精通CSS.DIV网页样式与布局(二)
在前面的一篇文章中,我们已经阐述了CSS的基本语法,很基础;其实学习任何一个东西,都必须从基础开始。你没有好的基础,就想很钻研的很输入,那么到头来,还是有非常多的疑惑。其实我们学校里边上课,老师讲的也是很基础的东西,所以很乏味,造成很多同学不听课,然后不知不觉的,老师就讲到了一些实例的时候,自己才想着去钻研,但是自己还得回头看基础。所以看这篇文章的时候,有不解的地方,回头看第一篇文章精通CSS.DIV网页样式与布局(一)。
我们接着讲:CSS文字效果
CSS文字样式:首先我们讲字体:在CSS中,我们采用了font-family来控制文字的字体。我们看一段代码:
<html>
<head>
<title>文字字体</title>
<style>
<!--
h2{
font-family:黑体, 幼圆;
}
p{
font-family:Arial, Helvetica, sans-serif;
}
p.kaiti{
font-family:楷体_GB2312, "Times New Roman";
}
-->
</style>
</head>
<body>
<h2>我是陈宗毅</h2>
<p>正在写博客</p>
<p class="kaiti">作者: 陈宗毅</p>
</body>
</html>这段代码里边,我们先看h2里边,有“font-family:黑体,幼圆;"这个的意思是:h2标记的里边,若是有黑体就用黑体,没有黑体就用幼圆。下面的P标签也是一样。最后的作者也类似。我们看效果:
效果还是很乐观的,h2黑体,最后作者用楷体。继续往下看:文字大小。
我们先看代码:
<html>
<head>
<title>文字大小</title>
<style>
<!--
p.inch{ font-size: 0.5in; }
p.cm{ font-size: 0.5cm; }
p.mm{ font-size: 4mm; }
p.pt{ font-size: 12pt; }
p.pc{ font-size: 2pc; }
-->
</style>
</head>
<body>
<p class="inch">文字大小,0.5in</p>
<p class="cm">文字大小,0.5cm</p>
<p class="mm">文字大小,4mm</p>
<p class="pt">文字大小,12pt</p>
<p class="pc">文字大小,2pc</p>
</body>
</html>这里一共采用了5行做对比,第一行0.5in,第二行:0.5cm。……css控制文字大小是通过font-size来实现的。
效果:
我们继续看,文字的颜色:我们先看代码:
<html>
<head>
<title>文字颜色</title>
<style>
<!--
h2{ color:rgb(0%,0%,80%); }
p{
color:#333333;
font-size:13px;
}
p span{ color:blue; }
-->
</style>
</head>
<body>
<h2>冬至的由来</h2>
<p><span>冬至</span>过节源于汉代,盛于唐宋,相沿至今。《清嘉录》甚至
有“<span>冬至</span>大如年”之说。这表明古人对<span>冬至</span>十分重视。人们认
为<span>冬至</span>是阴阳二气的自然转化,是上天赐予的福气。汉朝以<span>冬至
</span>为“冬节”,官府要举行祝贺仪式称为“贺冬”,例行放假。《后汉书》中有这样的记
载:“<span>冬至</span>前后,君子安身静体,百官绝事,不听政,择吉辰而后省事。”所以这天朝庭上
下要放假休息,军队待命,边塞闭关,商旅停业,亲朋各以美食相赠,相互拜访,欢乐地过一个“安身静体”的节日。
</p>
<p>唐、宋时期,<span>冬至</span>是祭天祭祀祖的日子,皇帝在这天要到郊外举行祭天
大典,百姓在这一天要向父母尊长祭拜,现在仍有一些地方在<span>冬至</span>这天过节庆贺。
</p>
</body>
</html>我们可以看的出来
文字颜色的表示方法有很多种,看h2里边的color:rgb(0%,0%,80%),采用了百分比来显示,P标志采用了十六进制来表示,span标志则直接是blue。我们看显示效果:
很有意思的表示方法;深蓝色、蓝色、黑色的效果。。大家可以看自己的喜好来进行选用。
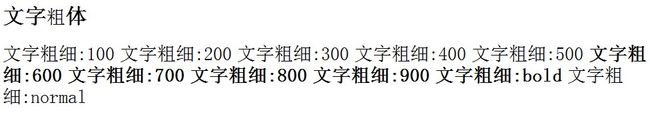
我们继续看文字的另外一个效果:粗细效果:我们为了一一显示文字的粗细,采用了非常多行来进行对比:看代码
<html>
<head>
<title>文字粗体</title>
<style>
<!--
h1 span{ font-weight:lighter;}
span{ font-size:28px; }
span.one{ font-weight:100; }
span.two{ font-weight:200; }
span.three{ font-weight:300; }
span.four{ font-weight:400; }
span.five{ font-weight:500; }
span.six{ font-weight:600; }
span.seven{ font-weight:700; }
span.eight{ font-weight:800; }
span.nine{ font-weight:900; }
span.ten{ font-weight:bold; }
span.eleven{ font-weight:normal; }
-->
</style>
</head>
<body>
<h1>文字<span>粗</span>体</h1>
<span class="one">文字粗细:100</span>
<span class="two">文字粗细:200</span>
<span class="three">文字粗细:300</span>
<span class="four">文字粗细:400</span>
<span class="five">文字粗细:500</span>
<span class="six">文字粗细:600</span>
<span class="seven">文字粗细:700</span>
<span class="eight">文字粗细:800</span>
<span class="nine">文字粗细:900</span>
<span class="ten">文字粗细:bold</span>
<span class="eleven">文字粗细:normal</span>
</body>
</html>再看一下效果:

100、200、300、400都没有太大的区别,一直到500开始,他们的显示效果跟bold粗体是一样的,而100~400在直观上看跟normal是一样的。那么font-weight在这个方面就做了很大的贡献。
我们继续看斜体:在CSS中控制斜体是通过font-style来控制的,如果是italic则表示是斜体,normal则表示是常规的。我们看代码和效果:
<html>
<head>
<title>文字斜体</title>
<style>
<!--
h1{ font-style:italic; } /* 设置斜体 */
h1 span{ font-style:normal; } /* 设置为标准风格 */
p{ font-size:18px; }
p.one{ font-style:italic; }
p.two{ font-style:oblique; }
-->
</style>
</head>
<body>
<h1>文字<span>斜</span>体</h1>
<p class="one">文字斜体</p>
<p class="two">文字斜体</p>
</body>
</html>效果如下(我们看图说话):

我们这个h1与h1 span的效果可以看出:文字斜体中,这个“斜”没有倾斜。
我们继续看下划线,顶划线,删除线:我们也是从代码开始出发:
<html>
<head>
<title>文字下划线、顶划线、删除线</title>
<style>
<!--
p.one{ text-decoration:underline; } /* 下划线 */
p.two{ text-decoration:overline; } /* 顶划线 */
p.three{ text-decoration:line-through; } /* 删除线 */
p.four{ text-decoration:blink; } /* 闪烁 */
-->
</style>
</head>
<body>
<p class="one">下划线文字,下划线文字</p>
<p class="two">顶划线文字,顶划线文字</p>
<p class="three">删除线文字,删除线文字</p>
<p class="four">文字闪烁</p>
<p>正常文字对比</p>
</body>
</html>我们很明显的看出:text-decoration的属性里边:underline、overline、line-through、blink.进行效果显示:
当然闪烁效果我们没有看的出来,大家可以自己实现。
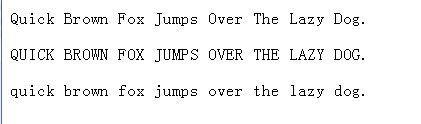
我们继续看英文字母大小写:先从代码入手
<html>
<head>
<title>英文字母大小写</title>
<style>
<!--
p{ font-size:17px; }
p.one{ text-transform:capitalize; } /* 单词首字大写 */
p.two{ text-transform:uppercase; } /* 全部大写 */
p.three{ text-transform:lowercase; } /* 全部小写 */
-->
</style>
</head>
<body>
<p class="one">quick brown fox jumps over the lazy dog.</p>
<p class="two">quick brown fox jumps over the lazy dog.</p>
<p class="three">QUICK Brown Fox JUMPS OVER THE LAZY DOG.</p>
</body>
</html>再看一下显示效果:

text-transform属性里边,capitalize(单词首字母大写)、uppercase(全部大写)、lowerca(全部小写)。我们的效果图进行了很好的对比。
我们通过一个简单的实例来模拟google公司的logo:
看代码:
<html>
<head>
<title>Google</title>
<style>
<!--
p{
font-size:80px;
letter-spacing:-2px; /* 字母间距 */
font-family:Arial, Helvetica, sans-serif;
}
.g1, .g2{ color:#184dc6; }
.o1, .e{ color:#c61800; }
.o2{ color:#efba00; }
.l{ color:#42c34a; }
-->
</style>
</head>
<body>
<p><span class="g1">G</span><span
class="o1">o</span><span class="o2">o</span><span
class="g2">g</span><span class="l">l</span><span
class="e">e</span></p>
</body>
</html>效果图呢:

具体的代码分析,大家可以慢慢体会。主要的思路是用span来进行分离。
下一篇博客中,我们继续将会说到CSS是怎么控制段落文字的。请大家继续关注。谢谢。



