jQuery MiniUI学习(转载)
开发教程 表单控件 ComboBox:联动选择(十)

参考示例:ComboBox:联动选择
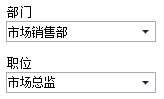
一:创建两个ComboBox
<span>部门</span><br /> <input id="deptCombo" class="mini-combobox" style="width:150px;" textField="name" valueField="id" onvaluechanged="onDeptChanged" url="../data/DataService.aspx?method=GetDepartments" showNullItem="true" /> <br /><br /> <span>职位</span><br /> <input id="positionCombo" class="mini-combobox" style="width:150px;" textField="name" valueField="id" />
二:valuechanged加载第二个ComboBox
function onDeptChanged(e) { var id = deptCombo.getValue(); positionCombo.setValue(""); var url = "../data/DataService.aspx?method=GetPositionsByDepartmenId&id=" + id positionCombo.setUrl(url); }
2012年10月15日 #
开发教程 表单控件 ComboBox:下拉选择框(九)


参考示例:ComboBox:下拉选择框
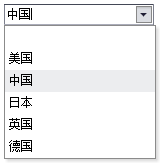
创建ComboBox
<input id="combo1" class="mini-combobox" style="width:150px;" textField="text" valueField="id" url="../data/countrys.txt" value="cn" showNullItem="true" />
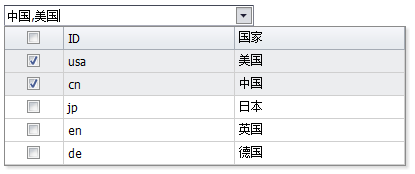
多选 + 多列
<div class="mini-combobox" style="width:250px;" popupWidth="400" textField="text" valueField="id" url="../data/countrys.txt" value="cn,usa" multiSelect="true" > <div property="columns"> <div header="ID" field="id"></div> <div header="国家" field="text"></div> </div> </div>
16:33 nikofan 阅读(556) | 评论
(0) | 编辑 收藏
2012年10月12日 #
开发教程 表单控件 TextBox:文本输入框(八)
参考示例:TextBox:文本输入框
创建代码
单行输入框:<input class="mini-textbox" value="0" /> <br /><br /> 密码输入框:<input class="mini-password" value="12345" /> <br /><br /> 多行输入框:<input class="mini-textarea" value="中国" /> <br />
16:45 nikofan 阅读(728) | 评论
(0) | 编辑 收藏
2012年10月11日 #
开发教程 表单控件 ButtonEdit:按钮输入框(七)
参考示例:
ButtonEdit:按钮输入框
弹出面板
弹出选择树
创建ButtonEdit
< input id ="btnEdit1" class ="mini-buttonedit"onbuttonclick ="onButtonEdit"/>
buttonclick事件
$.ajax({
url: "../data/FormService.aspx?method=LoadData",
type: "post",
success: function (text) {
var data = mini.decode(text); //反序列化成对象
form.setData(data); //设置多个控件数据
}
});
提交表单
function onButtonEdit(e) { alert("弹出选择"); }
16:52 nikofan 阅读(719) | 评论
(0) | 编辑 收藏
2012年10月10日 #
开发教程 表单控件 Button:按钮(六)
Button:按钮

参考示例:
按钮
菜单按钮
按钮组
工具栏
创建按钮
<h4>Only Text</h4> <a class="mini-button" onclick="onClick" enabled="false" >增加</a> <a class="mini-button" onclick="onClick" >修改</a> <h4>Text and Icon</h4> <a class="mini-button" iconCls="icon-add" onclick="onClick" >增加</a> <a class="mini-button mini-button-iconRight" iconCls="icon-edit" onclick="onClick" >修改</a> <h4>Only Icon</h4> <a class="mini-button" iconCls="icon-add" onclick="onClick"></a> <a class="mini-button" iconCls="icon-edit" onclick="onClick"></a> <h4>Plain</h4> <a class="mini-button" plain="true" iconCls="icon-add" onclick="onClick">增加</a> <a class="mini-button" plain="true" iconCls="icon-edit" onclick="onClick">修改</a> <a class="mini-button" plain="true" iconCls="icon-remove" onclick="onClick">删除</a> <h4>Icon Position</h4> <a class="mini-button mini-button-iconTop" iconCls="icon-add" onclick="onClick" >增加</a> <a class="mini-button mini-button-iconTop" iconCls="icon-edit" onclick="onClick" >修改</a> <h4>A Link</h4> <a class="mini-button" href="http://www.google.com">Google</a> <a class="mini-button" href="http://www.baidu.com">Baidu</a>
菜单按钮
<a class="mini-menubutton" menu="#popupMenu" >选择...</a> <ul id="popupMenu" class="mini-menu" style="display:none;"> <li> <span >操作</span> <ul> <li iconCls="icon-new" onclick="onItemClick">新建</li> <li class="separator"></li> <li iconCls="icon-add" onclick="onItemClick">增加</li> <li iconCls="icon-edit" onclick="onItemClick">修改</li> <li iconCls="icon-remove" onclick="onItemClick">删除</li> </ul> </li> <li class="separator"></li> <li iconCls="icon-open" >打开</li> <li iconCls="icon-remove" >关闭</li> </ul>
工具栏
<div class="mini-toolbar"> <a class="mini-button" iconCls="icon-add">增加</a> <a class="mini-button" iconCls="icon-edit">修改</a> <a class="mini-button" iconCls="icon-remove">删除</a> <span class="separator"></span> <a class="mini-button" plain="true">增加</a> <a class="mini-button" plain="true">修改</a> <a class="mini-button" plain="true">删除</a> <span class="separator"></span> <input class="mini-textbox" /> <a class="mini-button" plain="true">查询</a> </div>
17:11 nikofan 阅读(787) | 评论
(0) | 编辑 收藏
2012年10月9日 #
开发教程 表单控件 弹出:选择表格(五)

参考示例: 弹出:选择表格
弹出:多选表格
弹出:多选表格(复杂)
弹出:选择表格(JS)
mini.open
mini.open({
url: bootPATH + "../demo/CommonLibs/SelectGridWindow.html",
title: "选择列表",
width: 650,
height: 380,
ondestroy: function (action) {
if (action == "ok") {
var iframe = this.getIFrameEl();
var data = iframe.contentWindow.GetData();
data = mini.clone(data); //必须
btnEdit.setValue(data.id);
btnEdit.setText(data.name);
}
}
});
16:49 nikofan 阅读(866) | 评论
(0) | 编辑 收藏
2012年10月8日 #
开发教程 表单控件 表单:控件尺寸调整(四)

参考示例:表单:加载、保存
宽度调整
可以在style中直接设置:< input class ="mini-textbox" style =" width :200px;"/>
高度调整
如果需要调整按钮、输入框、下拉框、日期框等控件的高度,需要通过CSS样式,如下代码:/* button */ .mini-button-text { padding-top:1px; padding-bottom:2px; padding-top:3px\9; padding-bottom:1px\9; } /* textbox */ .mini-textbox { height:19px; } .mini-textbox-input { height:17px; line-height:15px; } /* buttonedit */ .mini-buttonedit { height:19px; } .mini-buttonedit-border { height:17px; } .mini-buttonedit-input { height:17px; line-height:15px; } .mini-buttonedit-button { height:13px; } .mini-buttonedit-icon { width:15px; height:14px; } .mini-datepicker .mini-buttonedit-icon { background-position:50% 1px; }
16:45 nikofan 阅读(797) | 评论
(0) | 编辑 收藏
2012年9月28日 #
开发教程 表单控件 表单:数据验证(三)

参考示例:
验证规则
表单验证
表单验证:文本提示
表单验证:组合验证
绑定validation事件
< input id ="username" name ="username" onvalidation ="onUserNameValidation" class ="mini-textbox"required ="true"
/>
function onUserNameValidation(e) { if (e.isValid) { if (isEmail(e.value) == false) { e.errorText = "必须输入邮件地址"; e.isValid = false; } } }validation事件是实现验证的基础。
设置vtype
<input class="mini-textbox" vtype="email"/>
TextBox内置了vtype属性,有如下验证规则:email、url、int、float、maxLength、minLength、rangeLength、rangeChar、range、date等。
验证表单
var form = new mini.Form("#form1"); form.validate(); if(form.isValid()){ alert("验证成功"); }
16:35 nikofan 阅读(843) | 评论
(0) | 编辑 收藏
2012年9月27日 #
开发教程 表单控件 表单:加载、保存(二)

参考示例:表单:加载、保存
创建表单
只需要一个id即可创建表单对象:
var form = new mini.Form( "#form1");加载表单
$.ajax({
url: "../data/FormService.aspx?method=LoadData",
type: "post",
success: function (text) {
var data = mini.decode(text); //反序列化成对象
form.setData(data); //设置多个控件数据
}
});
提交表单
//提交表单数据 var form = new mini.Form("#form1"); var data = form.getData(); //获取表单多个控件的数据 var json = mini.encode(data); //序列化成JSON $.ajax({ url: "../data/FormService.aspx?method=SaveData", type: "post", data: { submitData: json }, success: function (text) { alert("提交成功,返回结果:" + text); } });
清除表单
form.clear();
重置表单
form.reset();
16:08 nikofan 阅读(805) | 评论
(1) | 编辑 收藏
2012年9月26日 #
开发教程 表单控件 数据绑定(一)
参考示例:DataBinding:数据绑定
数据绑定
数据绑定后:当表格变化时,控件值跟随变动;控件值修改时,表格单元格内容变动。
最后使用表格的数据提交保存,达到:多次修改、一次保存的效果。
//绑定表单 var db = new mini.DataBinding(); db.bindForm("editForm1", grid); //绑定控件 db.bindField(textbox, grid, "username");
posted on 2012-10-17 16:01 Mr.lu 阅读(3571) 评论(4) 编辑 收藏