【SSH项目实战】国税协同平台-19.信息发布管理完善&ueditor文本编辑插件
我们上次虽然完成了信息发布管理模块基础的增删改查,但是我们还有需求没有完成,其中最重要的一点就是需求上要求我们发布的信息必须是有格式的,word文档那种格式,而我们的原始textarea是清除所有文本格式的,我们在这一次来解决这个问题。
我们使用ueditor插件(百度开发)来解决这个问题,ueditor是一种“父文本编辑器”,也叫“在线编辑器”,可以使用这种插件来编辑各种格式的文本。(当然还有CKEdit、FckEdit等插件,我们这里使用ueditor插件,因为它的兼容性比较不错)。
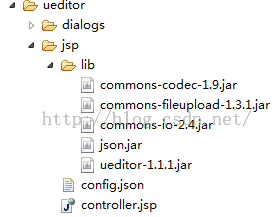
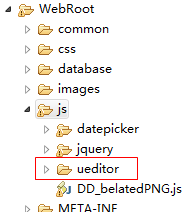
我们首先引入ueditor插件:

插件下载: http://download.csdn.net/detail/u013517797/9251653
ueditor到底有什么功能?我们看一下百度提供的demo(就在ueditor插件文件夹下的index.html):
然后在我们的addUI.jsp中添加我们的插件:
完了。(一个优秀的插件就是如此简单)
测试:

但是我们并不想让用户拥有这么多功能,比如“视频”、“音乐”、“附件”什么的都不需要,我们将他们去掉,做法就是修改其配置文件(ueditor/ueditor.config.js):
修改这个部分:
将其中的music、vedio什么的删除就行了
配置文件的注释全是中文的,而且配置十分齐全,有兴趣的同学可以好好研究一下,这里我们就不在赘述了。
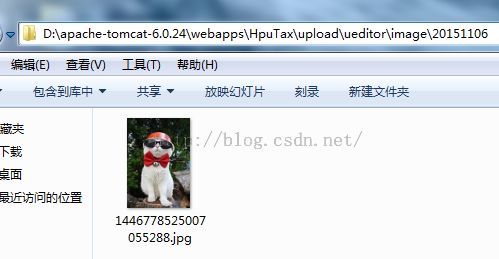
然后我们编辑的时候需要上传图片,那么我们的图片肯定要上传到服务器中,所以我们要指定上传路径
先将相应的用户jar包也要导入到工程:
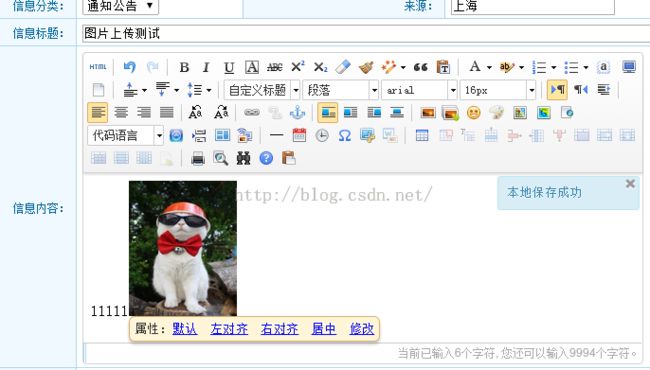
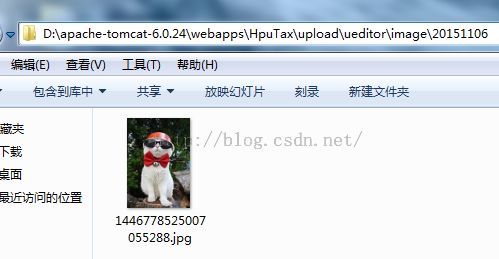
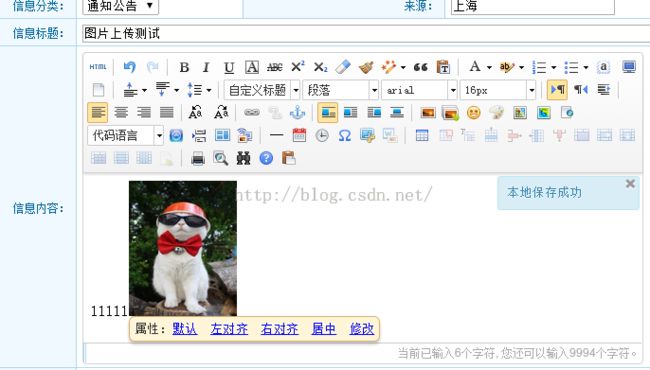
然后上传一张图片测试:

上传成功:

我们在编辑界面也加入这个插件,然后编辑器就全部安插完毕。
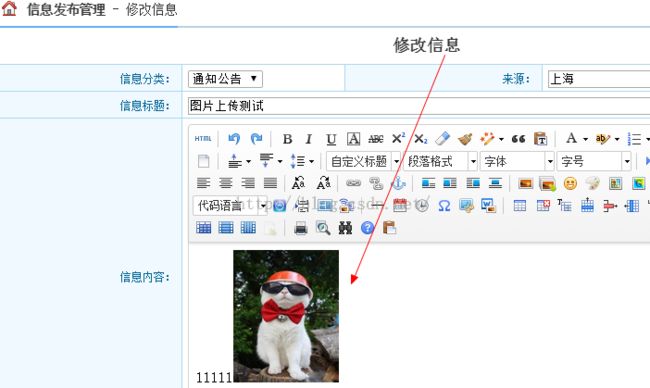
我们后来要发布新闻,然后在界面上看的,但是现在我们还没做,只能在编辑页面看看图片是否引入。
图片是引入进去的:

我们使用ueditor插件(百度开发)来解决这个问题,ueditor是一种“父文本编辑器”,也叫“在线编辑器”,可以使用这种插件来编辑各种格式的文本。(当然还有CKEdit、FckEdit等插件,我们这里使用ueditor插件,因为它的兼容性比较不错)。
我们首先引入ueditor插件:

插件下载: http://download.csdn.net/detail/u013517797/9251653
ueditor到底有什么功能?我们看一下百度提供的demo(就在ueditor插件文件夹下的index.html):
然后在我们的addUI.jsp中添加我们的插件:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<%@include file="/common/header.jsp"%>
<title>信息发布管理</title>
<script type="text/javascript" charset="utf-8" src="${basePath }js/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="${basePath }js/ueditor/ueditor.all.min.js"> </script>
<script type="text/javascript" charset="utf-8" src="${basePath }js/ueditor/lang/zh-cn/zh-cn.js"></script>
<script>
window.UEDITOR_HOME_URL = "${basePath }js/ueditor/";
var ue = UE.getEditor('editor');
</script>
</head>
完了。(一个优秀的插件就是如此简单)
测试:

但是我们并不想让用户拥有这么多功能,比如“视频”、“音乐”、“附件”什么的都不需要,我们将他们去掉,做法就是修改其配置文件(ueditor/ueditor.config.js):
修改这个部分:
//工具栏上的所有的功能按钮和下拉框,可以在new编辑器的实例时选择自己需要的从新定义
, toolbars: [[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'emotion', 'scrawl', 'map', 'gmap', 'insertframe', 'insertcode', 'webapp', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'print', 'preview', 'searchreplace', 'help', 'drafts'
]]
将其中的music、vedio什么的删除就行了
配置文件的注释全是中文的,而且配置十分齐全,有兴趣的同学可以好好研究一下,这里我们就不在赘述了。
然后我们编辑的时候需要上传图片,那么我们的图片肯定要上传到服务器中,所以我们要指定上传路径
先将相应的用户jar包也要导入到工程:
"imageUrlPrefix": "http://localhost/HpuTax", /* 图片访问路径前缀 */
"imagePathFormat": "/upload/ueditor/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 \ : * ? " < > | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
然后上传一张图片测试:

上传成功:

我们在编辑界面也加入这个插件,然后编辑器就全部安插完毕。
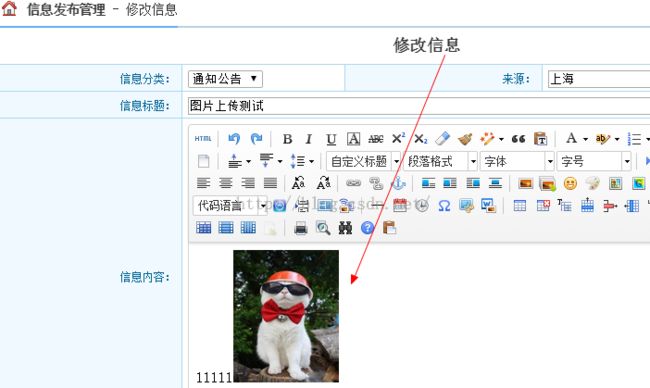
我们后来要发布新闻,然后在界面上看的,但是现在我们还没做,只能在编辑页面看看图片是否引入。
图片是引入进去的:

然后我们还有一个“发布”和“停用”切换功能以及信息的异步发布没完成,下一篇总结我们继续。
转载请注明出处:http://blog.csdn.net/acmman/article/details/49716925