【springmvc+mybatis项目实战】杰信商贸-17.货物修改+删除
重点知识回顾
a)主从结构:
1)它和主表在mapper有什么不同
按对象来映射(hibernate)
按普通字段来映射(mybatis)
b)前台页面的结构
货物的外键:合同,通过get的方式在url后面加参数(主从)
货物的外键:生产厂家,通过下拉列表的方式(只需要一个id时)
对象方式获得外键:一般是需要多个字段
c)权限管理:细粒度的权限
日常权限系统:角色、用户、权限,它实现主菜单、左侧菜单、URL、按钮
细粒度权限系统:包含上面的所有内容,还要包括数据权限(对数据进行过滤,按人,按部门),分管领导-跨部门,跨人员权限。(单独创建一个维护表)
我们接下来的任务:对货物信息进行修改和删除
先来写修改,我们的Mapper层已经配置好SQL语句了:
由于我们继承了BaseDao以及BaseImpl,所以我们拥有以下方法:
同理,我们的Service层在之前已经写好了update的方法:
下面我们来编写Controller层的方法:
接下来使我们的货物修改的jsp页面:
之后我们还要添加修改的入口,我们就在货物的列表中新增一个“操作”列,在其中放置“修改”以及“删除”操作的链接:
如图

代码:
我们选择一项,点击修改


实现修改功能成功。
下面我们完成剩下的删除功能
我们的Mapper层已经配置好删除的SQL语句了:
由于我们继承了BaseDao以及BaseImpl,所以我们拥有以下方法:
同理,我们的Service层在之前已经写好了delete的方法:
下面我们来编写Controller层的方法:
删除的链接之前我们写在修改旁边的:
我们现在来测试:

删除成功!

a)主从结构:
1)它和主表在mapper有什么不同
按对象来映射(hibernate)
按普通字段来映射(mybatis)
b)前台页面的结构
货物的外键:合同,通过get的方式在url后面加参数(主从)
货物的外键:生产厂家,通过下拉列表的方式(只需要一个id时)
对象方式获得外键:一般是需要多个字段
c)权限管理:细粒度的权限
日常权限系统:角色、用户、权限,它实现主菜单、左侧菜单、URL、按钮
细粒度权限系统:包含上面的所有内容,还要包括数据权限(对数据进行过滤,按人,按部门),分管领导-跨部门,跨人员权限。(单独创建一个维护表)
我们接下来的任务:对货物信息进行修改和删除
先来写修改,我们的Mapper层已经配置好SQL语句了:
<update id="update" parameterType="cn.hpu.jk.domain.ContractProduct">
update contract_product_c
<set>
CONTRACT_ID=#{contractId},
FACTORY_ID=#{factoryId},
<if test="factoryName != null">FACTORY_NAME=#{factoryName},</if>
<if test="productNo != null">PRODUCT_NO=#{productNo},</if>
<if test="productImage != null">PRODUCT_IMAGE=#{productImage},</if>
<if test="productDesc != null">PRODUCT_DESC=#{productDesc},</if>
<if test="cnumber != null">CNUMBER=#{cnumber},</if>
<if test="outNumber != null">OUT_NUMBER=#{outNumber},</if>
<if test="loadingRate != null">LOADING_RATE=#{loadingRate},</if>
<if test="boxNum != null">BOX_NUM=#{boxNum},</if>
<if test="packingUnit != null">PACKING_UNIT=#{packingUnit},</if>
<if test="price != null">PRICE=#{price},</if>
<if test="amount != null">AMOUNT=#{amount},</if>
<if test="finished != null">FINISHED=#{finished},</if>
<if test="exts != null">EXTS=#{exts},</if>
<if test="orderNo != null">ORDER_NO=#{orderNo},</if>
</set>
where contract_product_id=#{id}
</update>
由于我们继承了BaseDao以及BaseImpl,所以我们拥有以下方法:
public void update(T entity) {
this.getSqlSession().update(ns + ".update", entity);
}所以我们的Dao层不再添加代码
同理,我们的Service层在之前已经写好了update的方法:
@Override
public void update(ContractProduct contractProduct) {
contractProductDao.update(contractProduct);
}所以我们的Dao层不再添加代码
下面我们来编写Controller层的方法:
//转向修改页面
@RequestMapping("/cargo/contractproduct/toupdate.action")
public String toupdate(String id,Model model){
ContractProduct obj=contractProductService.get(id);
model.addAttribute("obj", obj);
//准备生产厂家的下拉列表
List<Factory> factoryList=factoryService.getFactoryList();
model.addAttribute("factoryList",factoryList);
return "/cargo/contract/jContractProductUpdate.jsp";//货物的修改页面
}
//修改
@RequestMapping("/cargo/contractproduct/update.action")
public String toupdate(ContractProduct contractProduct,Model model){
contractProductService.update(contractProduct);
model.addAttribute("contractId", contractProduct.getContractId());
return "redirect:/cargo/contractproduct/tocreate.action";
}
接下来使我们的货物修改的jsp页面:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ include file="../../base.jsp"%>
<%@ include file="../../baselist.jsp"%>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>添加货物信息</title>
<script type="text/javascript">
//设置冗余的生产厂家名称
function setFactoryName(val){
var ele=document.getElementById("factoryName");
ele.value=val;
}
</script>
</head>
<body>
<form method="post">
<div id="menubar">
<div id="middleMenubar">
<div id="innerMenubar">
<div id="navMenubar">
<ul>
<li id="save"><a href="#" onclick="formSubmit('update.action','_self');">确定</a></li>
<li id="back"><a href="${ctx}/cargo/contract/list.action">返回</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="textbox" id="centerTextbox">
<div class="textbox-header">
<div class="textbox-inner-header">
<div class="textbox-title">
修改货物信息
</div>
</div>
</div>
<div>
<div>
<table class="commonTable" cellspacing="1">
<input type="hidden" name="id" value="${obj.id}"/>
<input type="hidden" name="contractId" value="${obj.contractId}"/>
<tr>
<td class="columnTitle_mustbe">厂家名称:</td>
<td class="tableContent">
<select name="factoryId" onchange="setFactoryName(this.options[this.selectedIndex].text);">
<option value="">--请选择--</option>
<c:forEach items="${factoryList}" var="f">
<option value="${f.id}" <c:if test="${obj.factoryId==f.id}">selected</c:if>>${f.factoryName }</option>
</c:forEach>
<input type="hidden" id="factoryName" name="factoryName" value="${obj.factoryName}"/>
</select>
</td>
<td class="columnTitle_mustbe">货号:</td>
<td class="tableContent"><input type="text" name="productNo" value="${obj.productNo}"/></td>
</tr>
<tr>
<td class="columnTitle_mustbe">货物照片:</td>
<td class="tableContent"><input type="text" name="productImage" value="${obj.productImage}"/></td>
</tr>
<tr>
<td class="columnTitle_mustbe">数量</td>
<td class="tableContent"><input type="text" name="cnumber" value="${obj.cnumber}"/></td>
<td class="columnTitle_mustbe">装率:</td>
<td class="tableContent"><input type="text" name="loadingRate" value="${obj.loadingRate}"/></td>
</tr>
<tr>
<td class="columnTitle_mustbe">箱数:</td>
<td class="tableContent"><input type="text" name="boxNum" value="${obj.boxNum}"/></td>
<td class="columnTitle_mustbe">单价:</td>
<td class="tableContent"><input type="text" name="price" value="${obj.price}"/></td>
</tr>
<tr>
<td class="columnTitle_mustbe">包装单位:</td>
<td class="tableContent"><input type="text" name="packingUnit" value="${obj.packingUnit}"/></td>
<td class="columnTitle_mustbe">排序号:</td>
<td class="tableContent"><input type="text" name="orderNo" value="${obj.orderNo}"/></td>
</tr>
<tr>
<td class="columnTitle_mustbe">货物描述:</td>
<td class="tableContent"><textarea name="productDesc" style="height:200px;width: 400px">
${obj.productDesc}</textarea></td>
</tr>
</table>
</div>
</div>
</form>
</body>
</html>
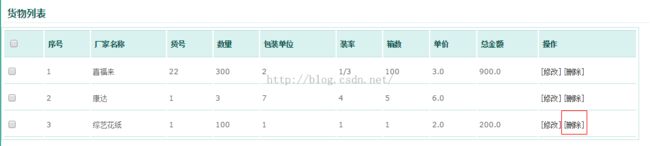
之后我们还要添加修改的入口,我们就在货物的列表中新增一个“操作”列,在其中放置“修改”以及“删除”操作的链接:
如图

代码:
<table id="ec_table" class="tableRegion" width="98%" >
<thead>
<tr>
<td class="tableHeader"><input type="checkbox" name="selid" onclick="checkAll('id',this)"></td>
<td class="tableHeader">序号</td>
<td class="tableHeader">厂家名称</td>
<td class="tableHeader">货号</td>
<td class="tableHeader">数量</td>
<td class="tableHeader">包装单位</td>
<td class="tableHeader">装率</td>
<td class="tableHeader">箱数</td>
<td class="tableHeader">单价</td>
<td class="tableHeader">总金额</td>
<td class="tableHeader">操作</td>
</tr>
</thead>
<tbody class="tableBody" >
<c:forEach items="${dataList}" var="o" varStatus="status">
<tr class="odd" onmouseover="this.className='highlight'" onmouseout="this.className='odd'" >
<td><input type="checkbox" name="id" value="${o.id}"/></td>
<td>${status.index+1}</td>
<td>${o.factoryName}</td>
<td>${o.productNo}</td>
<td>${o.cnumber}</td>
<td>${o.packingUnit}</td>
<td>${o.loadingRate }</td>
<td>${o.boxNum }</td>
<td>${o.price }</td>
<td>${o.amount}</td>
<td>
<a href="${ctx}/cargo/contractproduct/toupdate.action?id=${o.id}">[修改] </a>
<a href="${ctx}/cargo/contractproduct/delete.action?id=${o.id}">[删除]</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
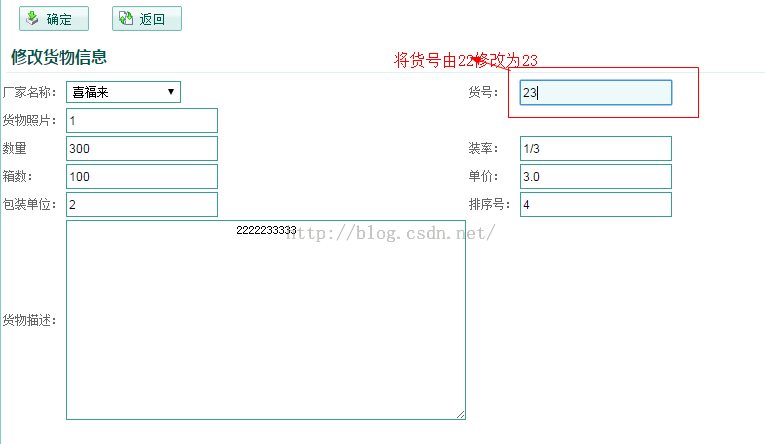
我们选择一项,点击修改

修改其中一个数据,发现修改成功!

实现修改功能成功。
下面我们完成剩下的删除功能
我们的Mapper层已经配置好删除的SQL语句了:
<!-- 删除一条 -->
<delete id="deleteById" parameterType="string">
delete from contract_product_c
where contract_product_id=#{id}
</delete>
<!-- 删除多条(一维字符串数组) -->
<delete id="delete" parameterType="string">
delete from contract_product_c
where contract_product_id in
<foreach collection="array" item="id" open="(" close=")" separator=",">
#{id}
</foreach>
</delete>
由于我们继承了BaseDao以及BaseImpl,所以我们拥有以下方法:
public void deleteById(Serializable id) {
this.getSqlSession().delete(ns + ".deleteById", id);
}
public void delete(Serializable[] ids) {
this.getSqlSession().delete(ns + ".delete", ids);
}所以我们的Dao层不再添加代码
同理,我们的Service层在之前已经写好了delete的方法:
@Override
public void delete(Serializable[] ids) {
contractProductDao.delete(ids);
}
@Override
public void deleteById(Serializable id) {
contractProductDao.deleteById(id);
}所以我们的Dao层不再添加代码
下面我们来编写Controller层的方法:
//删除
@RequestMapping("/cargo/contractproduct/delete.action")
public String delete(String contractId,String id,Model model){
contractProductService.deleteById(id);
model.addAttribute("contractId", contractId);
return "redirect:/cargo/contractproduct/tocreate.action";
}
删除的链接之前我们写在修改旁边的:
<td>
<a href="${ctx}/cargo/contractproduct/toupdate.action?id=${o.id}">[修改] </a>
<a href="${ctx}/cargo/contractproduct/delete.action?id=${o.id}">[删除]</a>
</td>
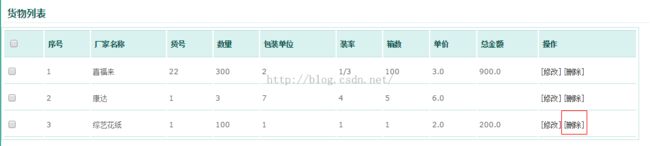
我们现在来测试:

删除成功!

至此,我们的修改和删除方法完成。
转载请注明出处:http://blog.csdn.net/acmman/article/details/48555485