PhoneGap+Angularjs+ionic 环境搭建
ionic是一个强大的HTML5开发框架,运行速度也是相对较快,和jqmobi 大概差不多,是一款轻量级框架,基于 Angularjs并支持 Angularjs的特性及MVC。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。 它使用 JavaScript MVVM 框架和AngularJS 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。有空多接触点新技术,对一名程序员来说,绝对是有好处的~~
在配置Ionic环境之前,首先要安装好phonegap、node.js以及cordova,这部分请参考:PhoneGap 开发环境搭建
以下通过命令行执行npm安装命令,就是node.js提供的。好吧,进入正题~
1、安装Angularjs。Angularjs各个版本概览:http://www.bootcdn.cn/angular.js/ 运行cmd,执行以下命令
npm install angular
2、安装Ionic。运行cmd,执行安装命令
npm install -g ionic自己随便建一个工程目录,跳转到工程目录下,然后创建Android项目并运行~重点可能需要下载一些依赖包,所以稍安勿躁咯~~
ionic start myproject // 创建工程 cd myproject // 进入工程目录 ionic platform add android // 添加Android Platform (iOS:ionic platform add ios) ionic build android // build项目 (iOS:ionic build ios) ionic emulate android // 用模拟器运行 (iOS:ionic emulate ios) ionic run android // 用Android真机运行(与模拟器二选一就好啦~~)
执行以上几步命令需要访问网络,所以最好是保持在网络条件较好的情况下进行,因为很多代码是托管到GitHub的~~耐心等待
添加Platform的时候可能碰到类似“Error happened { [Error: connect ETIMEDOUT 192.30.252.147:443]” 这样的错误,检查一下网络连接,实在不行把防火墙关了,重新试试~~
build项目的时候,可能会碰到类似
“No usable Android build tools found. Highest installed version is xx; minimum version required is 19”
“failed to find target android-22 : D:\Java\android\adt-bundle-windows-x86-20140702\sdk” 在sdk目录下找不到android-22
这样的错误,可参考这篇文章:http://blog.csdn.net/yyh352091626/article/details/49357781 ,查看sdk\platforms 下文件夹有没有22版本的,没有的就去下载一个吧~~被墙的看这边:Android SDK开发包国内下载地址 各种Android资源,一应俱全呀~~
run起来的时候,可能碰到adb.device的错,应该是adb运行的端口被一些手机助手软件什么的占用了,干掉他们。不懂的话看这里:adb.exe错误解决方案
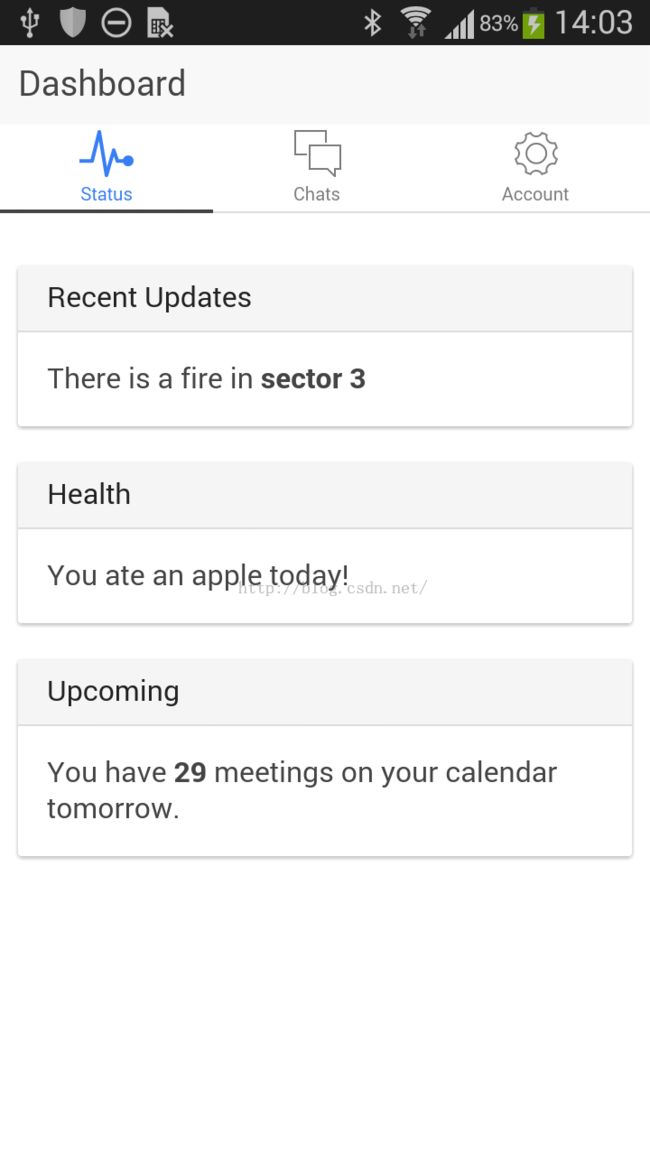
成功运行~~环境搭建完毕~~
除了运行项目到手机与模拟器上,ionic也支持用浏览器调试,并且试试监听页面的代码更新,然后实时更新页面显示内容~~有点类似PhoneGap Developer App这样的一个功能。浏览器调试的话,需继续执行开启调试服务的命令“ionic serve”,如果有多个网卡同时存在,那就自己任意选择一个ip吧~~
调试服务开启完毕会默认打开浏览器,就可以看到效果了~~。改变www底下页面的代码,还可以实时显示呢~~
这里顺便说一下Crosswalk,Crosswalk 是一款开源的web引擎,可以提升运行速度,当然,安装包也会变大不少~~反正有利有弊咯~
那么在Ionic中如何集成Crosswalk呢?运行cmd,执行继承CrossWalk的命令~
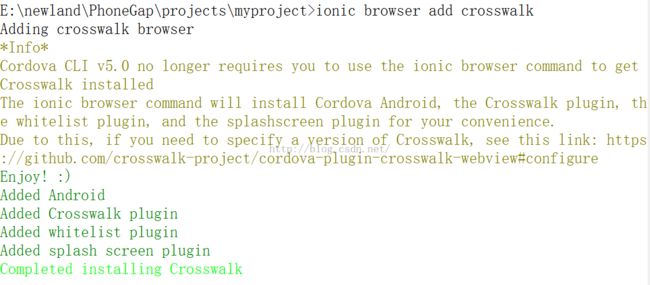
ionic browser add crosswalk
然后重新执行“ionic run android”~~安装包可大了不小呢,快20M了...
有什么问题和好东西 欢迎交流~~