ActionBar(5) ActionBar+ViewPager+PagerTitleStrip 实现可左右滑动的Tab页布局
ActionBar除了可以本身定制效果外,还可以利用ActionBar+ViewPager+PagerTitleStrip实现一些好用的效果。
如本次要说的可左右滑动的Tab页布局。
可左右滑动的Tab页布局的好处在于,用单手左右滑动操作即可,而无须去点击切换Tab页。
要实现可于
PagerTitleStrip 用于显示Tab页标题 具体可查: http://developer.android.com/reference/android/support/v4/view/PagerTitleStrip.html
ViewPager用于装载View组,使其能左右滑动.
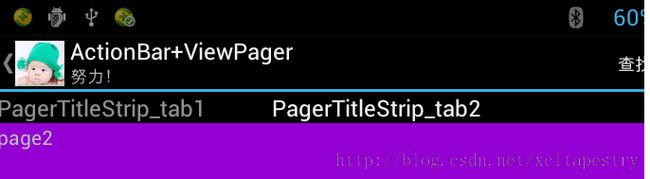
效果如下:
1. XML布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/vPager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
<android.support.v4.view.PagerTitleStrip
android:id="@+id/pagertitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top" />
</android.support.v4.view.ViewPager>
</LinearLayout>
在标签ViewPager中,要包含PagerTitleStrip标签,让其显示Tab标题。
2. 具体代码:
工程中 ActionBarActivity 引用自android-support-v7-appcompat扩展包。
具体引用方法可参考 http://blog.csdn.net/xcltapestry/article/details/13613265
public class TabBar2Activity extends ActionBarActivity{
private ActionBar actionBar;
private ViewPager mPager;
private ArrayList<View> mViews = null;
private ArrayList<String> mTitles= null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tabbar2);
//得到Bar
actionBar = getSupportActionBar();
//设置标题 ( PagerTitleStrip)
actionBar.setTitle("ActionBar+ViewPager");
actionBar.setSubtitle("努力!");
//实现用户点击ActionBar 图标后返回前一个activity
actionBar.setDisplayHomeAsUpEnabled(true) ;
//定义ActionBar模式为NAVIGATION_MODE_TABS
// actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
//每个页面的Title数据
mTitles = new ArrayList<String>();
mTitles.add("PagerTitleStrip_tab1");
mTitles.add("PagerTitleStrip_tab2");
mPager = (ViewPager)findViewById(R.id.vPager);
//将要分页显示的View装入数组中
LayoutInflater layFlater = LayoutInflater.from(this);
View view1 = layFlater.inflate(R.layout.activity_tabbar_page1, null);
View view2 = layFlater.inflate(R.layout.activity_tabbar_page2, null);
//每个页面的Title数据
mViews = new ArrayList<View>();
mViews.add(view1);
mViews.add(view2);
mPager.setAdapter(MyPagerAdapter);
mPager.setCurrentItem(0);
}
@SuppressLint("NewApi") @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
//添加菜单项
MenuItem findItem = menu.add(0,1,0,"查找");
MenuItem exitItem = menu.add(0,0,0,"退出");
//绑定到ActionBar
findItem.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
exitItem.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS);
return true;
}
/**
* 填充ViewPager的数据适配器
*/
private final PagerAdapter MyPagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getCount() {
return mViews.size();
}
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager)container).removeView(mViews.get(position));
}
@Override public CharSequence getPageTitle(int position) { //重要,用于让PagerTitleStrip显示相关标题 return mTitles.get(position); }
@Override
public Object instantiateItem(View container, int position) {
((ViewPager)container).addView(mViews.get(position));
return mViews.get(position);
}
};
/**
* 菜单事件响应
*/
public boolean onOptionsItemSelected(MenuItem item) {
// TODO Auto-generated method stub
switch (item.getItemId()) {
case 0:
//displayToast("退出菜单");
break;
case 1:
//displayToast("查找菜单");
break;
case android.R.id.home:
Intent intent = new Intent(this, MainActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP
| Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
Toast.makeText(getApplicationContext(), "android.R.id.home", 0)
.show();
break;
default: //action_compose
break;
}
return super.onOptionsItemSelected(item);
}
}
在实现 PagerAdapter 时,记得要实现
@Override
public CharSequence getPageTitle(int position) {
//重要,用于让PagerTitleStrip显示相关标题
return mTitles.get(position);
}
这样,PagerTitleStrip才能显示出ViewPager当前页的布局。
MAIL:[email protected]
我的CSDN BLOG: http://blog.csdn.net/xcl168