Animation分类及用法
Andoid中的动画按模式可以分为两种
第一种:tweened animation,渐变动画,
渐变动画有两种类型:alphaanimation渐变透明度动画效果,以及scaleanimation渐变尺寸伸缩动画效果
第二种:frame by frame animation,画面转化动画,
画面转换动画有两种类型:translateanimation画面转换位置移动动画效果,以及rotate画面转移旋转动画效果
接下来就是使用了,动画可以在xml中静态的规定,然后在java代码中去引用,也可以在java代码中去进行动态的创建,就看个人需求了。
AlphaAnimation渐变透明度动画效果的使用:
1,在xml中静态的创建代码如下,
alpha_anim.xml文件位于res/anim文件夹下
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:duration="3000"
android:fromAlpha="0.1"
android:toAlpha="1.0">
</alpha>
</set>
属性说明:
fromAlpha:指动画开始时的透明度,取值为0.0至1.0之间
toAlpha:指动画结束时的透明度
duration:指动画所持续的时间,单位是ms
在创建好动画的xml代码后,将该动画效果运用到某个view控件上的代码如下:
animationAlphaXml = AnimationUtils.loadAnimation(getApplicationContext(),R.anim.alpha_anim);
mTv.startAnimation(animationAlphaXml);
2,在java代码中动态的创建动画:
//参数1指fromAlpha,参数2指toAlpha
animationAlphacode = new AlphaAnimation(0,1);
//设置显示时间
animationAlphacode.setDuration(3000);
mTv.startAnimation(animationAlphacode);
ScaleAnimation渐变尺寸伸缩动画效果的使用:
1,在xml中静态的创建动画代码如下
scale_anim.xml文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:duration="3000"
android:fromXScale="13dp"
android:fromYScale="1dp"
android:toXScale="30dp"
<pre name="code" class="java"> android:pivotX="20%"
android:pivotY="20%" android:toYScale="30dp"/></set>
属性说明:
fromScale:动画开始时的x坐标的伸缩尺寸
....
pivot:相对于控件来说的坐标
使用与alphaanimation相同
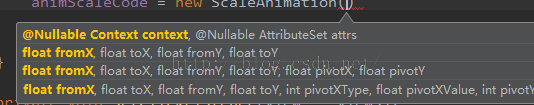
2,在java代码中动态的去创建动画:
animScaleCode = new ScaleAnimation(13,30,1,30);
animScaleCode.setDuration(3000);
创建完成后,使用与alpha相同
translate:画面转换位置和移动效果:
1,xml中静态创建:
translate_anim.xml文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="3000"
android:fromXDelta="20"
android:fromYDelta="20"
android:toXDelta="200"
android:toYDelta="200"/>
</set>
属性含义:
from:起始坐标
to:结束时坐标
2,代码中动态创建:
animTranslateCode = new TranslateAnimation(20,200,20,200);
animTranslateCode.setDuration(3000);
rotate画面转移旋转动画效果:
1,在xml文件中静态的创建:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:duration="3000"
android:fromDegrees="20"
android:toDegrees="300"/>
</set>
属性分析:
from:相对于正x轴的起始角度
to:相对于正x轴的结束角度
有逆时针旋转效果和顺时针旋转效果,取决于from值和to值的正负
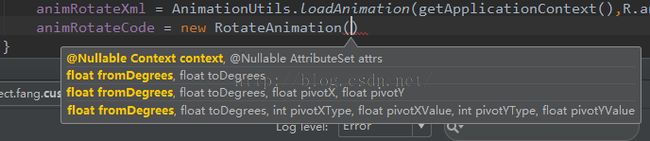
2,在java代码中动态的创建:
animRotateCode = new RotateAnimation(20,200);
animRotateCode.setDuration(3000);
至此,四种动画效果已经介绍完毕,流程大体相同,如果是在xml文件中定义,则不同 的动画使用不同的节点即可,xml文件创建在res/anim文件夹下,在定义完成后可以使用:
animation = AnimationUtils.loadAnimation(Context context, @AnimRes int id);
方法来引用xml文件中定义的动画,然后利用view的startAnimation()方法来将动画应用到控件上
如果是在java代码中创建动画,则有四种对应的动画类,传入相应参数即可,然后同样利用view的startAnimation()方法来将动画应用到控件上