:' + height + ';';
meta.tdAttr = 'rowspan = ' + span;
}
else{
meta.tdAttr='style="display:none;"';
}
return first ? value : '';
}
},
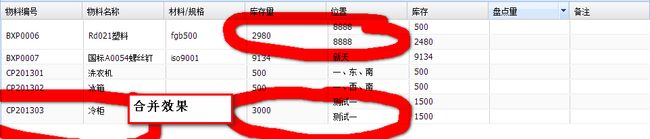
这是grid表格中的一小段,表示当前库存的“库存量”这一列数据,的合并规则,如果碰到上下一致的内容,则合并单元格。