【Cocoa(mac) Application 开发系列之四】动作编辑器(Cocos2dx)制作流程详解及附上响应鼠标滚轴事件、反转坐标系、导入/创建资源目录等知识点代码!
本站文章均为 李华明Himi 原创,转载务必在明显处注明:
转载自【黑米GameDev街区】 原文链接: http://www.himigame.com/iphone-cocos2dx/911.html
☞ 点击订阅 ☜ 本博客最新动态!及时将最新博文通知您!
又要说好久没更新博文啦,咳咳….
其实博文中对于游戏开发,从j2me-android-ios ,从Client端-Server端 ,从jbox-cocos2d-cocos2dx 基本都囊括了,当然还有一些iap 防破解、GCC、架构等等,以及现在编辑器开发的博文,基本上貌似游戏开发不缺少什么了 = =..。当然后期应该会陆续上一些Unity3D博文吧。
到此,可以说Himi一直以来一个人能做个手机网游的目标基本实现了,废话不再这里多说了,等有时间把自己的历程更新下,在Himi浅谈4年游戏开发de自学历程!(仅供参考)【2012年5月21号更新】 中再详细说吧,本节为一些做游戏且对编辑器不是很熟悉的童鞋简单介绍下动作编辑器的制作详细步骤,仅供参考啦;
努力分享、共同进步!
首先对于游戏编辑器,这里概述下,在游戏开发中呢 大家难免会接触到一些编辑器,例如常见的“动作编辑器(动编)”、“地图编辑器”、“脚本编辑器”、“粒子编辑器”、“物理编辑器”、“场景编辑器”、“任务编辑器”等等等等..其实这些编辑器的初衷都一样,缩短游戏开发周期,简化开发工作复杂度等,将程序工作分离出来;
这里举例“动作编辑器”,动作编辑器的作用主要有以下几点:
1. 减少游戏内存 (图片复用率提高) 2.便于替换游戏角色动作图片资源(比如制作Avatar系统等) 3.工作分离
对于工作分离,比如,动作编辑器有了之后,至于游戏中每个角色的动作啦,特效啦,攻击距离啦,碰撞区域啦,帧间隔啦等等都可以直接交给非程序部门负责,程序部门直接负责拿来编辑器生成的文件进行解析操作使用即可啦;
大概叙述了一下,那么下面Himi来讲解基于Mac os 开发 Cocos2dx动编的全流程;
步骤如下: (这里Himi分为两个大步骤,1.切片视图 动画视图)
裁切区域,如下图:
1. 左侧“资源目录” 右侧“切片操作区”以及最下方的“切片展示区” Himi都使用的NSScrollView,原因如下:
资源目录由于你无法预知用户加载进来的资源目录图片数量,所以需要一个可滚动的视图来比较合适;
而其他两个是因为Himi加入了鼠标滚轴放大视图的功能;
接收鼠标滚轴事件分为两步:
1)让当前的View重写接收事件函数:
-(BOOL)acceptsFirstResponder{
return YES;
}
2)重写鼠标滚轴事件:
- (void)scrollWheel:(NSEvent *)theEvent{
//鼠标滚轴事件
}
一般情况下在苹果系统下的坐标系都是向右是X++,向上Y++,但是有的童鞋习惯与向下Y++吧,所以这里Himi给出反转坐标系的方法:如下:重写函数:
-(BOOL)isFlipped{
return YES;
}
话题转回来,对于切片操作区域呢,资源目录下的每张图片都应该对应着一个数组,用于存放切片的Rect,这个很容易想到不解释了;
至于展示区其实就是对应将每个图片对应的数组Rect都切出新图成为新切片放置 “切片展示区”即可;
可能大家有1个疑惑:如何显示一个界面让用户导入资源呢?
OK,其实很eazy,使用 NSOpenPanel 这个类即可实现啦。很简单给与提示即可。
当然啦 为了方便大家 给出一段使用代码吧:
NSOpenPanel *oPanel = [NSOpenPanel openPanel];
[oPanel setCanChooseDirectories:YES]; //可以打开目录
[oPanel setCanChooseFiles:NO]; //不能打开文件(我需要处理一个目录内的所有文件)
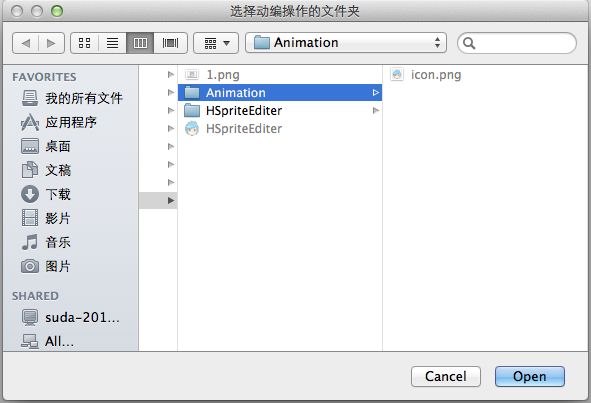
[oPanel setTitle:@"选择动编操作的文件夹"];
if ([oPanel runModal] == NSOKButton) { //如果用户点OK
}
这样会使用了吧 = =。再不会的请面壁谢谢;
效果如下:
需要主要一点,为了方便美术等进行裁切时候有误差等细节调整,那么Himi在“切片操作视图”每个切片矩形的右下角有个“小矩形”,拖动这个小矩形即可改变其大小啦 ,很方便的啦 嘿嘿
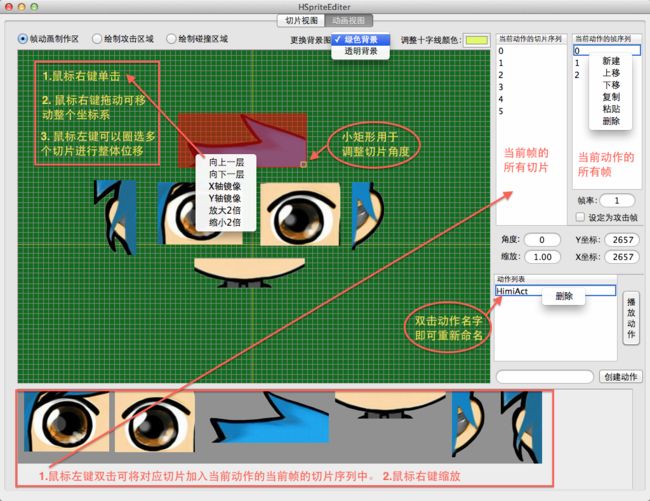
OK,切片视图貌似没有太多的东西,我们下面来看主要的“动作视图”:
基本上直接看上面这张图已经讲解的很清晰了 。。
这里说几个技术点:
1.视图没说的,最下方的还是切片视图,这里的视图都是由“切片视图”切好的直接拿过来使用的。以及上方的View都是用的NSScrollView进行使用的,Himi说过了,都是因为要做成右键缩放功能,你懂的。
2. 动作序列,帧序列,以及切片序列都是使用的NSTableView 来做的;很eazy 的;
其实说实话,Himi做这个编辑器大部门时间都花在这里了。其实功能不少,都是隐藏各种右键,还有呢就是与“切片视图”的数据一定要对应并且大家一定要做的时候理清思路和架构,以及代码,类的设计要考虑清楚,否则说实话…不然会各种晕。
3.关于右侧的角度、帧率、坐标、缩放比例等就不说了,很简单的NSLable和NSTextField啦。
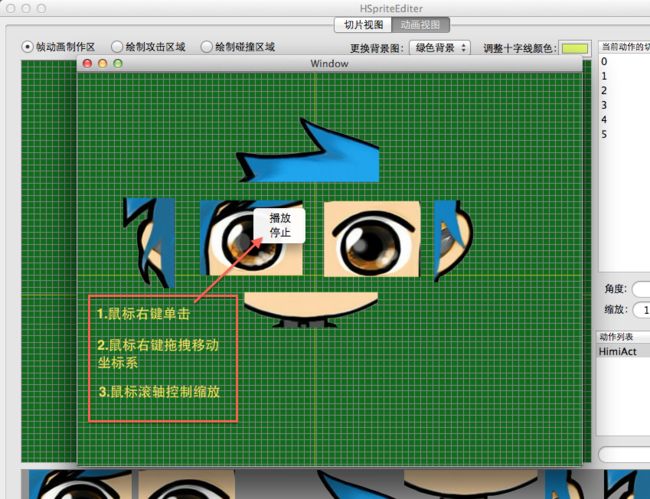
OK,最后,我们看下最后一个视图,这个视图貌似隐藏的比较深,是个动作播放视图的观察视图。通过“动画视图的”的播放动作触发显示的。
如下图:
大家要注意,这个播放动作展示的视图,Himi建议单独拿出来一个NSWindow来做,这样两者可以同时观察和修改!
这个动作查看的视图可以自动更新你在“动画视图”的调整;这个比较海皮;
而后,重点就是你数据的存储和编译出你cocos2dx或者其他平台的文件即可。这里还是要提醒大家!
c++属于小端数,Java属于大端数,这个千万别忘记了,否则你数据怎么都不对 哈哈。
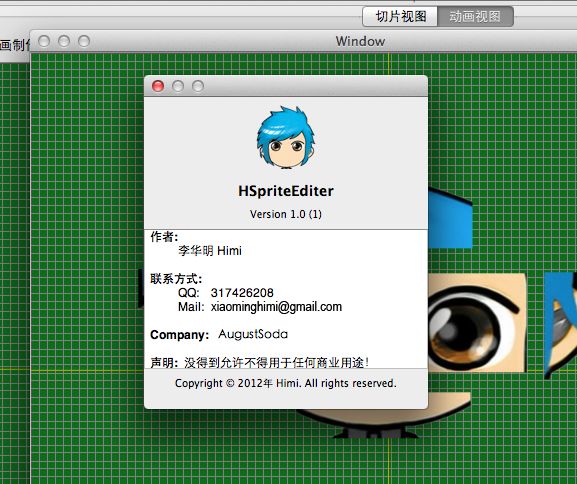
好啦,再往后咱们就设计下我们这个编辑器的“ About ”,如下效果:
设计这个相当容易,我们只需要修改一个地方即可:
找你项目下的 Supporting Files 文件夹下的Credits.rtf文件,双击打开编辑好保存,就OK啦。!
最后的最后呢,就是打包的啦。这里不上图了。(Himi Xcode Version:4.3.2)
找到Xcode菜单的Product -> Archive , 然后在Organizer界面->Distribution-> 选中 Export as 并选择Application OK,Next-> Don’t Re-sign ->Next 后面就是导出你放置的目录啦!
好啦,不写了,就这里吧,都凌晨3:29了。 咳咳。睡觉睡觉。晚安 各位;